آموزش تگ Fit Text در گوگل AMP

آموزش تگ Fit Text در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تگ Fit Text در گوگل AMP خواهیم پرداخت.
اگر فضای کافی برای ارائه نمایشگر وجود نداشته باشد ، برچسب آمپر amp-fit-text اندازه قلم را کاهش می دهد. در این فصل به طور مفصل در مورد این تگ بحث شده است.
برای کار با amp-fit-text باید اسکریپت زیر را اضافه کنیم –
|
1 2 3 |
<script async custom-element = "amp-fit-text" src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"> </script> |
تگ amp-fit-text
فرمت تگ amp-fit-text در زیر نشان داده شده است –
|
1 2 3 |
<amp-fit-text width = "200" height = "200" layout = "responsive"> Text here </amp-fit-text> |
مثال
بگذارید با کمک یک مثال این تگ را بهتر درک کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Fit-Text</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-fit-text" src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Fit-Text</h1> <div style = "width:150px;height:150px; "> <amp-fit-text width = "150" height = "150" layout = "responsive"> <b>Welcome To TutorialsPoint - You are browsing the best resource for Online Education</b> </amp-fit-text> </div> </body> </html> |
خروجی
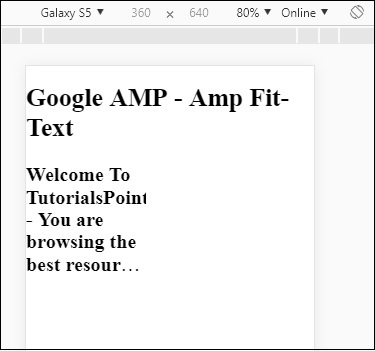
خروجی کد داده شده در بالا به شرح زیر است –
- اگر صفحه نمایش را با استفاده از amp-fit-text مشاهده کردید، محتوا سعی می کند متناسب با فضای موجود تنظیم شود.
- متن و آمپ متناسب با دو ویژگی max-font-size و min-font-size. همراه است.
- وقتی از max-font-size استفاده می کنیم ، و اگر فضایی برای ارائه متن در دسترس نباشد، سعی در کاهش اندازه و تنظیم فضای موجود است.
- در صورت تعیین min-font-size و اگر فضا در دسترس نباشد متن را کوتاه کرده و نقاطی را که متن مخفی است نشان می دهد.
مثال
بیایید یک نمونه کار را مشاهده کنیم که در آن ما max-font-size و min-font-size را به amp-fit-text تعیین خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Fit-Text</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-fit-text" src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Fit-Text</h1> <div style = "width:150px;height:150px; "> <amp-fit-text width = "150" height = "150" layout = "responsive" max-font-size = "30" min-font-size = "25"> <b>Welcome To TutorialsPoint - You are browsing the best resource for Online Education</b> </amp-fit-text> </div> </body> </html> |
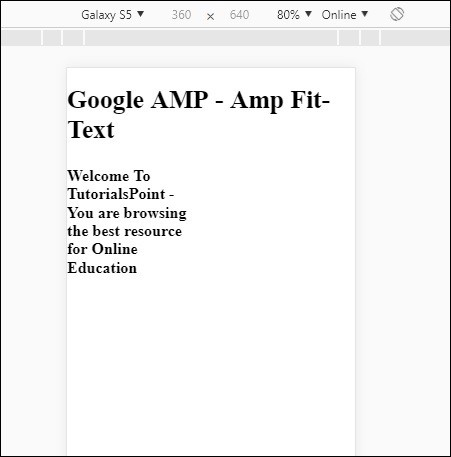
خروجی

لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP





.svg)
دیدگاه شما