آموزش دکمه ها در برنامه نویسی آیونیک

آموزش دکمه ها در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دکمه ها در برنامه نویسی آیونیک خواهیم پرداخت.
انواع مختلفی از دکمه ها در فریم ورک آیونیک وجود دارد و این دکمه ها به طرز ماهرانه ای متحرک هستند که باعث افزایش تجربه کاربر در هنگام استفاده از برنامه می شود. کلاس اصلی برای انواع دکمه ها، button است. این کلاس همیشه روی دکمه های ما اعمال می شود، و ما هنگام کار با کلاس های فرعی از آن به عنوان پیشوند استفاده خواهیم کرد.
دکمه های بلاک
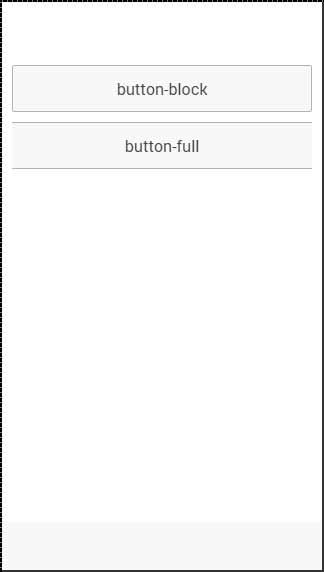
دکمه های بلاک همیشه دارای 100٪ عرض ظرف اصلی آنها هستند. همچنین از یک پد کوچک استفاده می شود. برای افزودن دکمه های بلاک از کلاس block-button استفاده خواهید کرد. اگر می خواهید پد را بردارید اما عرض را کامل نگه دارید، می توانید از کلاس button-full استفاده کنید.
مثال زیر مثالی برای نشان دادن کاربرد هر دو کلاس است –
|
1 2 3 4 5 6 7 |
<button class = "button button-block"> button-block </button> <button class = "button button-full"> button-full </button> |
کد فوق صفحه زیر را تولید می کند –

اندازه دکمه
برای تغییر اندازه دکمه دو کلاس وجود دارد –
- button-small
- button-large
در زیر مثالی برای نشان دادن کاربرد آنها آورده شده است –
|
1 2 3 4 5 6 7 |
<button class = "button button-small"> button-small </button> <button class = "button button-large"> button-large </button> |
کد فوق صفحه زیر را تولید می کند –
رنگ های دکمه
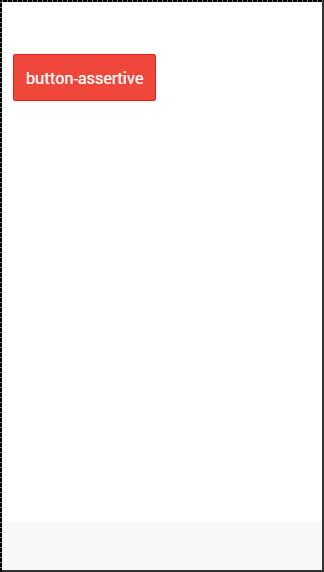
اگر می خواهید دکمه خود را استایل دهی کنید، فقط باید کلاس رنگی مناسب به آن اضافه کنید. وقتی عناصر خود را استایل دهی می کنید، باید کلاس عناصر اصلی خود را به عنوان پیشوند به کلاس رنگ خود اضافه کنید. از آنجا که ما نوار فوتر را یک ظاهر طراحی می کنیم، کلاس پیشوند یک barخواهد بود و کلاس رنگی که می خواهیم در این مثال استفاده کنیم، assertive (قرمز) است.
|
1 2 3 |
<button class = "button button-assertive"> button-assertive </button> |
کد فوق صفحه زیر را تولید می کند –

برای دادن رنگ دلخواه به دکمه های برنامه خود می توانید از هر 9 کلاس زیر استفاده کنید –
| کلاس | توضیحات | |
|---|---|---|
| button-light | برای رنگ سفید استفاده شود | |
| button-stable | برای رنگ خاکستری استفاده شود | |
| button-positive | برای رنگ آبی استفاده شود | |
| button-calm | برای رنگ آبی روشن استفاده شود | |
| button-balanced | برای رنگ سبز استفاده شود | |
| button-energized | برای رنگ زرداستفاده شود | |
| button-assertive | برای رنگ قرمز استفاده شود | |
| button-royal | برای رنگ بنفش استفاده شود | |
| button-dark | برای رنگ سیاه استفاده شود |
طرح کلی دکمه
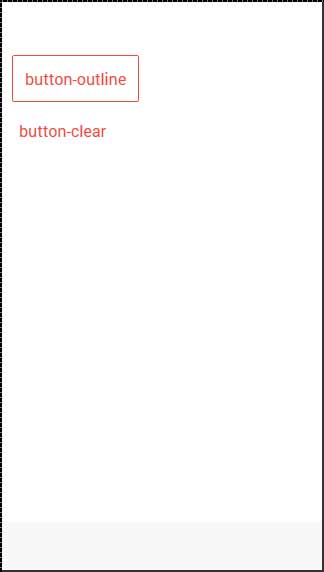
اگر می خواهید دکمه هایتان شفاف باشد ، می توانید کلاس button-outline دکمه ها را اعمال کنید. دکمه های دارای این کلاس حاشیه رئوس مطالب و پس زمینه شفاف خواهند داشت.
برای حذف حاشیه از دکمه، می توانید از کلاس button-clear استفاده کنید. مثال زیر نحوه استفاده از این دو کلاس را نشان می دهد.
|
1 2 3 4 5 6 7 |
<button class = "button button-assertive button-outline"> button-outline </button> <button class = "button button-assertive button-clear"> button-clear </button> |
کد فوق صفحه زیر را تولید می کند –

افزودن آیکون ها
هنگامی که می خواهید آیکون را به دکمه های خود اضافه کنید ، بهترین راه استفاده از کلاس icon است. با استفاده از آیکون سمت چپ یا آیکون سمت راست می توانید آیکون را در یک طرف دکمه قرار دهید. معمولاً وقتی در بالای دکمه خود نوشتاری دارید، همانطور که در زیر توضیح داده شده است، می خواهید آیکون خود را به یک سمت ببرید.
|
1 2 3 4 5 6 7 8 9 10 |
<button class = "button icon ion-home"> </button> <button class = "button icon icon-left ion-home"> Home </button> <button class = "button icon icon-right ion-home"> Home </button> |
کد فوق صفحه زیر را تولید می کند –
نوار دکمه ای
اگر می خواهید چند دکمه را با هم گروه کنید ، می توانید از کلاس bar-button استفاده کنید. اندازه دکمه ها به طور پیش فرض برابر است.
|
1 2 3 4 5 6 |
<div class = "button-bar"> <a class = "button button-positive">1</a> <a class = "button button-assertive">2</a> <a class = "button button-energized">3</a> <a class = "button">4</a> </div> |
کد فوق صفحه زیر را تولید می کند –






.svg)
دیدگاه شما