آموزش منوها در برنامه نویسی زامارین

آموزش منوها در برنامه نویسی زامارین
در این درس از آموزش های برنامه نویسی سایت سورس باران، با آموزش منوها در برنامه نویسی زامارین در خدمت شما هستیم.
منوهای پاپ آپ
منوی پاپ آپ به منویی متصل است که به یک view متصل است. همچنین از آن به عنوان منوی میانبر یاد می شود. بیایید ببینیم چگونه می توان یک منوی پاپ آپ به یک برنامه اندروید اضافه کرد.
یک پروژه جدید ایجاد کنید و آن را popUpMenu App بنامید. Main.axml را باز کنید و یک دکمه ایجاد کنید که برای نمایش منوی پاپ آپ استفاده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <Button android:id = "@+id/popupButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "Show popup menu" android:background = "@android:color/holo_green_dark" android:textColor = "@android:color/black" /> </LinearLayout> |
یک پوشه جدید در زیر پوشه Resources ایجاد کنید و Menu را فراخونی کنید. داخل پوشه Menu، یک فایل xml جدید به نام popMenu.xml اضافه کنید.
در بخش popMenu.xml، موارد زیر را اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version = "1.0" encoding="utf-8"?> <menu xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:id = "@+id/file_settings" android:icon = "@drawable/img_settings" android:title = "Settings" android:showAsAction = "ifRoom"> <item android:id = "@+id/new_game1" android:icon = "@drawable/imgNew" android:title = "New File Settings"/> <item android:id = "@+id/help" android:icon = "@drawable/img_help" android:title = "Help" /> <item android:id = "@+id/about_app" android:icon = "@drawable/img_help" android:title = "About app"/> </item> </menu> |
پس از افزودن موارد منو، به mainActivity.cs بروید تا منوی پاپ آپ را با دکمه کلیک نمایش دهید.
|
1 2 3 4 5 6 7 8 9 10 |
protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton); showPopupMenu.Click += (s, arg) => { PopupMenu menu = new PopupMenu(this, showPopupMenu); menu.Inflate(Resource.Menu.popMenu); menu.Show(); }; } |
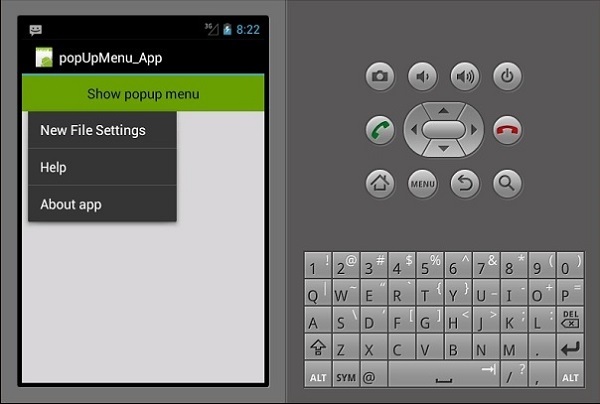
اکنون، برنامه خود را بسازید و اجرا کنید. باید خروجی زیر را به دست بیاید.

Options Menu
Options Menu مجموعه ای از منوها است که برای یک برنامه اولیه هستند و عمدتا برای ذخیره تنظیمات، جستجو و غیره استفاده می شوند. در اینجا، ما می خواهیم یک منو برای تنظیمات با سه مورد در داخل آن ایجاد کنیم، یعنی New File Settings Help و About App.
برای ایجاد منوی گزینه ها، باید یک فایل طرح بندی XML جدید در پوشه resources ایجاد کنیم. اول از همه، ما یک فایل XML جدید اضافه خواهیم کرد. روی پوشه Layout راست کلیک کنید ، سپس به Add → New item → Visual C # → File XML بروید.
یک نام مناسب برای فایل طرح بندی انتخاب کنید. در این مثال، فایلخود را myMenu.xml فراخوانی خواهیم کرد.
در داخل myMenu.xml ، ما می خواهیم یک منوی جدید ایجاد کنیم و مواردی را به آن اضافه کنیم. کد زیر نحوه انجام آن را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?xml version = "1.0" encoding = "utf-8"?> <menu xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:id = "@+id/file_settings" android:icon = "@drawable/img_settings" android:title = "Settings" android:showAsAction = "ifRoom"> <menu> <item android:id = "@+id/new_game1" android:icon = "@drawable/imgNew" android:title = "New File Settings" /> <item android:id = "@+id/help" android:icon = "@drawable/img_help" android:title = "Help" /> <item android:id = "@+id/about_app" android:icon = "@drawable/img_help" android:title = "About app"/> </menu> </item> </menu> |
در ادامه، ما به MainActivity.cs رفته و یک کلاس override برای ()onOptionsMenu ایجاد می کنیم.
|
1 2 3 4 |
public override bool OnCreateOptionsMenu(IMenu menu) { MenuInflater.Inflate(Resource.Menu.myMenu, menu); return base.OnPrepareOptionsMenu(menu); } |
در مرحله بعدی، ما اکشنی ایجاد می کنیم تا هنگام انتخاب منوی تنظیمات، به آن پاسخ دهیم. برای این کار، یک کلاس override دیگر برای منوی ()OnOptionsItemSelected ایجاد می کنیم.
|
1 2 3 4 5 6 7 |
public override bool OnOptionsItemSelected(IMenuItem item) { if (item.ItemId == Resource.Id.file_settings) { // do something here... return true; } return base.OnOptionsItemSelected(item); } |
کد نهایی ما به شرح زیر خواهد بود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
namespace optionsMenuApp { [Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity { public override bool OnCreateOptionsMenu(IMenu menu) { MenuInflater.Inflate(Resource.Menu.myMenu, menu); return base.OnPrepareOptionsMenu(menu); } public override bool OnOptionsItemSelected(IMenuItem item) { if (item.ItemId == Resource.Id.file_settings) { // do something here... return true; } return base.OnOptionsItemSelected(item); } } } |
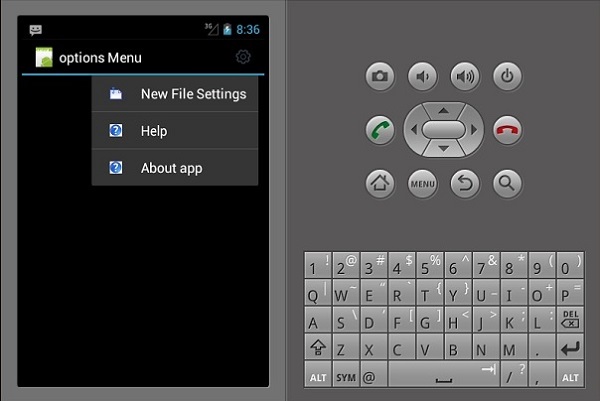
اکنون، برنامه خود را بسازید و اجرا کنید. باید خروجی زیر را به دست بیاید.

لیست جلسات قبل آموزش برنامه نویسی زامارین
- آموزش برنامه نویسی زامارین (Xamarin)
- آموزش نصب زامارین
- نوشتن اولین برنامه در برنامه نویسی زامارین
- آموزش فایل مانیفست در برنامه نویسی زامارین
- منابع اندروید در برنامه نویسی زامارین
- چرخه فعالیت اندروید در برنامه نویسی زامارین
- مجوزها در برنامه نویسی زامارین
- آموزش ساخت برنامه رابط کاربری گرافیکی در برنامه نویسی زامارین




.svg)
دیدگاه شما