ژست های حرکتی در برنامه نویسی فلاتر

ژست های حرکتی در برنامه نویسی فلاتر
در این درس از آموزش های برنامه نویسی سایت سورس باران، ژست های حرکتی در برنامه نویسی فلاتر را خواهیم آموخت.
ژست های حرکتی (Gestures) در درجه اول راهی برای تعامل کاربر با یک برنامه تلفن همراه (یا هر دستگاه مبتنی بر لمس) است. ژست های حرکتی به طور کلی به عنوان هرگونه حرکت / حرکت فیزیکی کاربر به منظور فعال کردن کنترل خاص دستگاه موبایل تعریف می شود. حرکات ساده مانند ضربه زدن روی صفحه دستگاه تلفن همراه برای اقدامات پیچیده تر مورد استفاده در برنامه های بازی است.
برخی از ژست های حرکتی پرکاربرد در اینجا ذکر شده است:
- Tap– برای مدت کوتاهی سطح دستگاه را با نوک انگشت لمس کنید و سپس نوک انگشت را آزاد کنید.
- Double Tap – در مدت زمان کوتاه دو ضربه بزنید.
- Drag – لمس سطح دستگاه با نوک انگشت و سپس حرکت انگشت به صورت ثابت و سپس سرانجام آزاد کردن نوک انگشت.
- Flick – شبیه کشیدن، اما انجام آن به روشی سریعتر.
- Pinch– فشار دادن سطح دستگاه با استفاده از دو انگشت.
- Spread/Zoom – برعکس Pinch
- Panning – لمس سطح دستگاه با نوک انگشت و حرکت دادن آن در هر جهت بدون آزاد شدن نوک انگشت.
برنامه نویسی از طریق ویجت اختصاصی خود، GestureDetector، پشتیبانی بسیار خوبی برای انواع حرکات ارائه می دهد. GestureDetector یک ویجت غیر بصری است که در درجه اول برای شناسایی ژست حرکتی کاربر استفاده می شود. برای شناسایی ژست حرکتی که روی یک ویجت هدف گذاری شده است، می توان ویجت را در داخل ویجت GestureDetector قرار داد. GestureDetector ژست را گرفته و چندین رویداد را بر اساس ژست ارسال می کند.
برخی از حرکات و رویدادهای مربوطه در زیر آورده شده است –
-
- Tap
- onTapDown
- onTapUp
- onTap
- onTapCancel
- Double tap
- onDoubleTap
- Long press
- onLongPress
- Vertical drag
- onVerticalDragStart
- onVerticalDragUpdate
- onVerticalDragEnd
- Horizontal drag
- onHorizontalDragStart
- onHorizontalDragUpdate
- onHorizontalDragEnd
- Pan
- onPanStart
- onPanUpdate
- onPanEnd
- Tap
حال اجازه دهید برنامه hello world را تغییر دهیم تا شامل ویژگی تشخیص حرکت باشد و سعی کنیم مفهوم آن را درک کنیم.
مطابق شکل زیر محتوای متن ویجت MyHomePage را تغییر دهید
|
1 2 3 4 5 6 7 8 |
body: Center( child: GestureDetector( onTap: () { _showDialog(context); }, child: Text( 'Hello World', ) ) ), |
مشاهده کنید که در اینجا ما ویجت GestureDetector را بالای ابزارک Text در سلسله مراتب ویجت قرار داده ایم، رویداد onTap را گرفته و در آخر یک کادر گفتگو نشان داده ایم.
تابع * _showDialog * را پیاده سازی کنید تا هنگام ارسال پیام hello world توسط کاربر گفتگویی ارائه شود. برای ایجاد ویجت گفتگوی جدید از ویجت عمومی showDialog و AlertDialog استفاده می کند. کد زیر نشان داده شده است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// user defined function void _showDialog(BuildContext context) { // flutter defined function showDialog( context: context, builder: (BuildContext context) { // return object of type Dialog return AlertDialog( title: new Text("Message"), content: new Text("Hello World"), actions: <Widget>[ new FlatButton( child: new Text("Close"), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); } |
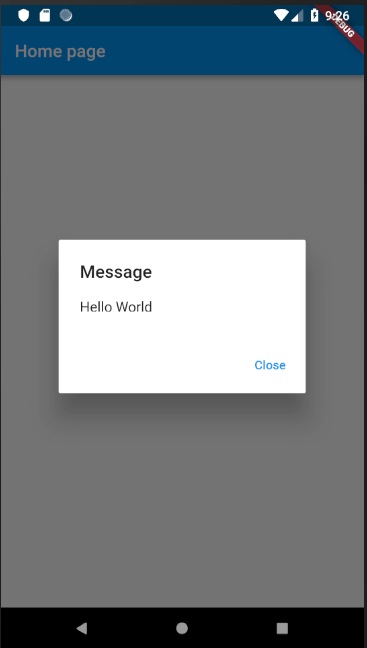
- برنامه با استفاده از ویژگی Hot Reload مجدداً در دستگاه بارگیری می شود. اکنون، به سادگی بر روی پیام Hello World کلیک کرده و گفتگو را به صورت زیر نشان می دهد –

- اکنون ، با کلیک بر روی گزینه close، پنجره را ببندید.
- کد کامل (main.dart) به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Hello World Demo Application', theme: ThemeData( primarySwatch: Colors.blue,), home: MyHomePage(title: 'Home page'), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; // user defined function void _showDialog(BuildContext context) { // flutter defined function showDialog( context: context, builder: (BuildContext context) { // return object of type Dialog return AlertDialog( title: new Text("Message"), content: new Text("Hello World"), actions: <Widget>[ new FlatButton( child: new Text("Close"), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(this.title),), body: Center( child: GestureDetector( onTap: () { _showDialog(context); }, child: Text( 'Hello World', ) ) ), ); } } |
سرانجام فلاتر همچنین از طریق ویجت Listener مکانیسم تشخیص حرکت سطح پایین را فراهم می کند. این همه تعاملات کاربر را شناسایی کرده و سپس رویدادهای زیر را ارسال می کند –
- PointerDownEvent
- PointerMoveEvent
- PointerUpEvent
- PointerCancelEvent
فلاتر همچنین مجموعه کوچکی از ویجت ها را برای انجام حرکات خاص و همچنین پیشرفته فراهم می کند. ابزارک ها در زیر لیست شده اند:
- Dismissible- از حرکت سریع برای رد کردن ویجت پشتیبانی می کند.
- Draggable – از حرکت کشیدن برای انتقال ویجت پشتیبانی می کند.
- LongPressDraggable – از حرکات کشیدن برای جابجایی ویجت پشتیبانی می کند ، در حالی که ویجت والد آن نیز قابل کشیدن است.
- DragTarget – هر عنصر Draggable را می پذیرد
- IgnorePointer – ویجت و فرزندانش را از روند تشخیص حرکت پنهان می کند.
- AbsorbPointer – روند تشخیص حرکت را خود متوقف می کند و بنابراین هر ویجت همپوشانی نیز نمی تواند در روند تشخیص حرکت شرکت کند و بنابراین، هیچ رویدادی مطرح نمی شود.
- Scrollable – از پیمایش محتوای موجود در داخل ویجت پشتیبانی کنید.




.svg)
دیدگاه شما