آموزش فرم در گوگل AMP

آموزش فرم در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم در گوگل AMP خواهیم پرداخت.
در این درس نحوه کار با فرم در Google AMP توضیح داده شده است.
توجه داشته باشید که برچسب اشکال همان HTML استاندارد باقی مانده است. AMP محدودیت ویژه ای در استفاده از فرم ها ایجاد کرده است که به دلیل آن ما باید برای کار با فرم ها، پرونده جاوا اسکریپت amp-form را اضافه کنیم.
اسکریپت برای amp-form
|
1 2 |
<script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script> |
برای استفاده از فرم ها در صفحه AMP، باید اسکریپت فوق را در فایل html. قرار دهیم. پرونده جاوا اسکریپت amp-form از http و xmlhttprequest برای ارسال فرم پشتیبانی می کند. با استفاده از درخواست HTTP صفحه بارگیری می شود و با xmlhttprequest صفحه بارگیری مجدد نمی شود مانند درخواست ajax عمل می کند.
فرم تگ در AMP
|
1 2 3 4 5 6 7 8 9 |
For xmlhttprequest : <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> //Input fields here </form> For http : <form method = "post" class = "p2" action = "submitform.php" target = "_top"> //Input fields here </form> |
فرم Amp ویژگی های خاصی را ارائه می دهد ، یعنی ارسال خطا و ارسال موفقیت برای رسیدگی به خطا و موفقیت هنگام ارسال فرم.
مثال
یک مثال برای فرم Amp در زیر نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" conten t = "width = device-width, minimum-scale = 1,initialscale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-msanimation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes -ampstart{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -msanimation:none; animation:none } </style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required><br/><br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> </div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html> |
خروجی
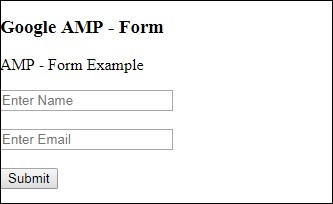
هنگامی که کدی را که در بالا نشان داده شده است اجرا کردید ، نتیجه را همانطور که در زیر نشان داده شده است خواهید یافت –

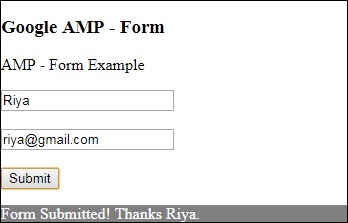
اکنون، جزئیات را وارد کرده و بر روی دکمه ارسال کلیک کنید. صفحه خروجی نمایش داده شده به شرح زیر است –

مشاهده کنید که ما از amp-mustache برای اتصال داده استفاده کرده ایم. فرم برای ارسال فرم از action-xhr یعنی xmlhttprequest استفاده می کند. ما از فایل submitform.php استفاده کرده ایم که داده ها را در فرمت json برمی گرداند.
|
1 2 3 |
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> </form> |
submitform.php
|
1 2 3 4 5 6 7 8 9 10 |
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ?> |
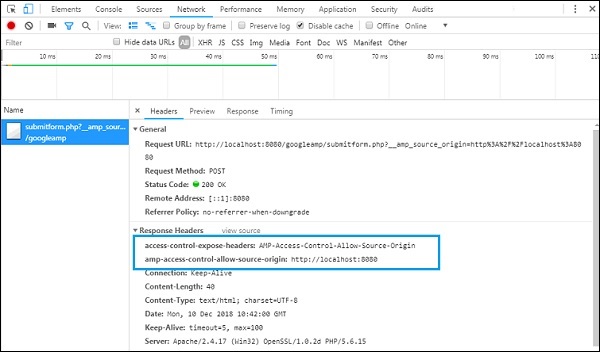
برای اینکه فرم با استفاده از xmlhttprequest کار کند ، باید عنوان ها را مطابق مشخصات CORS اضافه کنیم. جزئیات عناوین پاسخ اضافه شده به submitform.php در زیر نشان داده شده است –
برای کار کردن فرم، باید عناوینی مانند سرصفحه های کنترل access-control-expose-headers AMP-Access-Control-Allow-Source-Origin و AMP-Access-Control-Allow-Source-Origin اضافه کنیم
توجه داشته باشید که ما از یک فایل php و سرور apache استفاده می کنیم. در فایل php، عناوین مورد نیاز را مانند تصویر زیر اضافه کرده ایم –
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ? ?> |
در صورت استفاده از یک درخواست http معمولی، صفحه بارگیری می شود همانطور که در زیر نشان داده شده است –
برای درخواست http ما از فرم به شرح زیر استفاده کرده ایم –
|
1 2 3 |
<form method = "GET" class = "p2" action = "submitform.php" target = "_top"> </form> |
مثال
برای درک بهتر کد زیر را رعایت کنید –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-msanimation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes -ampstart{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -msanimation:none; animation:none} >/style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "GET" class = "p2" action = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required> <br/> <br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> <div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html> |
خروجی
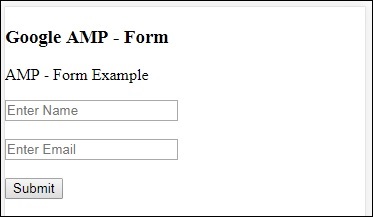
هنگامی که کدی را که در بالا نشان داده شده است اجرا کردید، نتیجه را همانطور که در زیر نشان داده شده است خواهید یافت –


لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP





.svg)
دیدگاه شما