Multitouch در برنامه نویسی اندروید

Multitouch در برنامه نویسی اندروید
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، در مورد Multitouch در برنامه نویسی اندروید صحبت خواهیم کرد.
حرکت Multitouch زمانی اتفاق می افتد که بیش از یک انگشت همزمان صفحه را لمس کند. اندروید به ما امکان می دهد این حرکات را تشخیص دهیم.
هر زمان که چند انگشت همزمان صفحه را لمس کنید ، سیستم اندروید رویدادهای لمسی زیر را ایجاد می کند:
- ACTION_DOWN
برای اولین بار که صفحه لمس می شود این ژست را شروع می کند.
- ACTION_POINTER_DOWN
برای نقاط دیگری که علاوه بر نقطه اول روی صفحه نمایش لمس می شود این رویداد اتفاق می افتد.
- ACTION_MOVE
در طی لمس صفحه یک عمل رخ می دهد.
- ACTION_POINTER_UP
با به سمت بالا رفتن لمس ثانویه این رویداد فراخوانی می شود.
- ACTION_UP
با به سمت پایین رفتن لمس ثانویه این رویداد فراخوانی می شود.
بنابراین برای شناسایی هر یک از رویدادهای ذکر شده در بالا، باید متد () OnTouchEvent را نادیده بگیرید و این وقایع را به صورت دستی بررسی کنید. نحو آن در زیر آورده شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public boolean onTouchEvent(MotionEvent ev){ final int actionPeformed = ev.getAction(); switch(actionPeformed){ case MotionEvent.ACTION_DOWN:{ break; } case MotionEvent.ACTION_MOVE:{ break; } return true; } } |
در این موارد می توانید هر محاسبه ای را که دوست دارید انجام دهید. به عنوان مثال بزرگنمایی، کوچک کردن و غیره. برای بدست آوردن مختصات محور X و Y می توانید متد ()getX و ()getY را فراخوانی کنید. نحو آن در زیر آورده شده است:
|
1 2 |
final float x = ev.getX(); final float y = ev.getY(); |
به غیر از این متد ها، متد های دیگری نیز وجود دارد که توسط این کلاس MotionEvent برای برخورد بهتر با Multitouch در برنامه نویسی اندروید ارائه شده است. این متد ها در زیر ذکر شده است:
- ()getAction
این متد نوع عملی که انجام می شود را برمی گرداند
- ()getPressure
این متد فشار لمس این رویداد را برای اندیس اول برمی گرداند
- ()getRawX
این متد مختصات اصلی X این رویداد را برمی گرداند
- ()getRawY
این متد مختصات اصلی Y این رویداد را برمی گرداند
- ()getSize
این متد اندازه pointer index را برمی گرداند
- ()getSource
این متد منبع رویداد را بدست می آورد
- ()getXPrecision
این متد دقت مختصات X را گزارش می دهد
- ()getYPrecision
این متد دقت مختصات Y را گزارش می دهد
مثال
در اینجا مثالی را نشان می دهد که استفاده از Multitouch را نشان می دهد. این یک برنامه حرکتی Multitouch ایجاد می کند که به شما امکان می دهد مختصات را هنگام انجام چند لمسی مشاهده کنید.
برای آزمایش این مثال، باید آن را روی دستگاه واقعی اجرا کنید.
شرح مراحل
1- شما از android studio برای ایجاد یک برنامه اندرویدی تحت یک پکیج com.example.sairamkrishna.myapplication استفاده خواهید کرد.
2- برای افزودن کد Multitouch، فایل src / MainActivity.java را تغییر دهید.
3- res / layout / activity_main را تغییر دهید تا مولفه های XML مربوطه اضافه شود.
4- برنامه را اجرا کنید و دستگاه اندرویدی در حال اجرا را انتخاب کنید و برنامه را روی آن نصب کنید و نتایج را بررسی کنید.
در زیر محتوای پرونده فعالیت اصلی تغییر یافته src / MainActivity.java است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
package com.example.sairamkrishna.myapplication; import android.app.Activity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends Activity { float xAxis = 0f; float yAxis = 0f; float lastXAxis = 0f; float lastYAxis = 0f; EditText ed1, ed2, ed3, ed4; TextView tv1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ed1 = (EditText) findViewById(R.id.editText); ed2 = (EditText) findViewById(R.id.editText2); ed3 = (EditText) findViewById(R.id.editText3); ed4 = (EditText) findViewById(R.id.editText4); tv1=(TextView)findViewById(R.id.textView2); tv1.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { final int actionPeformed = event.getAction(); switch(actionPeformed){ case MotionEvent.ACTION_DOWN:{ final float x = event.getX(); final float y = event.getY(); lastXAxis = x; lastYAxis = y; ed1.setText(Float.toString(lastXAxis)); ed2.setText(Float.toString(lastYAxis)); break; } case MotionEvent.ACTION_MOVE:{ final float x = event.getX(); final float y = event.getY(); final float dx = x - lastXAxis; final float dy = y - lastYAxis; xAxis += dx; yAxis += dy; ed3.setText(Float.toString(xAxis)); ed4.setText(Float.toString(yAxis)); break; } } return true; } }); } } |
در زیر محتوای اصلاح شده xml res / layout / activity_main.xml آمده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:transitionGroup="true"> <TextView android:text="Multitouch example" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview" android:textSize="35dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView" android:layout_below="@+id/textview" android:layout_centerHorizontal="true" android:textColor="#ff7aff24" android:textSize="35dp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/abc" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:theme="@style/Base.TextAppearance.AppCompat" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:layout_below="@+id/imageView" android:layout_alignRight="@+id/textview" android:layout_alignEnd="@+id/textview" android:hint="X-Axis" android:layout_alignLeft="@+id/textview" android:layout_alignStart="@+id/textview" android:textColorHint="#ff69ff0e" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText2" android:layout_below="@+id/editText" android:layout_alignLeft="@+id/editText" android:layout_alignStart="@+id/editText" android:textColorHint="#ff21ff11" android:hint="Y-Axis" android:layout_alignRight="@+id/editText" android:layout_alignEnd="@+id/editText" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText3" android:layout_below="@+id/editText2" android:layout_alignLeft="@+id/editText2" android:layout_alignStart="@+id/editText2" android:hint="Move X" android:textColorHint="#ff33ff20" android:layout_alignRight="@+id/editText2" android:layout_alignEnd="@+id/editText2" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText4" android:layout_below="@+id/editText3" android:layout_alignLeft="@+id/editText3" android:layout_alignStart="@+id/editText3" android:textColorHint="#ff31ff07" android:hint="Move Y" android:layout_alignRight="@+id/editText3" android:layout_alignEnd="@+id/editText3" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Touch here" android:id="@+id/textView2" android:layout_alignParentBottom="true" android:layout_alignLeft="@+id/imageView" android:layout_alignStart="@+id/imageView" android:focusable="true" android:typeface="sans" android:clickable="true" android:textColor="#ff5480ff" android:textSize="35dp" /> </RelativeLayout> |
در زیر محتوای res / values / string.xml آمده است.
|
1 2 3 |
<resources> <string name="app_name">My Application</string> </resources> |
در زیر محتوای فایل AndroidManifest.xml آمده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
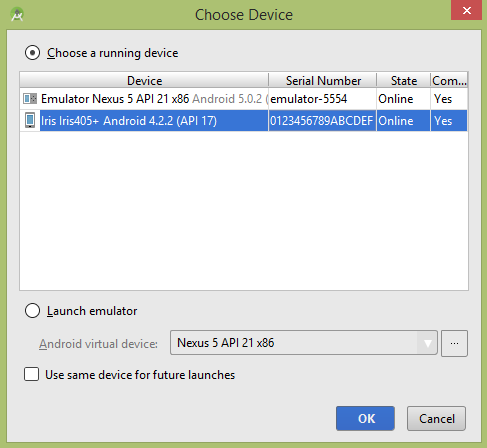
بیایید برنامه خود را اجرا کنیم! من تصور می کنم شما AVD خود را هنگام راه اندازی محیط ایجاد کرده اید. برای اجرای برنامه از Android studio، یکی از پرونده های فعالیت پروژه خود را باز کنید و از نوار ابزار روی  کلیک کنید. Android Studio برنامه را روی AVD شما نصب کرده و شروع به کار می کند و اگر با تنظیمات و برنامه هایتان همه چیز خوب باشد، زیر پنجره شبیه ساز نمایش داده می شود.
کلیک کنید. Android Studio برنامه را روی AVD شما نصب کرده و شروع به کار می کند و اگر با تنظیمات و برنامه هایتان همه چیز خوب باشد، زیر پنجره شبیه ساز نمایش داده می شود.

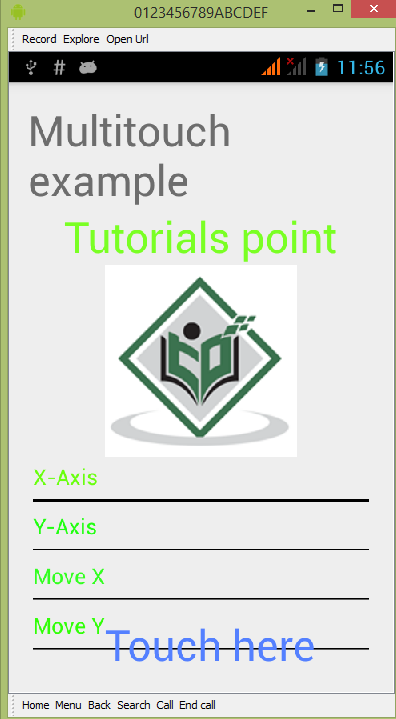
موبایل خود را به عنوان گزینه انتخاب کنید و سپس موبایل خود را که صفحه پیش فرض شما را نشان می دهد بررسی کنید

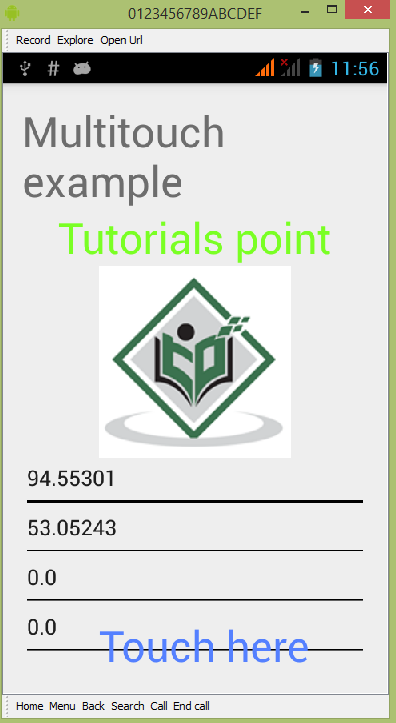
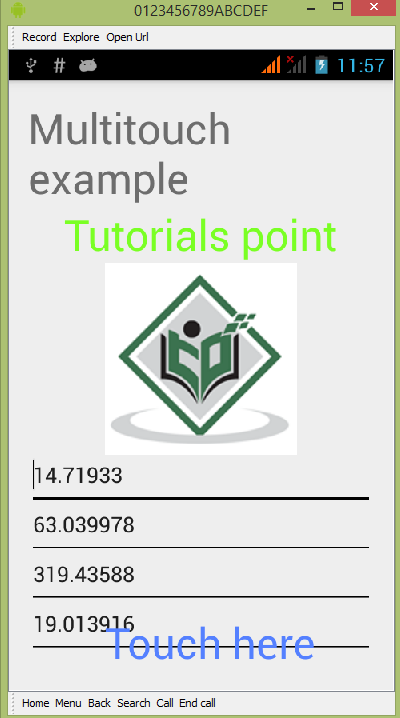
به طور پیش فرض در هیچ زمینه ای چیزی مشاهده نخواهید کرد. اکنون فقط روی قسمت Touch here ضربه بزنید و برخی داده ها را در قسمت ها ببینید.

