آموزش هدر در برنامه نویسی آیونیک

آموزش هدر در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش هدر در برنامه نویسی آیونیک خواهیم پرداخت.
نوار هدر آیونیک در بالای صفحه قرار دارد. این می تواند شامل عنوان، آیکون ها، دکمه ها یا برخی از عناصر دیگر در بالای آن باشد. هدرهای از پیش تعریف شده ای وجود دارد که می توانید از آنها استفاده کنید. می توانید همه این موارد را در این آموزش بررسی کنید.
افزودن هدر
کلاس اصلی برای همه میله هایی که ممکن است در برنامه خود استفاده کنید، bar است. این کلاس همیشه در تمام نوارهای برنامه شما اعمال می شود. تمام زیر کلاس های میله از پیشوند – bar استفاده می کنند.
اگر می خواهید یک هدر ایجاد کنید، باید بعد از کلاس نوار اصلی خود، نوار هدر اضافه کنید. فایل www / index.html خود را باز کرده و کلاس هدر را در داخل تگ بدنه خود اضافه کنید. ما در حال اضافه کردن یک هدر به متن index.html هستیم زیرا می خواهیم در هر صفحه از برنامه موجود باشد.
از آنجا که کلاس نوار هدر از استایل دهی پیش فرض (سفید) استفاده شده است، ما عنوان را در بالای آن اضافه خواهیم کرد، بنابراین می توانید آن را از بقیه صفحه نمایش خود متمایز کنید.
|
1 2 3 |
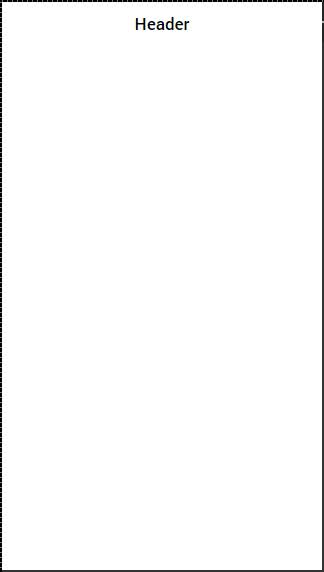
<div class = "bar bar-header"> <h1 class = "title"> سرصفحه </ h1> </div> |
کد فوق صفحه زیر را تولید می کند –

هدز رنگ ها
اگر می خواهید هدر خود را استایل دهی کنید، فقط باید کلاس رنگ مناسب را به آن اضافه کنید. هنگامی که عناصر خود را استایل دهی می کنید ، باید کلاس عناصر اصلی خود را به عنوان پیشوند به کلاس رنگ خود اضافه کنید. از آنجا که ما نوار هدر را استایل دهی می کنیم، کلاس پیشوند نوار خواهد بود و کلاس رنگی که می خواهیم در این مثال استفاده کنیم مثبت است (آبی).
|
1 2 3 |
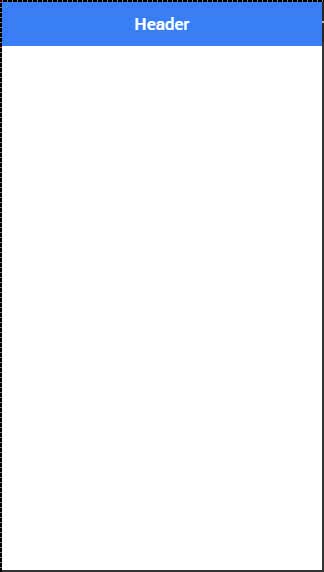
<div class = "bar bar-header bar-positive"> <h1 class = "title"> سرصفحه </ h1> </div> |
کد فوق صفحه زیر را تولید می کند –

شما می توانید از هر 9 کلاس زیر استفاده کنید تا رنگ مورد نظر خود را به هدر برنامه خود بدهید
| کلاس | توضیحات | |
|---|---|---|
| bar-light | برای رنگ سفید استفاده شود | |
| bar-stable | برای رنگ خاکستری استفاده شود | |
| bar-positive | برای رنگ آبی استفاده شود | |
| bar-calm | برای رنگ آبی روشن استفاده شود | |
| bar-balanced | برای رنگ سبز استفاده شود | |
| bar-energized | برای رنگ زرداستفاده شود | |
| bar-assertive | برای رنگ قرمز استفاده شود | |
| bar-royal | برای رنگ بنفش استفاده شود | |
| bar-dark | برای رنگ سیاه استفاده شود |
عناصر هدر
می توانیم عناصر دیگری را نیز در داخل هدر اضافه کنیم. کد زیر مثالی برای افزودن دکمه منو و دکمه صفحه اصلی در داخل هدر است. ما همچنین نمادها را در بالای دکمه های هدر اضافه خواهیم کرد.
|
1 2 3 4 5 |
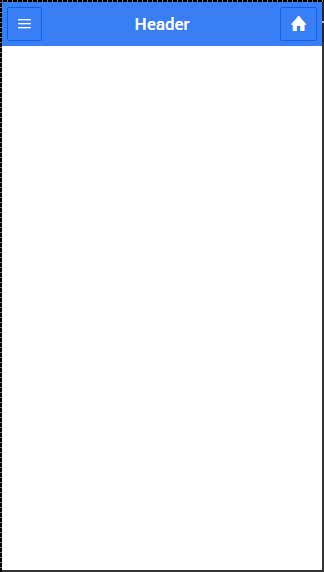
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div> |
کد فوق صفحه زیر را تولید می کند –

هدر فرعی
می توانید یک هدر فرعی ایجاد کنید که دقیقاً در زیر نوار هدر قرار داشته باشد. مثال زیر نحوه افزودن هدر و زیر عنوان به برنامه شما را نشان می دهد. در اینجا ، ما زیر عنوان را با یک کلاس رنگ “قاطعانه” (قرمز) مدل داده ایم.
|
1 2 3 4 5 6 7 8 9 |
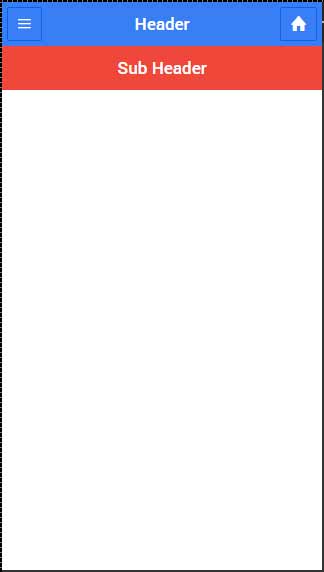
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div> <div class = "bar bar-subheader bar-assertive"> <h2 class = "title">Sub Header</h2> </div> |
کد فوق صفحه زیر را تولید می کند –

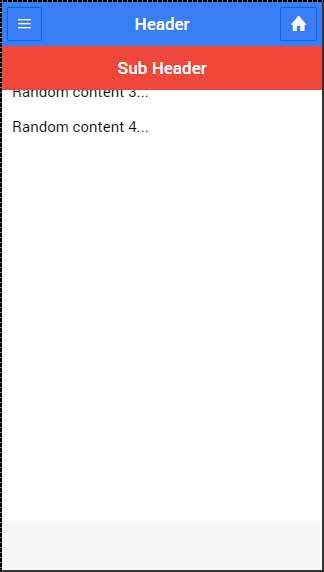
هنگامی که مسیر شما به هر یک از صفحه های برنامه تغییر می کند، متوجه می شوید که هدر و زیر هدر برخی از مطالب را پوشش می دهند همانطور که در تصویر زیر نشان داده شده است.

برای رفع این مشکل باید یک کلاس “has-header” یا “has-subheader” به برچسب های محتوای یونی صفحه های خود اضافه کنید. یکی از پرونده های HTML خود را از www / templates باز کنید و کلاس has-subheader را به محتوای آیونیک اضافه کنید. اگر فقط از سربرگ در برنامه خود استفاده می کنید ، به جای آن باید کلاس header را اضافه کنید.
|
1 |
<ion-content class = "padding has-subheader"> |
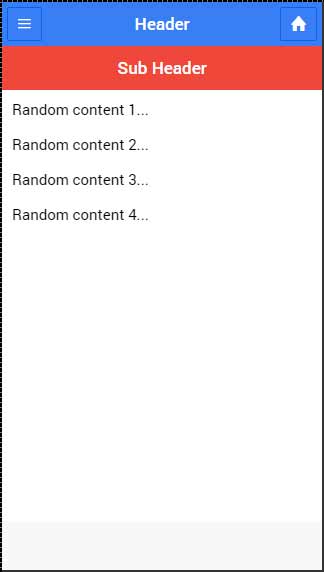
کد فوق صفحه زیر را تولید می کند –





.svg)
دیدگاه شما