بررسی اجمالی گوگل AMP

بررسی اجمالی گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به بررسی اجمالی گوگل AMP خواهیم پرداخت.
Google Accelerated Mobile Pages (Google-AMP) پروژه جدید منبع باز گوگل است که مخصوصاً برای ساخت صفحات وب سبک با استفاده از amp html طراحی شده است. هدف اصلی این پروژه این است که مطمئن شوید کد آمپ خوب کار می کند و به سرعت روی همه دستگاه های ممکن مانند تلفن های هوشمند ، تبلت ها و غیره بارگیری می شود.
AMP چیست؟
Accerated Mobile Pages (AMP) پروژه منبع باز گوگل است که به ویژه برای ایجاد موبایل در صفحات وب با ایجاد سریعتر، نرمتر و پاسخگو در هر مرورگری طراحی شده است.
سایت رسمی گوگل https://www.ampproject.org/ – AMP
چرا AMP؟
هر کاربری انتظار دارد که وب سایت ها مطالب را خیلی سریع بارگیری کنند. با این حال، این ممکن است در مواردی که صفحات تقریباً پر از تصاویر،فیلم ها، انیمیشن ها، ابزارک های اجتماعی است، باعث می شود صفحه بسیار سنگین شود و در نتیجه زمان بارگیری آن افزایش می یابد. چنین سناریویی ممکن است در طولانی مدت باعث از دست رفتن کاربران وب سایت شود.
Google AMP برای حل این مسئله طراحی شده است. AMP یک روش ویژه برای مراقبت از تصاویر ، iframes ، javascript ، تبلیغات ، فیلم ها ، انیمیشن ها ، css ، قلم بارگذاری شده و غیره دارد. محتویات صفحات AMP در انتهای Google ذخیره می شوند ، بنابراین هر بار که کاربر روی نتایج جستجو کلیک می کند ، محتوا از حافظه پنهان ارائه می شود. نسخه حافظه پنهان نیز به موقع به روز می شود تا کاربر همیشه یک صفحه تازه به روز دریافت کند.
چرا AMP را انتخاب کنیم؟
این بخش به شما می گوید چرا باید AMP را برای سایت خود انتخاب کنید –
اولویت بندی در جستجوی Google
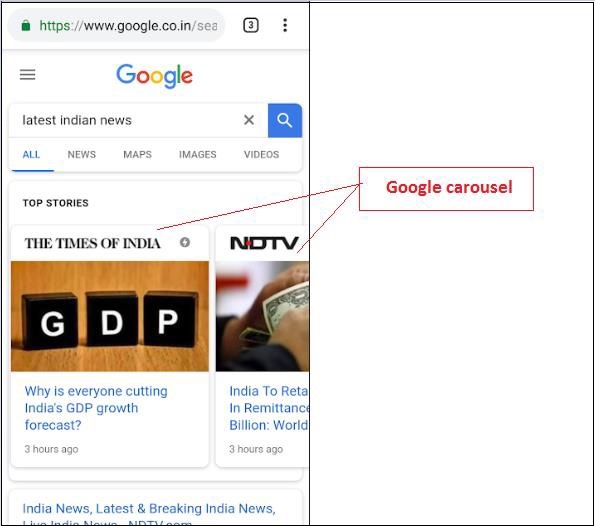
امروز وقتی چیزی را در گوگل جستجو می کنید ، چرخ فلک گوگل را می بینید که در بالا با صفحات نمایش داده شده است و به دنبال آن لیست صفحات به عنوان پاسخی به جستجوی شما نمایش داده می شود. چرخ و فلک اخبار نمایش داده شده همه سایتهای معتبر AMP هستند. این بدان معناست که Google صفحات آمپر را اولویت قرار داده و آنها را بر اساس رتبه بندی در چرخ و فلک اخبار نمایش می دهد.
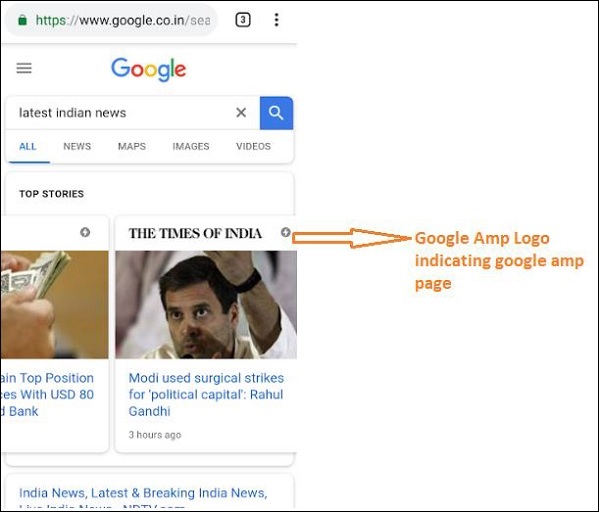
یک مثال برای جستجوی انجام شده در Google با کلمه کلیدی “آخرین اخبار هند” در اینجا آورده شده است –

تمام صفحات دارای رتبه بالا که صفحات AMP هستند در ابتدا در چرخ فلک گوگل نشان داده می شوند همانطور که در تصویر بالا نشان داده شده است.
هنگام جستجوی کاربر در جستجوی Google ، یک صفحه Google AMP مانند آنچه در زیر نشان داده شده است ، به نظر می رسد. توجه داشته باشید که یک آرم Google AMP در صفحات AMP وجود دارد.
زمان بارگیری سریعتر
وقتی صفحه شما AMP تبدیل شود ، زمان بارگیری در مقایسه با صفحه غیر آمپر بسیار بهتر خواهد شد. زمان بارگذاری سریعتر نیز فاکتور مهمی در رتبه بندی صفحه در جستجوی گوگل است.
بدون پنجره بازشو
استفاده از گوگل AMP تجربه لذت بخشی از وبگردی را فراهم می کند ، زیرا کاربر هیچگونه پنجره بازشوی ناخواسته را برای صفحات طراحی شده با Google AMP نمی بیند.
ایجاد ترافیک
هنگامی که سرعت بارگیری صفحات سریع است ، به طور خودکار تعداد بازدیدکنندگان را افزایش می دهد و در نتیجه بازدید از صفحه افزایش می یابد.
AMP چگونه کار می کند؟
مهمترین مولفه هایی که برای ساخت وب سایت مورد استفاده قرار می گیرند عبارتند از javascript، تصاویر، فیلم ها، فونت ها، css و غیره. طراحی صفحه AMP با مراقبت از همه این عوامل به روشی منحصر به فرد انجام می شود. در این بخش ، بگذارید به طور خلاصه بحث کنیم که AMP دقیقاً چه کاری انجام می دهد تا صفحات سریعتر شود.
جاوا اسکریپت ناهمزمان
جاوا اسکریپت نقش مهمی در صفحه بازی می کند ، زیرا به شما کمک می کند تا تعاملی به صفحه اضافه شود به صورت انیمیشن ، تغییر DOM و غیره. همچنین کندی به صفحه اضافه می کند و می تواند جلوی ارائه سایر مطالب در صفحه را بگیرد.
چگونه AMP با جاوا اسکریپت مقابله می کند؟
AMP همزمان جاوا اسکریپت را بارگیری می کند. جاوا اسکریپت سفارشی در داخل صفحه AMP اکیداً مجاز نیست. توجه داشته باشید که AMP اجزای زیادی به آن اضافه شده است ، برخی از آنها جایگزینی برای برچسب های HTML موجود هستند. به عنوان مثال amp-img ، amp-iframe ، amp-video ، amp-lightbox ، amp-animations و غیره
برای هر یک از این مولفه ها ، یک فایل جاوا اسکریپت برای بارگیری وجود دارد که دارای ویژگی async به برچسب اسکریپت است. فقط پرونده های جاوا اسکریپت مربوط به اجزای amp در صفحه مجاز هستند و سایر جاوا اسکریپت در داخل صفحه AMP یا فایل جاوا اسکریپتشخص ثالث مجاز نیستند. از آنجا که AMP از حافظه پنهان Google AMP استفاده می کند ، پرونده ها از حافظه نهان بارگیری می شوند و بارگذاری آنها سریعتر می شود.
اندازه تگ های HTML
دادن اندازه برای تگ های تصویر ، iframe ، ویدیو اجباری است تا صفحه amp بدون نیاز به بارگیری منبع ، فضای صفحه را پیدا کند. منابعی که بارگیری می شوند ، توسط صفحه amp در اولویت قرار دارند. مطالب نسبت به منابعی که بارگیری می شوند دارای اولویت بیشتری هستند.
ویجت / آگهی های اجتماعی
Amp اجزای خاصی از جمله amp-facebook ، amp-twitter ، amp-ad ، amp-sticky را برای مراقبت از ویجت های اجتماعی که در صفحه نشان داده می شوند ، فراهم می کند. از مولفه تبلیغات AMP برای ارائه تبلیغات در صفحه استفاده می شود. AMP در رسیدگی به اجزا اهتمام ویژه ای دارد و بر اساس نیازها، مطالب را با اولویت بارگیری می کند.
CSS
CSS خارجی در صفحات AMP مجاز نیست. CSS سفارشی را می توان با استفاده از ویژگی amp-custom در برچسب سبک اضافه کرد. CSS درون خطی نیز مجاز است. AMP درخواستهای http را به همه روشهای ممکن کاهش می دهد.
فونت ها
فونت ها در صفحات آمپ مجاز هستند و اولویت بارگذاری فونت ها توسط AMP تعیین می شود.
انیمیشن
AMP از اجزای amp-animationپشتیبانی می کند و امکان انتقال را همانطور که مرورگرهای مدرن پشتیبانی می کنند ، می دهد.
با در نظر گرفتن تمام نکات ذکر شده در بالا ، AMP برای درخواست HTTP ساخته شده برای قلم ها ، تصاویر ، فریم ها ، آگهی های تبلیغاتی و غیره بسیار مراقبت می کند. .
سایر نکات
Google AMP Cache عامل مهم دیگری است که به شما کمک می کند تا محتویات سریعتر هنگام واکشی مطالب از حافظه پنهان ارائه شود.
به عنوان مثال، در نظر داشته باشید که سایت آدرس دارد – https://www.mypage.com. سپس ، صفحات داخلی غیر AMP که روی دسک تاپ ارائه می شوند https://www.mypage.com/news خواهد بود. برای دستگاهها یا AMP به شرح زیر است: https: //www.mypage/com/news/amp/
چگونه گوگل صفحه AMP و غیر AMP را شناسایی می کند؟
وقتی گوگل جستجوی صفحه را خزنده می کند ، اگر اتفاقاً AMP در html یا <html amp> یا <html ⚡> دریافت شود ، می داند که این یک صفحه AMP است.
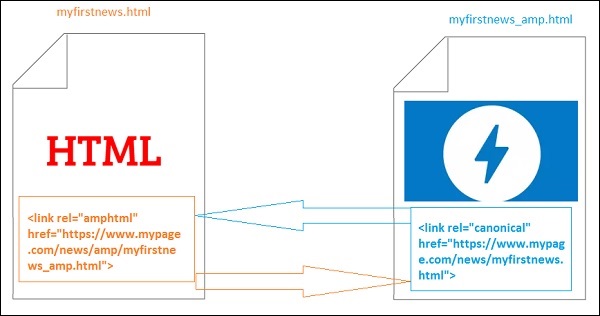
همچنین incase Google با یک صفحه غیر AMP روبرو می شود ، ابتدا برای دانستن صفحه AMP لازم است که تگ های پیوند زیر را در بخش سر صفحه html برای هر دو صفحه AMP و غیر AMP اضافه کنید.
آدرس صفحه برای صفحه غیر AMP
|
1 |
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html"> |
در اینجا rel = ”amphtml” برای یک صفحه غیر AMP مشخص شده است تا به نسخه amp اشاره کند ، بنابراین گوگل بر اساس پلتفرم صفحه مناسب را نشان می دهد.
آدرس صفحه برای صفحه AMP
|
1 |
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html"> |
در اینجا rel = ”canonical” در صفحه amp برای نشان دادن نسخه استاندارد html مشخص شده است ، به طوری که گوگل نسخه مناسب را بر اساس سیستم عامل نشان می دهد.
در صورتی که سایت شما فقط یک صفحه آمپر دارد ، اما هنوز نباید فراموش کنید که rel = “canonical” را که به خود نشان می دهد اضافه کنید –
|
1 |
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html"> |
نمودار زیر اشاره به rel = ”amphtml” اشاره به صفحه amp و rel = ”canonical” اشاره به صفحه html استاندارد را نشان می دهد.

ویژگی های گوگل AMP
در این بخش ، اجازه دهید در مورد ویژگی های مهم موجود با گوگل AMP بحث کنیم –
Amp caching
Google Amp caching یکی از اصلی ترین ویژگی های اضافه شده به amp است. این یک شبکه تحویل محتوای مبتنی بر پراکسی برای ارائه صفحات AMP خالص فراهم می کند. حافظه پنهان به طور پیش فرض در تمام صفحات AMP معتبر در دسترس است. این در مقایسه سریعتر با صفحات غیر AMP به ارائه سریعتر صفحات کمک می کند. در حال حاضر 2 ارائه دهنده حافظه پنهان آمپر وجود دارد Google AMP Cache و Cloudflare AMP Cache. وقتی کاربر کلیک می کند و به صفحه amp هدایت می شود ، محتوا از طریق google cache ارائه می شود.
اجزای AMP
Amp دارای لیست بزرگی از قطعات طراحی شده برای اهداف مختلف است. برخی از آنها در زیر ذکر شده است –
- amp-img – برای نمایش تصاویر در صفحات آمپ استفاده می شود.
- amp-iframe – برای نمایش iframe با محتوای خارجی برای نمایش در صفحات استفاده می شود. لطفا توجه داشته باشید که iframe استفاده شده دارای جعبه ماسه است و این بدان معناست که برای نمایش داده ها در صفحه آمپر به مجوز نیاز دارد. بنابراین جزئیات منشأ متقابل باید برای ویژگی sandbox مشخص شود.
- amp-video – برای نمایش فیلم در صفحه.
- amp-audio – برای نمایش صدا در صفحه.
- amp-datepicker – برای نمایش ابزارک های تاریخ در صفحه استفاده می شود. شما مجبور نیستید به دنبال انتخاب شخص تاریخ شخص ثالث بروید زیرا همان آمپر موجود است.
- amp-story – واسطه ای برای نمایش داستان های خود در صفحه.
- amp-selector – جز component amp است که منوی گزینه ها را نمایش می دهد و کاربر می تواند از بین گزینه ها انتخاب کند. گزینه های نمایش داده شده می توانند متن ، تصاویر یا هر جز amp دیگر آمپ باشند.
- amp-list – آیا یک جز amp amp است که یک نقطه پایانی CORS json را فراخوانی می کند و داده های پرونده json در داخل یک الگو نمایش داده می شود.
تبلیغات
تبلیغات برای ناشران بسیار مهم است زیرا درآمد آنها کاملاً به تبلیغات ارائه شده در صفحه بستگی دارد. Amp اجازه نمی دهد JavaScript خارجی به صفحه اضافه شود ، اما یک مولفه Amp ویژه به نام amp-ad معرفی شده است که از خدمات تبلیغات در صفحه مراقبت می کند.
شبکه تبلیغاتی ای که ناشر می خواهد در صفحه خود ارائه دهد ، باید از تبلیغات و آمپر پشتیبانی کند. به عنوان مثال ، برای ارائه تبلیغات دوبار کلیک در صفحه ، دوبار کلیک نیاز به پشتیبانی تبلیغات دارد تا با استفاده از موللفه amp-ad ارائه شود. کد زیر یک برچسب amp-ads از Doubleclick را نشان می دهد.
|
1 2 3 4 5 6 7 8 |
<amp-ad width = "300" height = "200" type = "doubleclick" data-slot = "/4119129/ad-layout"> <div placeholder> <b>Placeholder here!!!</b> </div> </amp-ad> |
Amp همچنین از آمفت لادهایی که آمپاد خالص هستند و از اجزای AMP و html ساخته شده اند پشتیبانی می کند. Amp همچنین از amp-sticky-ads ، یک آگهی تبلیغاتی که در پایین صفحه نمایش داده می شود ، پشتیبانی می کند. جزئیات تبلیغات در amp در فصل تبلیغات amp بحث شده است.
ویجت های شبکه های اجتماعی
.یجت های اجتماعی مانند فیس بوک، توییتر، اینستاگرام برای نمایش در صفحه ناشر بسیار مهم شده اند ، به طوری که صفحات در رسانه های اجتماعی به اشتراک گذاشته می شوند. AMP با توسعه مولفه های AMP مانند amp-facebook ، amp-twitter ، amp-instagram ، amp-pinterest و غیره پشتیبانی خود را به همه ابزارک های مهم رسانه های اجتماعی که در صفحه مورد استفاده قرار می گیرند گسترش داده است.
رسانه AMP
یکی دیگر از مولفه های مهم در صفحات، رسانه برای نمایش فیلم ها و همچنین ارائه تبلیغات در بین ویدیو به عنوان تبلیغات میان دوره ای است. AMP واسطه ای برای انجام این کار با استفاده از amp-jwplayer ، amp-youtube و غیره فراهم می کند. برای داشتن jwplayer ، youtube که در صفحه شما نشان داده می شود ، نیازی به بارگذاری فایل شخص ثالث دیگری نیست
تحلیل AMP
تجزیه و تحلیل AMP یک جز AMP است که برای ردیابی داده ها در یک صفحه مشخص استفاده می شود. تمام تعاملات کاربر در صفحه را می توان ضبط و ذخیره کرد تا داده ها را برای پیشرفت های بیشتر یا اهداف تجاری تجزیه و تحلیل کند.
انیمیشن های AMP
Amp-animation یک مولفه AMP است که انیمیشن ها را برای استفاده در مولفه های دیگر آمپ تعریف می کند. IT از انیمیشن ، انتقال پشتیبانی می کند که با مرورگر مدرن به خوبی کار می کند. برای اجرای انیمیشن نیازی به استفاده از هیچ کتابخانه CSS خارجی نیست و می توانید از م .لفه amp-animation استفاده کنید.
ظرح بندی AMP
AMP-Layout یکی از ویژگی های مهم موجود در گوگل amp است. Amp Layout اطمینان حاصل می کند که اجزای آمپ هنگام بارگذاری صفحه بدون ایجاد هرگونه سوسو زدن یا پیمایش ، به درستی ارائه می شوند.
گوگل AMP اطمینان حاصل می کند که ارائه طرح در صفحه قبل از هرگونه منبع از راه دور دیگر مانند درخواست http برای تصاویر ، تماس های داده ای انجام شده است. ویژگی های موجود برای طرح بندی عبارتند از عرض / ارتفاع برای تمام اجزای آمپ ، ویژگی طرح با مقادیری مانند واکنش گرا ، پر کردن ، ثابت و غیره ، ویژگی مکان نگهدار برای نشان دادن هنگامی که منبع برای بارگیری زمان نیاز دارد یا دارای خطایی است ، ویژگی بازگشت به هنگام نمایش داده می شود منبع هیچ خطایی دارد
مزایای AMP
- صفحات AMP سبک هستند و سریعتر بارگیری می شوند
- گوگل اولویت را به صفحات AMP در جستجوی گوگل می دهد. صفحات AMP در قالب چرخ فلک در بالای صفحه ذکر شده اند. برای داشتن رتبه بالاتر ، داشتن صفحات در AMP مزیت خوبی است.
- صفحات AMP سازگار با موبایل هستند زیرا محتوا پاسخگو است و بدون نیاز به سبک دیگری در همه مرورگرها به خوبی تنظیم می شود.
- رضایت کاربران برای صفحات AMP افزایش می یابد زیرا سرعت بارگذاری صفحه در مقایسه با صفحات غیر آمپر سریعتر است ، بنابراین پهنای باند و باتری تلفن همراه آنها صرفه جویی می شود.
معایب AMP
AMP دارای معایب زیر است –
- ناشر مجبور است دو نسخه را برای amp و non-amp صفحات خود حفظ کند.
- کاربر باید تلاش های بیشتری در تبدیل صفحات غیر آمپر به amp انجام دهد. از آنجا که amp از جاوا اسکریپت سفارشی یا بارگذاری جاوا اسکریپت خارجی پشتیبانی نمی کند ، باید با هرچیزی که با amp در دسترس است ، به همان نتیجه برسیم.
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP






.svg)
دیدگاه شما