خواهید دید که داده ها در قسمت Move عدد 0 است، زیرا فقط یک حرکت لمسی انجام شده است. اکنون روی صفحه ضربه بزنید و شروع به کشیدن انگشت خود کنید. تغییر داده های قسمت حرکت را مشاهده خواهید کرد. در زیر نشان داده شده است

لیست جلسات قبل آموزش برنامه نویسی اندروید
- نگاهی کلی به برنامه نویسی اندروید
- تنظیمات محیط در برنامه نویسی اندروید
- معماری برنامه نویسی اندروید
- اجزای برنامه در برنامه نویسی اندروید
- Hello World در برنامه نویسی اندروید
- سازماندهی و دسترسی به منابع در برنامه نویسی اندروید
- فعالیت در برنامه نویسی اندروید
- سرویس در برنامه نویسی اندروید
- گیرنده های پخش در برنامه نویسی اندروید
- ارائه دهنده محتوا در برنامه نویسی اندروید
- قطعات در برنامه نویسی اندروید
- Intent و فیلتر در برنامه نویسی اندروید
- طرح بندی رابط کاربری در برنامه نویسی اندروید
- کنترل های رابط کاربری در برنامه نویسی اندروید
- مدیریت رویدادها در برنامه نویسی اندروید
- استایل و تم ها در برنامه نویسی اندروید
- اجزای سفارشی در برنامه نویسی اندروید
- کشیدن و رها کردن در برنامه نویسی اندروید
- نوتیفیکیشن ها در برنامه نویسی اندروید
- سرویس های مبتنی بر مکان در برنامه نویسی اندروید
- ارسال ایمیل در برنامه نویسی اندروید
- ارسال پیامک در برنامه نویسی اندروید
- تماس های تلفنی در برنامه نویسی اندروید
- انتشار برنامه اندروید
- آموزش Alert Dialog در برنامه نویسی اندروید
- انیمیشن در برنامه نویسی اندروید
- ضبط صدا در برنامه نویسی اندروید
- مدیریت صدا در برنامه نویسی اندروید
- آموزش Auto Complete در برنامه نویسی اندروید
- بهترین شیوه ها در برنامه نویسی اندروید
- بلوتوث در برنامه نویسی اندروید
- استفاده از دوربین در برنامه نویسی اندروید
- کلیپ بورد در برنامه نویسی اندروید
- فونت سفارشی در برنامه نویسی اندروید
- پشتیبان گیری از داده ها در برنامه نویسی اندروید
- ابزارهای توسعه دهنده در برنامه نویسی اندروید
- آموزش شبیه ساز در برنامه نویسی اندروید
- اتصال به فیس بوک در برنامه نویسی اندروید
- حرکات لمسی در برنامه نویسی اندروید
- آموزش گوگل مپ در برنامه نویسی اندروید
- افکت های تصویر در برنامه نویسی اندروید
- Image Switcher در برنامه نویسی اندروید
- حافظه داخلی در برنامه نویسی اندروید
- آموزش کار با JetPlayer در برنامه نویسی اندروید
- JSON Parser در برنامه نویسی اندروید
- ارتباط با LinkedIn در برنامه نویسی اندروید
- نوار پیشرفت Spinner در برنامه نویسی اندروید
- بومی سازی در برنامه نویسی اندروید
- صفحه Login در برنامه نویسی اندروید
- MediaPlayer در برنامه نویسی اندروید




.svg)
دیدگاه شما