سلام دوستان عزیز، شب و روزتون خوش. مدتی نبودیم که از این بابت از تمامی دوستان و کاربران عزیز عذرخواهی می کنیم. توی این مطلب درخدمتتون هستیم با آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه پنجم که از وب سایت سورس باران مشاهده می نمایید. همونطور که گفته شده این دوره بصورت متنی می باشد و از منابع خارجی ترجمه شده . شروع دوره در ادامه مطلب…
آموزش استرپ:
کلاس well در بوت استرپ :
دور عنصر یک کادر گرد شده با زمینه خاکستری و مقداری Padding اضافه می کند.
کد :
|
1 |
<div class="well">Basic Well</div> |
: Well اندازه
های بزرگ اندازه آن را تغییر دهید. Well برای .well-lg های کوچک و یا Well برای .well-sm با اضافه کردن کلاس
کد :
|
1 2 |
<div class="well well-sm">Small Well</div> <div class="well well-lg">Large Well</div> |
.است (medium) ها به صورت پیش فرض متوسط Well اندازه
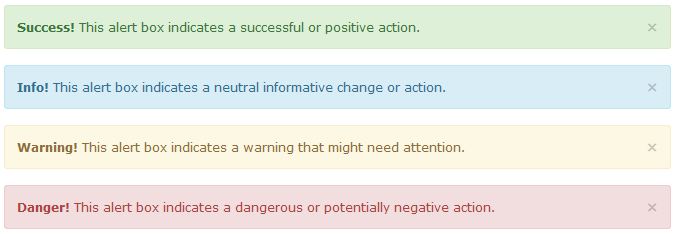
هشدارهای بوت استرپ :
هشدار ها : بوت استرپ یک راه ساده برای ساخت پیام های هشدار از پیش تعیین شده در اختیار ما قرار میدهد .
این هشدارها توسط کلاس alert به همراه یکی از چهار کلاس متنی ساخته میشوند.
کلاس alert-danger و کلاس alert-warning و کلاس alert-info و کلاس alert-success :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="alert alert-success"> <strong>Success!</strong> Indicates a successful or positive action. </div> <div class="alert alert-info"> <strong>Info!</strong> Indicates a neutral informative change or action. </div> <div class="alert alert-warning"> <strong>Warning!</strong> Indicates a warning that might need attention. </div> <div class="alert alert-danger"> <strong>Danger!</strong> Indicates a dangerous or potentially negative action. </div> |
[alert color=”green” icon=””]برای بستن یک پیغام هشدار class=”close” و data-dismiss=”alert” را به یک لینک و یا دکمه اضافه کنید.[/alert]
|
1 2 3 4 |
<div class="alert alert-success"> <a href="#" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Success!</strong> Indicates a successful or positive action. </div> |
[alert color=”green” icon=””]
:aria-* attribute و × توضیح خصوصیت
برای بهبود دسترسی کسانی که از صفحه خوان ها استفاده میکنند باید به هنگام ایجاد یک دکمه خروج خاصیت aria-label=”close را نیز اضافه کنند.
[/alert]
هشدار های متجرک در بوت استرپ :
کلاس های fade و in به هنگام بسته شدن پیغام هشدار، به آن یک افکت وحو شدن اضافه می کند.
|
1 |
<div class="alert alert-success fade in"> |
مرجع کاملی از هشدار های بوت استرپ : برای دست یابی به مرجع کاملی از گزینه ها ، متد ها و رویداد های هشدار به bootstrap JS Alert Reference مراجعه کنید.
دکمه های بوت استرپ :
استایل دکمه ها : بوت استرپ هفت استایل دکمه ارائه میکند که در شکل زیر مشاهده می نمایید.
بوت استرپ کلاس های زیر را برای دست یابی به استایل دکمه های بالا ارائه میدهد :
- .btn-default
- .btn-primary
- .btn-success
- .btn-info
- .btn-warning
- .btn-danger
- .btn-link
در بالا دکمه هایی معرفی کردیم که در مثال زیر کد مورد نیاز برای هر دکمه را مشاهده میکنید :
|
1 2 3 4 5 6 7 |
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> |
همچنین به شکل زیر هم میتونید دکمه های خودتون رو طراحی کنید :
|
1 2 3 4 |
<a href="#" class="btn btn-info" role="button">Link Button</a> <button type="button" class="btn btn-info">Button</button> <input type="button" class="btn btn-info" value="Input Button"> <input type="submit" class="btn btn-info" value="Submit Button"> |
چرا در خصوصیت href یا لینک از # استفاده می کنیم؟ بخاطر اینکه هیچ پیج خاصی برای لینک کردن در اختیار نداریم ،و همچنین نمیخواهیم
با پیغام خطای “404” مواجه شویم، از # به عنوان لینک استفاده میکنیم. با این وجود در موقعیت واقعی باید حتما از یک URL واقعی استفاده شود.
اندازه دکمه ها در بوت استرپ :
بوت استرپ چهار اندازه مختلف برای دکمه ها ارائه میدهد که در تصویر زیر مشاهده می نمایید:
کلاس های مختلفی که اندازه های مختلف را تعیین میکنند :
- .btn-lg
- .btn-md
- .btn-sm
- .btn-xs
مثال زیر کد مورد نیاز برای سایز های مختلف را نشان میدهد :
|
1 2 3 4 |
<button type="button" class="btn btn-primary btn-lg">Large</button> <button type="button" class="btn btn-primary btn-md">Medium</button> <button type="button" class="btn btn-primary btn-sm">Small</button> <button type="button" class="btn btn-primary btn-xs">XSmall</button> |
دکمه های با عرض کامل در بوت استرپ : یک دکمه با عرض کامل، به اندازه ی عرض عنصر والد خود گسترده می شود.
برای ایجاد یک دکمه با عرض کامل از کلاس btn-block استفاده کنید که کدش در زیر ذکر شده :
|
1 |
<button type="button" class="btn btn-primary btn-block">Button 1</button> |
دکمه های فعال/غیر فعال در بوت استرپ :
یک دکمه را میتوان ب حالت فعال (قابل کلیک کرد ن) یا غیرفعال(غیر قابل کلیک کردن) تنظیم کرد :
کلاس active دکمه را فعال و کلاس disabled دکمه را غیر فعال می کند.
کد زیر مثالی از دکمه فعال و غیر فعال در بوت استرپ که در تصویر بالا به شما دوستان عزیز معرفی شد رو نشون میده :
|
1 2 |
<button type="button" class="btn btn-primary active">Active Primary</button> <button type="button" class="btn btn-primary disabled">Disabled Primary</button> |
منبع کاملی از کلاس دکمه ها در بوت استرپ : Bootstrap Button Reference
موفق و پیروز باشید : دوست دار شما گروه برنامه نویسی سورس باران
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۷ دی ۱۳۹۴
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- دوره های تخصصی برنامه نویسی
- رپورتاژ
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس