در ادامه دوره آموزش متنی بوت استرپ توی جلسه پانزدهم، آموزش کار با فرم های بوت استرپ رو برای شما دوستان عزیز قرار داده ایم. لطفا با ما همراه باشید.
آموزش کار با فرم های بوت استرپ :
تنظیمات پیش فرض بوت استرپ :
کنترل های فرم (form controls) به طور اتوماتیک یک سری تنظیمات و استایل دهی عمومی را دریافت میکنند.
همه عناصر متنی مانند <input> ، <textarea> و <select> با کلاس .form-control دارای عرض 100% هستند .
طرح فرم های بوت استرپ : Bootstrap Form Layouts
بوت استرپ سه نوع طرح به ما ارائه میدهد :
- فرم عمودی (پیش فرض)
- فرم افقی
- فرم درون خطی
قوانین استاندارد برای هر سه طرح فرم ها :
- همیشه از <form role=”form”> استفاده کنید (باعث بهبود دسترسی افرادی میشود که از صفحه خوان ها استفاده میکنند )
- برچسب ها و کنترل های فرم را درون یک <div class=”form-group”> قرار دهید (برای بهینه سازی فاصله گذاری استفاده میشود )
- کلاس .form-control را به همه عناصر متنی <input>, <textarea> و <select> اضافه کنید .
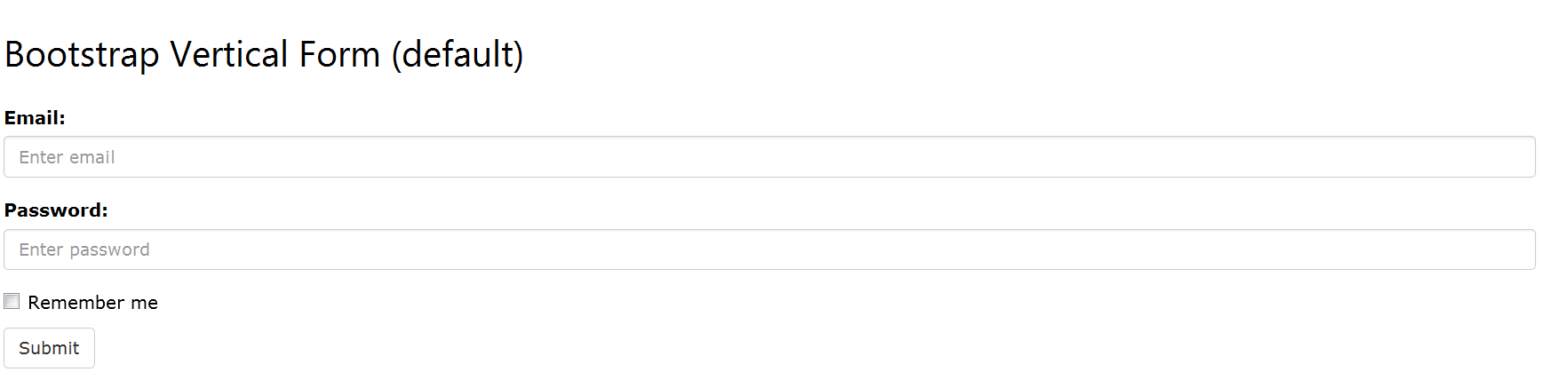
فرم عمودی بوت استرپ (پیش فرض) :
مثال زیر یک فرم عمودی به همراه دو بخش ورودی ، یک چک باکس ، با یک دکمه ثبت (submit) را میسازد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form role="form"> <div class="form-group"> <label for="email">Email address:</label> <input type="email" class="form-control" id="email"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div> <div class="checkbox"> <label><input type="checkbox"> Remember me</label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> |
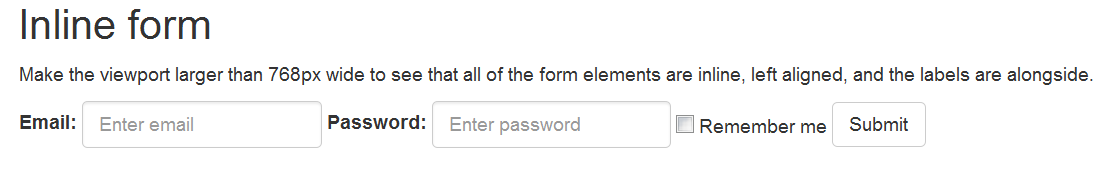
فرم درون خطی بوت استرپ :
در یک فرم خطی ، تمام عناصر در یک خط با تراز بندی سمت چپ هستند و برچسب هایشان کنارشان قرار دارند.
توجه : این ویژگی تنها به فرم هایی که زاویه دیدشان حداقل 768px است اعمال میشود .
قوانین مخصوص فرم های خطی :
- کلاس .form-inline ر به عنصر <form> اضافه کنید .
مثال زیر یک فرم درون خطی با دو بخش ورودی ، یک چک باکس و یک دکمه Submit میسازد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form class="form-inline" role="form"> <div class="form-group"> <label for="email">Email address:</label> <input type="email" class="form-control" id="email"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div> <div class="checkbox"> <label><input type="checkbox"> Remember me</label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> |
نکته!!! اگر برای هر ورودی یک برچسب قرار ندهید ، صفحه خوان ها با فرم هایتان به مشکل بر خواهند خورد . میتوانید بر چسب ها را توسط کلاس .sr-only برای تمام دستگاه ها به جز صفحه خوان ها مخفی کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="email">Email address:</label> <input type="email" class="form-control" id="email"> </div> <div class="form-group"> <label class="sr-only" for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div> <div class="checkbox"> <label><input type="checkbox"> Remember me</label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> |
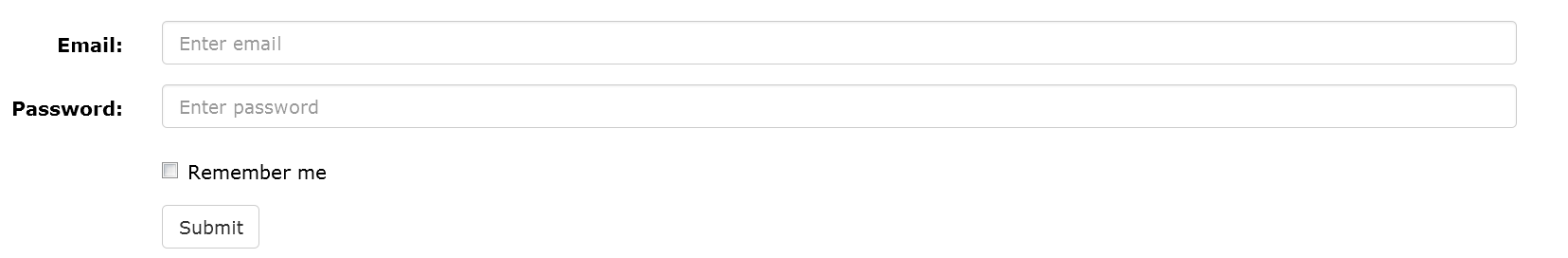
فرم افقی بوت استرپ :

قوانین مخصوص فرم افقی :
- کلاس .form-horizontal را به عنصر <form> اضافه کنید .
- کلاس .control-label را به تمام عنصر های <label> اضافه کنید .
نکته : از کلاس های پیش فرض grid بوت استرپ برای تراز بندی برچسب ها و گرو های کنترل فرم ها در طرح افقی استفاده کنید .
مثال زیر یک فرم افقی به همراه دو بخش ورودی ، یک چک باکس ، و یک دکمه submit میسازد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="control-label col-sm-2" for="email">Email:</label> <div class="col-sm-10"> <input type="email" class="form-control" id="email" placeholder="Enter email"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" for="pwd">Password:</label> <div class="col-sm-10"> <input type="password" class="form-control" id="pwd" placeholder="Enter password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label><input type="checkbox"> Remember me</label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Submit</button> </div> </div> </form> |
برای تازه شدن دیر نیست
موفق و پیروز باشید
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- انتشار: ۱۲ تیر ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس