افکت های تصویر در برنامه نویسی اندروید

افکت های تصویر در برنامه نویسی اندروید
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، در مورد افکت های تصویر در برنامه نویسی اندروید (android image effects) صحبت خواهیم کرد.
اندروید به شما امکان می دهد تصاویر را با افزودن افکت های مختلف بر روی تصاویر دستکاری کنید. به راحتی می توانید تکنیک های پردازش تصویر را اضافه کنید تا انواع خاصی از جلوه ها را بر روی تصاویر اضافه کنید. این اثرات می تواند روشنایی، تاریکی، تبدیل مقیاس سیاه و سفید و غیره باشد.
اندروید کلاس Bitmap را برای مدیریت تصاویر ارائه می دهد. این را می توانید در android.graphics.bitmap پیدا کنید. متد های زیادی وجود دارد که از طریق آنها می توانید نقشه بیتی را پیاده سازی کرد. ما در حال ایجاد یک بیت مپ از تصویر از imageView هستیم.
|
1 2 3 4 |
private Bitmap bmp; private ImageView img; img = (ImageView)findViewById(R.id.imageView1); BitmapDrawable abmp = (BitmapDrawable)img.getDrawable(); |
اکنون ما با فراخوانی تابع () getBitmap از کلاس BitmapDrawable ، بیت مپ ایجاد خواهیم کرد. نحو آن در زیر آورده شده است:
|
1 |
bmp = abmp.getBitmap(); |
یک تصویر چیزی نیست جز یک ماتریس دو بعدی. به همین ترتیب شما از یک بیت مپ استفاده خواهید کرد. یک تصویر از پیکسل تشکیل شده است. بنابراین از این bitmap پیکسل دریافت خواهید کرد و پردازش را روی آن اعمال خواهید کرد. نحو آن به شرح زیر است:
|
1 2 3 4 5 |
for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); } } |
توابع ()getWidth و ()getHeight ارتفاع و عرض ماتریس را برمی گرداند. متد ()getPixel پیکسل را در شاخص مشخص شده برمی گرداند. پس از دریافت پیکسل، می توانید به راحتی آن را مطابق با نیاز خود دستکاری کنید.
به غیر از این متد ها،متد های دیگری نیز وجود دارد که به ما کمک می کند تصاویر را بهتر دستکاری کنیم.
- (copy(Bitmap.Config config, boolean isMutable
این متد پیکسل های این bitmap را در bitmap جدید کپی می کند
- (createBitmap(DisplayMetrics display, int width, int height, Bitmap.Config config
یک متد bitmap متحرک با عرض و ارتفاع مشخص برمی گرداند
- (createBitmap(int width, int height, Bitmap.Config config
یک bitmap متحرک با عرض و ارتفاع مشخص برمی گرداند
- (createBitmap (Bitmap src
یک bitmap تغییرناپذیر از bitmap منبع برمی گرداند
- ()extractAlpha
یک bitmap جدید برمی گرداند که مقادیر حاوی آلفای نسخه اصلی است.
- ()getConfig
این متد پیکربندی را برمی گرداند، در غیر این صورت null را برمی گرداند
- ()getDensity
چگالی بک bitmap را برمی گرداند
- ()getRowBytes
تعداد بایت های بین ردیف ها را در پیکسل های bitmap برمی گرداند
- (setPixel (int x، int y، int color
رنگ مشخص شده را در مختصات x، y در bitmap می نویسد
(setDensity(int density
این متد تراکم این bitmap را مشخص می کند
مثال
مثال زیر برخی از افکت های تصویر را بر روی bitmap نشان می دهد. این برنامه به شما امکان می دهد تصویر را به مقیاس خاکستری و موارد دیگر تبدیل کنید.
برای آزمایش این مثال، باید آن را روی دستگاه واقعی اجرا کنید.
شرح مراحل
1 شما برای ایجاد یک برنامه Android تحت یک پکیج com.example.sairamkrishna.myapplication از Android studio استفاده خواهید کرد.
2 برای اضافه کردن کد لازم ، فایل src / MainActivity.java را تغییر دهید.
3 res / layout / activity_main را تغییر دهید تا مولفه های XML مربوطه اضافه شود
4 برنامه را اجرا کنید و دستگاه اندرویدی در حال اجرا را انتخاب کنید و برنامه را روی آن نصب کنید و نتایج را تأیید کنید
در زیر محتوای MainActivity.java اصلاح شده آورده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 |
package com.example.sairamkrishna.myapplication; import android.graphics.Bitmap; import android.graphics.Color; import android.graphics.drawable.BitmapDrawable; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends ActionBarActivity { Button b1, b2, b3; ImageView im; private Bitmap bmp; private Bitmap operation; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); b1 = (Button) findViewById(R.id.button); b2 = (Button) findViewById(R.id.button2); b3 = (Button) findViewById(R.id.button3); im = (ImageView) findViewById(R.id.imageView); BitmapDrawable abmp = (BitmapDrawable) im.getDrawable(); bmp = abmp.getBitmap(); } public void gray(View view) { operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig()); double red = 0.33; double green = 0.59; double blue = 0.11; for (int i = 0; i < bmp.getWidth(); i++) { for (int j = 0; j < bmp.getHeight(); j++) { int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); r = (int) red * r; g = (int) green * g; b = (int) blue * b; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } im.setImageBitmap(operation); } public void bright(View view){ operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 100 + r; g = 100 + g; b = 100 + b; alpha = 100 + alpha; operation.setPixel(i, j, Color.argb(alpha, r, g, b)); } } im.setImageBitmap(operation); } public void dark(View view){ operation= Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = r - 50; g = g - 50; b = b - 50; alpha = alpha -50; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } im.setImageBitmap(operation); } public void gama(View view) { operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = r + 150; g = 0; b = 0; alpha = 0; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } im.setImageBitmap(operation); } public void green(View view){ operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig()); for(int i=0; <bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 0; g = g+150; b = 0; alpha = 0; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } im.setImageBitmap(operation); } public void blue(View view){ operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 0; g = 0; b = b+150; alpha = 0; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } im.setImageBitmap(operation); } } |
در زیر محتوای اصلاح شده xml res / layout / activity_main.xml آمده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:textSize="30dp" android:text="Image Effects" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView2" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:textSize="35dp" android:textColor="#ff16ff01" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:layout_below="@+id/textView2" android:layout_centerHorizontal="true" android:src="@drawable/abc"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Gray" android:onClick="gray" android:id="@+id/button" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginBottom="97dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="dark" android:onClick="dark" android:id="@+id/button2" android:layout_alignBottom="@+id/button" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Bright" android:onClick="bright" android:id="@+id/button3" android:layout_alignTop="@+id/button2" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Red" android:onClick="gama" android:id="@+id/button4" android:layout_below="@+id/button3" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Green" android:onClick="green" android:id="@+id/button5" android:layout_alignTop="@+id/button4" android:layout_alignLeft="@+id/button3" android:layout_alignStart="@+id/button3" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="blue" android:onClick="blue" android:id="@+id/button6" android:layout_below="@+id/button2" android:layout_toRightOf="@+id/textView" android:layout_toEndOf="@+id/textView" /> </RelativeLayout> |
در زیر محتوای فایل AndroidManifest.xml آمده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
بیایید برنامه خود را اجرا کنیم! من تصور می کنم شما AVD خود را هنگام راه اندازی محیط ایجاد کرده اید. برای اجرای برنامه از Android studio، یکی از پرونده های فعالیت پروژه خود را باز کنید و از نوار ابزار روی  کلیک کنید. Android Studio برنامه را روی AVD شما نصب کرده و شروع به کار می کند و اگر با تنظیمات و برنامه هایتان همه چیز خوب باشد، زیر پنجره شبیه ساز نمایش داده می شود.
کلیک کنید. Android Studio برنامه را روی AVD شما نصب کرده و شروع به کار می کند و اگر با تنظیمات و برنامه هایتان همه چیز خوب باشد، زیر پنجره شبیه ساز نمایش داده می شود.

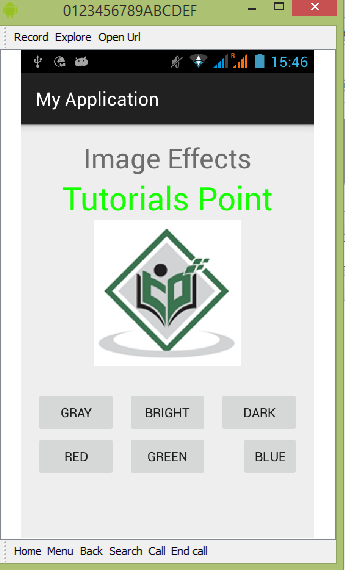
اکنون اگر به صفحه دستگاه خود نگاه کنید، تصویری را به همراه سه دکمه مشاهده خواهید کرد.
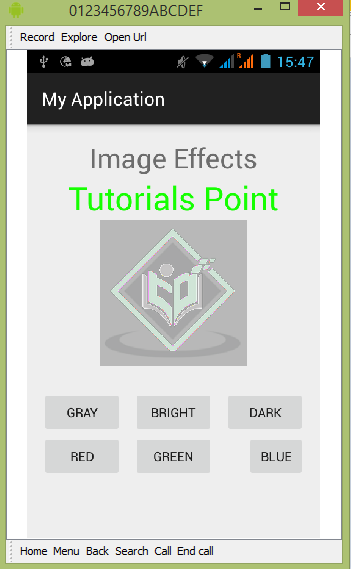
اکنون فقط دکمه Gray را انتخاب کنید که تصویر شما را به خاکستری تبدیل کند و UI را به روز کند. در زیر نشان داده شده است:

اکنون بر روی دکمه bright ضربه بزنید، که مقداری ارزش به هر پیکسل تصویر اضافه می کند و بنابراین یک روشنایی در تصویر ایجاد می کند. در زیر نشان داده شده است:

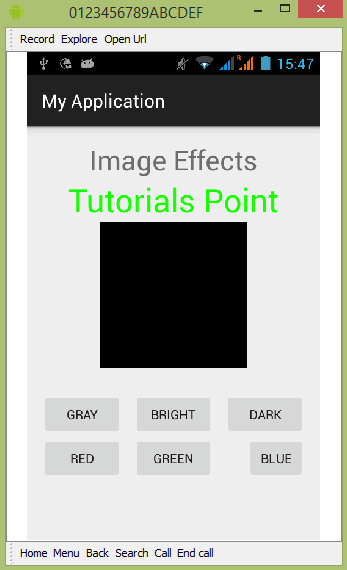
اکنون روی دکمه dark ضربه بزنید، و در نتیجه رنگ سیاه در تصویر ایجاد می شود. در زیر نشان داده شده است:

با کلیک بر روی دکمه red، و در نتیجه رنگ قرمز در تصویر ایجاد می شود. در زیر نشان داده شده است.

اکنون بر روی دکمه green ضربه بزنید و در نتیجه رنگ سبز در تصویر ایجاد می شود. در زیر نشان داده شده است:

اکنون بر روی دکمه blue ضربه بزنید و در نتیجه رنگ آبی در تصویر ایجاد می شود. در زیر نشان داده شده است:

لیست جلسات قبل آموزش برنامه نویسی اندروید
- نگاهی کلی به برنامه نویسی اندروید
- تنظیمات محیط در برنامه نویسی اندروید
- معماری برنامه نویسی اندروید
- اجزای برنامه در برنامه نویسی اندروید
- Hello World در برنامه نویسی اندروید
- سازماندهی و دسترسی به منابع در برنامه نویسی اندروید
- فعالیت در برنامه نویسی اندروید
- سرویس در برنامه نویسی اندروید
- گیرنده های پخش در برنامه نویسی اندروید
- ارائه دهنده محتوا در برنامه نویسی اندروید
- قطعات در برنامه نویسی اندروید
- Intent و فیلتر در برنامه نویسی اندروید
- طرح بندی رابط کاربری در برنامه نویسی اندروید
- کنترل های رابط کاربری در برنامه نویسی اندروید
- مدیریت رویدادها در برنامه نویسی اندروید
- استایل و تم ها در برنامه نویسی اندروید
- اجزای سفارشی در برنامه نویسی اندروید
- کشیدن و رها کردن در برنامه نویسی اندروید
- نوتیفیکیشن ها در برنامه نویسی اندروید
- سرویس های مبتنی بر مکان در برنامه نویسی اندروید
- ارسال ایمیل در برنامه نویسی اندروید
- ارسال پیامک در برنامه نویسی اندروید
- تماس های تلفنی در برنامه نویسی اندروید
- انتشار برنامه اندروید
- آموزش Alert Dialog در برنامه نویسی اندروید
- انیمیشن در برنامه نویسی اندروید
- ضبط صدا در برنامه نویسی اندروید
- مدیریت صدا در برنامه نویسی اندروید
- آموزش Auto Complete در برنامه نویسی اندروید
- بهترین شیوه ها در برنامه نویسی اندروید
- بلوتوث در برنامه نویسی اندروید
- استفاده از دوربین در برنامه نویسی اندروید
- کلیپ بورد در برنامه نویسی اندروید
- فونت سفارشی در برنامه نویسی اندروید
- پشتیبان گیری از داده ها در برنامه نویسی اندروید
- ابزارهای توسعه دهنده در برنامه نویسی اندروید
- آموزش شبیه ساز در برنامه نویسی اندروید
- اتصال به فیس بوک در برنامه نویسی اندروید
- حرکات لمسی در برنامه نویسی اندروید
- آموزش گوگل مپ در برنامه نویسی اندروید




.svg)
دیدگاه شما