آموزش شمارش معکوس تاریخ در گوگل AMP

آموزش شمارش معکوس تاریخ در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش شمارش معکوس تاریخ در گوگل AMP خواهیم پرداخت.
یکی دیگر از مولفه های amp به نام شمارش معکوس Amp Date که به طور پیش فرض برای نمایش روزها، ساعت ها، دقیقه ها، ثانیه ها تا یک تاریخ معین یعنی Y2K38 (2038) استفاده می شود. نمایش را می توان به صورت محلی انتخاب کرد. به طور پیش فرض آن (انگلیسی) است .Amp-date-countdown از الگوی amp-mustache برای ارائه داده استفاده می کند.
در این درس، برای درک جزئیات بیشتر از شمارش معکوس amp-date ، به برخی از نمونه های مفید نگاهی خواهیم انداخت.
برای کار با شمارش معکوس amp-date، باید اسکریپت زیر را اضافه کنیم
برای شمارش معکوس amp-date
|
1 2 3 |
<script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script> |
برای amp-mustache
|
1 2 3 |
<script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> |
تگ Amp-date-countdown
تگ Amp-date-countdown به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 12 |
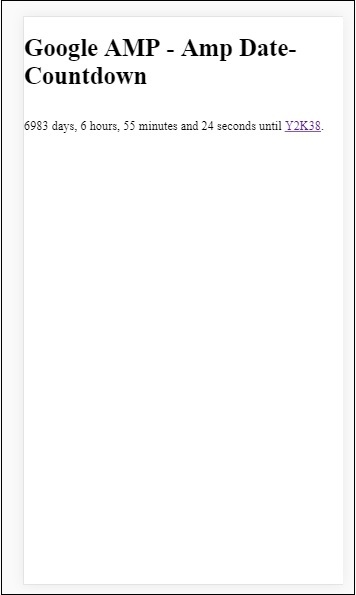
<amp-date-countdown timestamp-seconds = "2100466648" layout = "fixed-height" height = "50"> <template type = "amp-mustache"> <p class = "p1"> {{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until <a href = "https://en.wikipedia.org/wiki/Year_2038_problem"> Y2K38 </a>. </p> </template> </amp-date-countdown> |
ویژگی های amp-date-countdown
ویژگی های amp-date-countdown در اینجا ذکر شده است –
- end-date
یک تاریخ قالب بندی شده ISO برای شمارش معکوس تا. به عنوان مثال ، 2025-08-01T00: 00: 00 + 08: 00
- timestamp-ms
یک مقدار دوره POSIX در میلی ثانیه ؛ فرض کنید منطقه زمانی UTC باشد. به عنوان مثال ، timestamp-ms = “1521880470000”
- timestamp-seconds
مقدار POSIX در چند ثانیه فرض کنید منطقه زمانی UTC باشد. به عنوان مثال ، timestamp-seconds = “1521880470”
- timeleft-ms
مقداری بر حسب میلی ثانیه که برای شمارش معکوس باقی مانده است. به عنوان مثال ، 50 ساعت مانده به زمان timeleft-ms = “180،000،000”
- offset-seconds (optional)
یک عدد مثبت یا منفی که تعداد ثانیه های اضافه یا کسر از تاریخ پایان داده شده را نشان می دهد. به عنوان مثال ، offset-seconds = “60” 60 ثانیه به تاریخ پایان اضافه می کند
- when-ended (optional)
مشخص می کند که وقتی تایمر به 0 ثانیه رسید باید متوقف شود. مقدار را می توان طوری تنظیم کرد که متوقف شود (پیش فرض) تا تایمر در 0 ثانیه متوقف شود و تاریخ نهایی را نمی گذراند یا ادامه می دهد که تایمر پس از رسیدن به 0 ثانیه ادامه دارد.
- locale (optional)
یک رشته زبان بین المللی برای هر واحد تایمر. مقدار پیش فرض en (برای انگلیسی) است. مقادیر پشتیبانی شده در زیر لیست شده است.
فرمت
پفرمت هایی که amp-date-countdown از آنها برای نمایش شمارش معکوس استفاده می کند در جدول زیر آورده شده است –
- d
نمایش روز به صورت 0،1،2،3 … بی نهایت
- DD
نمایش روز به عنوان 00،01،02،03 … بی نهایت
- h
نمایش ساعت به صورت 0،1،2،3 … بی نهایت
- hh
نمایش ساعت به عنوان 00،01،02،03 … بی نهایت
- m
دقیقه را به صورت بی نهایت 0،1،2،3،4 Display نمایش دهید
- mm
دقیقه را به صورت 00،01،02،03 Display. بی نهایت نشان دهید
- s
نمایش دوم به صورت 0،1،2،3 … بی نهایت
- ss
نمایش دوم به صورت ۰ ،0 ۰۱ ،0 ۰۲ 3 ۰۳ in نامحدود
- days
رشته یا روزها را به صورت محلی نمایش دهید
- hours
رشته یا ساعتها را به صورت محلی نمایش دهید
- minutes
رشته یا دقیقه را به صورت محلی نمایش دهید
- seconds
رشته دوم یا ثانیه ای را به صورت محلی نمایش دهید
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Countdown</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{-webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script> <script async custom-template="amp-mustache" src= "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Date-Countdown</h1> <amp-date-countdown timestamp-seconds = "2145683234" layout = "fixed-height" height = "50"> <template type = "amp-mustache"> <p class = "p1"> {{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until <a href = "https://en.wikipedia.org/wiki/Year_2038_problem"> Y2K38 </a>. </p> </template> </amp-date-countdown> </body> </html> |

مثال
اجازه دهید ویژگی های amp-countdown را با یک مثال فعال، توضیح دهیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
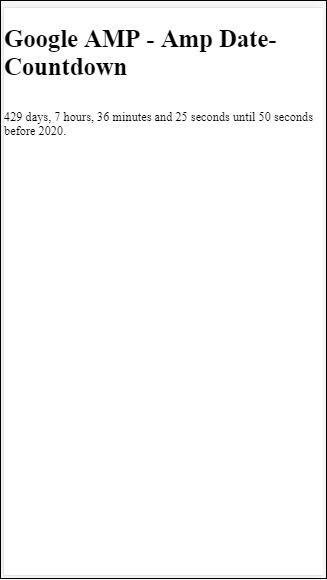
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Countdown</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Date-Countdown</h1> <amp-date-countdown end-date = "2020-01-19T08:14:08.000Z" offset-seconds = "-50" layout = "fixed-height" height = "100"> <template type = "amp-mustache"> <p class = "p1"> {{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until 50 seconds before 2020. </p> </template> </amp-date-countdown> </body> </html> |
خروجی

لیست محلی پشتیبانی شده
- en
- es
- fr
- de
- id
- it
- ja
- ko
- nl
- pt
- ru
- th
- tr
- vi
- zh-cn
- zh-tw
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
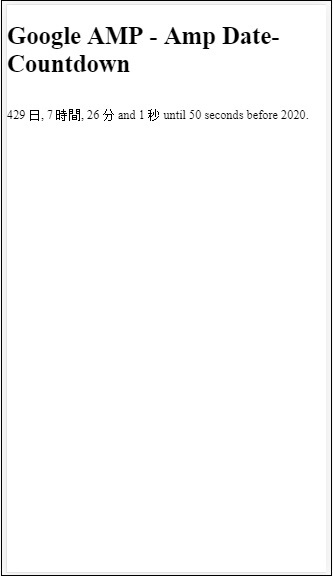
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Countdown</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name="viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end)0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Date-Countdown</h1> <amp-date-countdown locale = "ja" end-date = "2020-01-19T08:14:08.000Z" offset-seconds = "-50" layout = "fixed-height" height = "100"> <template type = "amp-mustache"> <p class = "p1"> {{d}} {{days}}, {{h}} {{hours}}, {{m}} {{minutes}} and {{s}} {{seconds}} until 50 seconds before 2020. </p> </template> </amp-date-countdown> </body> </html> |
خروجی

لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما