سلام خدمت دوستان عزیز، توی این مطلب درخدمتتون هستیم با آموزش متنی مقدماتی تا متوسطه بوت استرپ به زبان فارسی جلسه دهم که از وب سایت آموزش برنامه نویسی سورس باران مشاهده می نمایید. همونطور که گفته شده این دوره بصورت متنی می باشد و از منابع خارجی ترجمه شده که به صورت متنی در ادامه مطلب ارائه می شود.در این جلسه گروه لیست های بوت استرپ رو به شما آموزش خواهیم داد.
گروه لیست های بوت استرپ :
ساده ترین گروه لیست یک لیست نامنظم به همراه اجزای ان است :
برای ایجاد یک گروه لیست ساده , از عنصر <ul> به همراه کلاس .list-group و عنصر <li> به همراه کلاس .list-group-item استفاده کنید
|
1 2 3 4 5 |
<ul class="list-group"> <li class="list-group-item">First item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul> |
گروه لیست به همراه مدال ها (badges) در بوت استرپ :
همچنین میتوانید به گروه لیست مدال اضافه کنید ؛ مدال به صورت اتوماتیک در سمت راست قرار خواهند گرفت.
برای ایجاد یک مدال ، یک عنصر <span> به همراه یک کلاس .badge درون لیست بسازید :
|
1 2 3 4 5 |
<ul class="list-group"> <li class="list-group-item"><span class="badge">12</span> New</li> <li class="list-group-item"><span class="badge">5</span> Deleted</li> <li class="list-group-item"><span class="badge">3</span> Warnings</li> </ul> |
گروه لیست به همراه ایتم های لینک شده در بوت استرپ :
ایکن های درون هر گروه لیست میتوانند به صورت هایپرلینک دربیاییند و لینک دار باشند
برای ساخت یک گرئه لیست با ایتم های لینک شده ، با جای استفاده از <ul> ، از <div> .. و همچنین به جای استفاده از <li> از <a> استفاده کنید.
|
1 2 3 4 5 |
<div class="list-group"> <a href="#" class="list-group-item">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div> |
حالت فعال در بوت استرپ :
برای استفاده از حالت فعال از کلاس active استفاده می کنیم.
|
1 2 3 4 5 |
<div class="list-group"> <a href="#" class="list-group-item active">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div> |
آیتم غیر فعال در بوت استرپ :
لیست گروهی که مشاهده میکنید یک ایتم غیر فعال دارد
که برای اینکه یک آیتم را غیر فعال کنید ، کلاس .disabled را اضافه کنید
|
1 2 3 4 5 |
<div class="list-group"> <a href="#" class="list-group-item disabled">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div> |
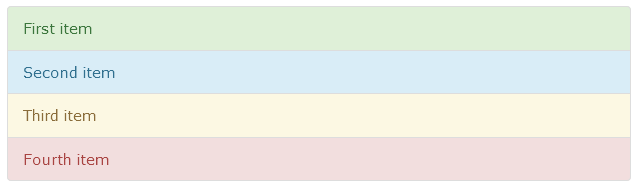
کلاس های متنی در بوت استرپ :
برای رنگی کردن ایتم های لیست میتوان از کلاس های متنی استفاده کرد :
کلاس های مورد استفاده برای ایتم های لیست عبارتند از :
.list-group-item-success, list-group-item-info, list-group-item-warning , و .list-group-item-danger
|
1 2 3 4 5 6 |
<ul class="list-group"> <li class="list-group-item list-group-item-success">First item</li> <li class="list-group-item list-group-item-info">Second item</li> <li class="list-group-item list-group-item-warning">Third item</li> <li class="list-group-item list-group-item-danger">Fourth item</li> </ul> |
محتوای اختیاری در بوت استرپ :
میتوانید تقریبا هر HTML را در یک گروه لیست قرار دهید :
بوت استرپ کلاس های .list-group-item-heading و .list-group-item-text را ارائه میکند که میتوانند به صورت زیر مورد استفااده قرار گیرند
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">First List Group Item Heading</h4> <p class="list-group-item-text">List Group Item Text</p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">Second List Group Item Heading</h4> <p class="list-group-item-text">List Group Item Text</p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">Third List Group Item Heading</h4> <p class="list-group-item-text">List Group Item Text</p> </a> </div> |
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۲۲ اردیبهشت ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس