آموزش برنامه مولتی اسکرین در برنامه نویسی زامارین

آموزش برنامه مولتی اسکرین در برنامه نویسی زامارین
در این درس از آموزش های برنامه نویسی سایت سورس باران، با آموزش برنامه مولتی اسکرین در برنامه نویسی زامارین در خدمت شما هستیم.
در این درس، ما قصد داریم یک ورود به سیستم (Login System) ایجاد کنیم که کاربر را قادر به ثبت نام می کند. سپس، پس از ورود موفق، کاربر ثبت نام شده را به صفحه اصلی برنامه خود منتقل می کنیم.
اول از همه، یک پروژه جدید ایجاد کنید و آن را Login System بنامید. در پروژه جدید خود، به قسمت main.axml بروید و دو دکمه و یک نوار پیشرفت مانند شکل زیر اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:background = "@android:color/background_light" android:weightSum = "100" android:minWidth = "25px" android:minHeight = "25px"> <TextView android:text = "Login App" android:textAppearance = "?android:attr/textAppearanceMedium" android:layout_width = "match_parent" android:layout_weight = "20" android:layout_height = "0dp" android:textColor = "#368DEB" android:id = "@+id/txtCreatAccount" android:gravity = "center" android:textStyle = "bold" android:textSize = "25sp" /> <Button android:text = "Sign In" android:layout_width = "match_parent" android:layout_weight = "15" android:layout_height = "0dp" android:background = "@drawable/btnSignInStyle" android:id = "@+id/btnSignIn" android:layout_marginLeft = "20dp" android:layout_marginRight = "20dp" android:textSize = "15sp" /> <Button android:text = "Sign Up" android:layout_width = "match_parent" android:layout_weight = "15" android:layout_height = "0dp" android:background = "@drawable/btnSignUpStyle" android:id = "@+id/btnSignUp" android:layout_marginLeft = "20dp" android:layout_marginRight = "20dp" android:textSize = "15sp" /> <RelativeLayout android:layout_width = "match_parent" android:layout_height = "0dp" android:layout_weight = "50" android:minWidth = "25px" android:minHeight = "25px"> <ProgressBar android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:id = "@+id/progressBar1" android:background = "@drawable/progressBarStyle" android:layout_centerInParent="true" android:indeterminate = "true" xmlns:tools = " http://schemas.android.com/tools" tools:visibility = "invisible" /> </RelativeLayout> </LinearLayout> |
پس از ایجاد رابط کاربری، نوع استایل دکمه ها برای جذابتر نشان دادن آنها مهم است. برای این کار، یک فایل XML جدید در پوشه drawable folder ایجاد کنید و نام فایل را به عنوان btnSignInStyle.xml بگذارید.
در فایل XML، خطوط کد زیر را اضافه کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<selector xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:state_pressed = "false"> <layer-list> <item android:right = "5dp" android:top = "5dp"> <shape> <corners android:radius = "2dp"/> <solid android:color = "#D6D6D6"/> </shape> </item> <item android:left = "2dp" android:bottom = "2dp"> <shape> <corners android:radius = "4dp"/> <gradient android:angle = "270" android:endColor = "#486EA9" android:startColor = "#486EA9"/> <stroke android:width = "1dp" android:color = "#BABABA"/> <padding android:bottom = "10dp" android:right = "10dp" android:left = "10dp" android:top = "10dp"/> </shape> </item> </layer-list> </item> <item android:state_pressed = "true"> <layer-list> <item android:right = "5dp" android:top = "5dp"> <shape> <corners android:radius = "2dp"/> <solid android:color = "#D6D6D6"/> </shape> </item> <item android:left = "2dp" android:bottom = "2dp"> <shape> <corners android:radius = "4dp"/> <gradient android:angle = "270" android:endColor = "#79C791" android:startColor = "#486EA9"/> <stroke android:radius = "4dp" android:color = "#BABABA"/> <padding android:bottom = "10dp" android:right = "10dp" android:left = "10dp" android:top = "10dp"/> </shape> </item> </layer-list> </item> </selector> |
کد بالا رنگ دکمه را روی کلیک تنظیم می کند، همچنین شعاع مرز دکمه را تنظیم می کند.
در مرحله بعد، ما یک شکل XML مشابه شکل بالا را برای دکمه ثبت نام (signup) ایجاد می کنیم. برای این منظور، یک XML دیگر در پوشه drawable folder ایجاد کرده و آن را btnSignUpStyle.xml بنامید. همه چیز را از btnSignInStyle.xml ارث بری می کند. تنها تفاوت در شروع گرادیان و پایان رنگ دکمه ها خواهد بود.
startColor و endColor را در btnSignUpStyle.xml به تغییر دهید
|
1 2 |
<gradient android:angle="270" android:endColor="#008000" android:startColor="#008000"/> |
به پوشه layout بروید و یک فایل AXML جدید ایجاد کنید و آن را RegisterDailog.axml بنامید. این فایل شامل جزئیات ثبت نام برای کاربران جدید در برنامه ما خواهد بود. این صفحه شامل سه EditTexts و یک دکمه برای ارسال داده ها خواهد بود. کد زیر را در داخل کد طرح بندی خطی خود اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<EditText android:layout_width = "match_parent" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:layout_height = "35dp" android:paddingLeft = "10dp" android:id = "@+id/txtUsername" android:hint = "Username" android:textColor = "#000" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:id = "@+id/txtEmail" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:hint = "Email" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:id = "@+id/txtPassword" android:hint = "Password" /> <Button android:text = "Sign Up" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/btnSave" android:textSize = "20dp" android:textColor = "#fff" android:textStyle = "bold" android:height = "70dp" android:background = "@drawable/btnSignUpStyle" android:paddingLeft = "5dp" android:paddingRight = "5dp" android:paddingTop = "5dp" android:paddingBottom = "5dp" android:layout_marginLeft = "25dp" android:layout_marginRight = "25dp" android:layout_centerHorizontal = "true" /> |
بعد، کلاس جدیدی به نام signUpDialog.cs اضافه کنید. این کلاس شامل کدی است که برای ایجاد یک کادر گفتگو لازم است. مثال زیر کد را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
public class OnSignUpEvent:EventArgs { private string myUserName; private string myEmail; private string myPassword; public string UserName { get { return myUserName; } set{ myUserName = value; } } public string Email { get { return myEmail; } set { myEmail = value; } } public string Password { get { return myPassword; } set { myPassword = value; } } public OnSignUpEvent(string username, string email, string password):base() { UserName = username; Email = email; Password = password; } class SignUpDialog:DialogFragment { private EditText txtUsername; private EditText txtEmail; private EditText txtPassword; private Button btnSaveSignUp; public event EventHandler<OnSignUpEvent> onSignUpComplete; public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { base.OnCreateView(inflater, container, savedInstanceState); var view = inflater.Inflate(Resource.Layout.registerDialog, container, false); txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername); txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail); txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword); btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave); btnSaveSignUp.Click += btnSaveSignUp_Click; return view; } void btnSaveSignUp_Click(object sender, EventArgs e) { onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text, txtEmail.Text, txtPassword.Text)); this.Dismiss(); } } } |
در کد بالا از ویژگی های get و set استفاده کرده ایم. متد get یک متغیر را برمی گرداند، در حالی که متد set مقداری را به متغیر برگشتی اختصاص می دهد. در اینجا یک مثال آورده شده است –
|
1 2 3 4 5 6 7 8 |
public string Color { get { return color; } set { color = value; } } |
در مثال قبلی، ما متدی ایجاد کردیم که view را لغو می کند. در داخل متد، ما یک var به نام view ایجاد کردیم که به RegisterDialog.axml موجود در پوشه layout ارجاع داده می شود.
بعد ، به mainActivity.cs بروید تا فرگمنت گفتگو را ایجاد کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
private Button signUp; private Button submitNewUser; private EditText txtUsername; private EditText txtEmail; private EditText txtPassword; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); signUp = FindViewById<Button>(Resource.Id.btnSignUp); submitNewUser = FindViewById<Button>(Resource.Id.btnSave); txtUsername = FindViewById<EditText>(Resource.Id.txtUsername); txtEmail = FindViewById<EditText>(Resource.Id.txtEmail); txtPassword = FindViewById<EditText>(Resource.Id.txtPassword); signUp.Click += (object sender, EventArgs args) => { FragmentTransaction transFrag = FragmentManager.BeginTransaction(); SignUpDialog diagSignUp = new SignUpDialog(); diagSignUp.Show(transFrag, "Fragment Dialog"); diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete; }; } void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) { StartActivity(typeof(Activity2)); } |
کد فوق حاوی یک رویداد کلیک دکمه ای است که با کلیک روی آن دیالوگ signUp بارگیری می شود. در داخل کلیک دکمه، ما یک کلاس SignUpDialog ایجاد کردیم که فایل RegisterDialog.axml را بارگیری می کند.
سپس از ()FragmentTransaction transFrag = FragmentManager.BeginTransaction () برای نشان دادن صفحه RegisterDialog خود به عنوان یک فرگمنت Dialog اندروید استفاده کردیم.
ما قصد داریم یک فایل .axml دیگر به نام home.axml اضافه کنیم. هنگامی که کاربر با موفقیت وارد سیستم می شود، این صفحه نمایش صفحه فرود خواهد بود. در داخل این طرح، ما می خواهیم یک متن را اضافه کنیم همانطور که در کد زیر نشان داده شده است.
|
1 2 3 4 5 6 |
<TextView android:text = "You have been succesfully registered. Welcome!" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView1" /> |
در ادامه، ما یک فعالیت نهایی به نام Activity2.cs ایجاد می کنیم. در این فعالیت، ما می خواهیم home.axml را با استفاده از findViewById پیدا کنیم.
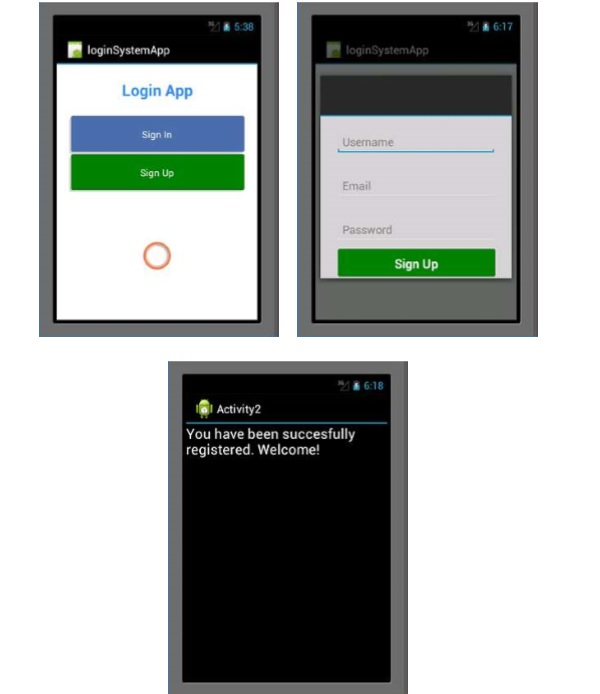
در آخر، برنامه خود را بسازید و اجرا کنید. صفحه های زیر را به عنوان خروجی نمایش می دهد.

لیست جلسات قبل آموزش برنامه نویسی زامارین
- آموزش برنامه نویسی زامارین (Xamarin)
- آموزش نصب زامارین
- نوشتن اولین برنامه در برنامه نویسی زامارین
- آموزش فایل مانیفست در برنامه نویسی زامارین
- منابع اندروید در برنامه نویسی زامارین
- چرخه فعالیت اندروید در برنامه نویسی زامارین
- مجوزها در برنامه نویسی زامارین
- آموزش ساخت برنامه رابط کاربری گرافیکی در برنامه نویسی زامارین
- آموزش منوها در برنامه نویسی زامارین
- آموزش طرح بندی در برنامه نویسی زامارین
- آموزش ویجت های اندروید در برنامه نویسی زامارین
- آموزش dialog اندروید در برنامه نویسی زامارین
- آموزش گالری در برنامه نویسی زامارین
- آموزش Andriod Views در برنامه نویسی زامارین




.svg)
دیدگاه شما