توی این پست در خدمت دوستان هستیم با جلسه چهاردهم دوره آموزش متنی بوت استرپ به زبان فارسی. اینبار از وب سایت سورس باران در جلسه چهاردهم آموزش بوت استرپ آموزش کار با نوار هدایتی-مسیریابی بوت استرپ رو به اشتراک گذاشته ایم. و در این بخش با نوار هدایتی – مسیریابی بوت استرپ به خوبی آشنا خواهید شد.
نوار هدایتی-مسیریابی بوت استرپ :
نوار مسیریابی یک هدر/سرفصل مسیر یابی ست که بر بالای صفحه قرار میگیر.
بوسیله بوت استرپ ، یک نوار مسیریابی میتواند میتواند به اندازه صفحه گسترش یابد یا نزول پیدا کند.
یک نوار مسیریابی استاندارد توسط <nav class=”navbar navbar-default”> ساخته میشود. مثال زیر چگونگی اضافه کردن نوار مسیریابی ب بالای صفحه را نشان میدهد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">WebSiteName</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </div> </nav> ... |
این مشکل(در رابطه با صفحه نمایش های کوچک) در مثال آخر این مجموعه اموزشی ، حل خواهد شد.
نوار مسیریابی برعکس در بوت استرپ :
اگر استایل نوار مسیریابی پیش فرض را نمیپسندید ، بوت استرپ یک نوار پیمایش جایگزین در اختیار شما قرار میدهد.
کافیست کلاس .navbar-default را به .navbar-inverse تغییر دهید :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">WebSiteName</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </div> </nav> |
نوار مسیریابی ثابت در بوت استرپ :
نوار مسیریابی را میتوان در بالا یا پایین صفحه ثابت قرار داد. یک نوار مسیریابی ثابت صرف نظر از اینکه در کجای صفحه قرار دارید در بالا یا پایین آن ثابت میماند .
کلاس .navbar-fixed-top باعث ثابت شدن نوار مسیریابی در بالای صفحه میشود :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">WebSiteName</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </div> </nav> |
کلاس .navbar-fixed-bottom باعث ثابت شدن نوار مسیریابی در پایین صفحه میشود :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<nav class="navbar navbar-inverse navbar-fixed-bottom"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">WebSiteName</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </nav> |
نوار مسیر یابی با منوی کشویی در بوت استرپ :
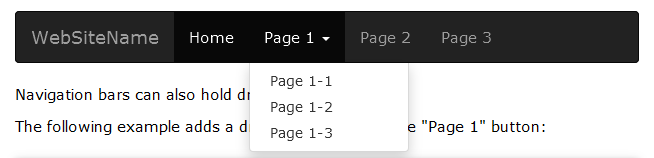
نوار های مسیریابی نیز میتوانند دارای منوهای کشویی باشند، مثال بالا در قسمت page1 یک منوی کشویی استفاده میکند
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">WebSiteName</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Page 1-1</a></li> <li><a href="#">Page 1-2</a></li> <li><a href="#">Page 1-3</a></li> </ul> </li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </div> </nav> |
نوار مسیریابی راست چین شده در بوت استرپ :
کلاس .navbar-right برای راست چین کردن دکمه های نوار مسیریابی استفاده میشود :
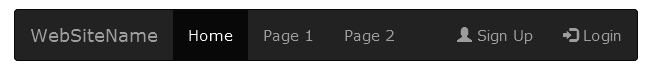
در مثال زیر ما یک دکمه “Sign Up” و یک دکمه “Login” به سمت راست نوار مسیریابی اضافه میکنیم . ما همچنین یک glyphicon کنار هر یک از دکمه ها اضافه میکنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">WebSiteName</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> </div> </div> </nav> |
نوار مسیریابی نزولی در بوت استرپ :
نوار مسیریابی فضای زیادی را بر روی صفحه های کوچک اشغال میکند، ما باید نوار مسیریابی را مخفی کرده و تنها به موقع نیاز ان را نمایش دهیم.
در مثال زیر نوار مسیریابی با یک دکمه در گوشه سمت راست صفحه جایگزین میشود. و تنها زمانی که بر روی دکمه کلیک میکنیم نوار مسیریابی نمایش داده میشود :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">WebSiteName</a> </div> <div class="collapse navbar-collapse" id="myNavbar"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> </div> </div> </nav> |
موفق و پیروز باشید
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام سورس باران عضو شوید.
- منبع : سورس باران
- رمز فايل : www.sourcebaran.com
- انتشار: ۲ تیر ۱۳۹۵
دسته بندی موضوعات
- آموزش ارز دیجیتال
- آموزش برنامه نویسی
- آموزش متنی برنامه نویسی
- اطلاعیه و سایر مطالب
- پروژه برنامه نویسی
- رپورتاژ
- فروشگاه
- فیلم های آموزشی
- ++C
- ADO.NET
- Adobe Flash
- Ajax
- AngularJS
- apache
- ARM
- Asp.Net
- ASP.NET MVC
- AVR
- Bootstrap
- CCNA
- CCNP
- CMD
- CSS
- Dreameaver
- EntityFramework
- HTML
- IOS
- jquery
- Linq
- Mysql
- Oracle
- PHP
- PHPMyAdmin
- Rational Rose
- silver light
- SQL Server
- Stimulsoft Reports
- Telerik
- UML
- VB.NET&VB6
- WPF
- Xml
- آموزش های پروژه محور
- اتوکد
- الگوریتم تقریبی
- امنیت
- اندروید
- اندروید استودیو
- بک ترک
- بیسیک فور اندروید
- پایتون
- جاوا
- جاوا اسکریپت
- جوملا
- دلفی
- دوره آموزش Go
- دوره های رایگان پیشنهادی
- زامارین
- سئو
- ساخت CMS
- سی شارپ
- شبکه و مجازی سازی
- طراحی الگوریتم
- طراحی بازی
- طراحی وب
- فتوشاپ
- فریم ورک codeigniter
- فلاتر
- کانستراکت
- کریستال ریپورت
- لاراول
- معماری کامپیوتر
- مهندسی اینترنت
- هوش مصنوعی
- یونیتی
- کتاب های آموزشی
- Android
- ASP.NET
- AVR
- LINQ
- php
- Workflow
- اچ تی ام ال
- بانک اطلاعاتی
- برنامه نویسی سوکت
- برنامه نویسی موبایل
- پاسکال
- پایان نامه
- پایتون
- جاوا
- جاوا اسکریپت
- جی کوئری
- داده کاوی
- دلفی
- رباتیک
- سئو
- سایر کتاب ها
- سخت افزار
- سی اس اس
- سی پلاس پلاس
- سی شارپ
- طراحی الگوریتم
- فتوشاپ
- مقاله
- مهندسی نرم افزار
- هک و امنیت
- هوش مصنوعی
- ویژوال بیسیک
- نرم افزار و ابزار برنامه نویسی
- وردپرس

















سلام، اگه این قبیل آموزش ها هم به صورت PDF باشند بهتر است.
ممنون.