آموزش انتخاب کننده تاریخ در گوگل AMP

آموزش انتخاب کننده تاریخ در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش انتخاب کننده تاریخ در گوگل AMP خواهیم پرداخت.
AMP Datepicker یک جز amp است که تقویم را در صفحه ای که کاربر می تواند تاریخ را انتخاب کند نمایش می دهد. AMP datepicker می تواند مانند یک تقویم ثابت یا براساس انتخاب ورودی، یعنی با یک کلیک یک دکمه نمایش داده شود.
برای کار با amp-date-picker باید اسکریپت زیر را به صفحه اضافه کنیم –
|
1 2 3 |
<script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> |
تگ Amp-date-picker
تگ Amp-date-picker به شرح زیر است –
|
1 |
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker> |
ویژگی های پشتیبانی شده
ویژگی های زیر برای amp-date-picker پشتیبانی می شوند –
- mode
گزینه های موجود استاتیک و همپوشانی هستند. از نظر استاتیک ، تقویم به طور پیش فرض در صفحه باز می شود. برای Overlay ، تقویم پس از تعامل باز می شود.
- mode
گزینه های موجود تک و محدوده است. با single ، می توانید فقط یک تاریخ را در تقویم انتخاب کنید. با محدوده ، می توانید بیش از یک تاریخ را انتخاب کنید اما در یک محدوده مداوم.
- input-selector
این می تواند یک انتخابگر پرس و جو برای ورودی تاریخ باشد. به عنوان مثال ، برای id is #nameoftheid برای کلاس است. nameoftheclass. تاریخ برای برچسبی که شناسه به آن اختصاص داده شده به روز می شود.
- start-input-selector
این می تواند یک انتخابگر پرس و جو برای ورودی تاریخ باشد. به عنوان مثال ، برای id is #nameoftheid برای کلاس است .nameoftheclass. تاریخ برای برچسبی که شناسه به آن اختصاص داده شده به روز می شود.
- end-input-selector
این می تواند یک انتخابگر پرس و جو برای ورودی تاریخ باشد. به عنوان مثال برای id is #nameoftheid برای کلاس است .nameoftheclass. تاریخ برای برچسبی که شناسه به آن اختصاص داده شده به روز می شود.
- min
اولین تاریخی که کاربر ممکن است انتخاب کند. این باید به عنوان تاریخ ISO 8601 قالب بندی شود. اگر هیچ صفت مشخصی وجود نداشته باشد ، تاریخ فعلی حداقل تاریخ خواهد بود.
- max
آخرین تاریخی که کاربر ممکن است انتخاب کند. این باید به عنوان تاریخ ISO 8601 قالب بندی شود. اگر هیچ ویژگی حداکثر وجود نداشته باشد ، انتخاب کننده تاریخ حداکثر تاریخ نخواهد داشت.
- month-format
قالب ماه شما برای نمایش تاریخ انتخاب شده نیاز دارید. به طور پیش فرض ، مقادیر “MMMM YYYY” هستند
- format
قالبی که می خواهید تاریخ در جعبه ورودی یا هر htmlelement دیگری که انتخابگر آن استفاده شده است ، نمایش داده شود. به طور پیش فرض “YYYY-MM-DD” است
- week-day-format
قالب برای نمایش روز هفته.
- locale
محلی برای نمایش نمای تقویم. به طور پیش فرض en است.
- minimum-nights
تعداد شبهایی که کاربر باید در یک محدوده تاریخ انتخاب کند. پیش فرض “1” است. مقدار “0” به کاربران اجازه می دهد تا تاریخ مشابه را برای تاریخ شروع و پایان انتخاب کنند.
- number-of-months
تعداد ماههای نمایش همزمان در نمای تقویم. پیش فرض “1” است.
- first-day-of-week
روزی که به عنوان اولین روز هفته تعیین کنید (0-6). مقدار پیش فرض “0” (یکشنبه) است.
day-size
اندازه px سلول های تاریخ در جدول نمایش تقویم. پیش فرض 39 است.
ویژگی های اصلی عبارتند از نوع و حالت. برای حالت ، ما تقویم های ساکن و نوع روکش داریم. برای نوع می توانیم گزینه های تک و دامنه داشته باشیم. با type = ”single” می توانیم فقط یک تاریخ از تقویم انتخاب کنیم و برای type = ”range” می توانیم بیش از یک داده را در یک محدوده انتخاب کنیم.
اکنون ، اجازه دهید از طریق چند مثال مفید ، amp-date-picker را برای تقویم های نوع استاتیک و روکش ، درک کنیم.
انتخاب کننده تاریخ استاتیک AMP
برای انتخاب کننده نوع نوع ساکن ، باید حالت = ثابت را مشخص کنیم همانطور که در مثال زیر نشان داده شده است.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Picker Static </title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{-webkit-animation: none;-moz-animation:none;-ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0;display: inline-block; } .col-label { float: left;width: 25%;margin-top: 6px; } .col-content { float: left;width: 75%;margin-top: 6px; } .row:after { content: "";display: table;clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker using type = single</h3> <amp-date-picker id = "static-date" type = "single" mode = "static" layout = "fixed-height" height = "600" format = "YYYY-MM-DD" input-selector = "#date"> <div class = "row"> <div class = "col-label"> <label for = "start"> Date is: </label> </div> <div class = "col-content"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </div> </div> </amp-date-picker> <div> </body> </html> |
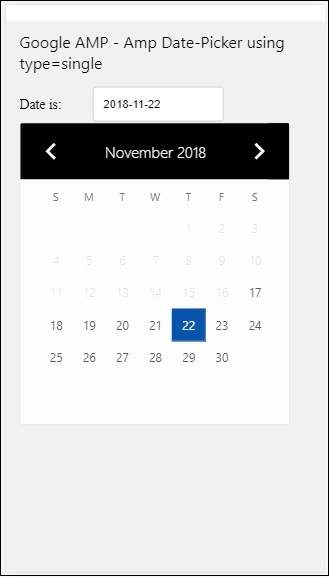
مشاهده کنید که در این مثال ما تقویم یعنی datepicker را به طور پیش فرض روی صفحه نمایش می دهیم.
تاریخ انتخاب شده توسط کاربر در قسمت متن نشان داده شده است همانطور که در صفحه نمایشی نشان داده شده در زیر نشان داده شده است –
خروجی

چگونه تاریخ انتخاب شده از amp-date-picker را بدست آوریم؟
اگر مثال بالا را بررسی کنید ، صفتی به نام input-selector وجود دارد که شناسه قسمت متن به آن داده می شود. وقتی کاربر تاریخ را انتخاب می کند ، در قسمت ورودی نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<amp-date-picker id = "static-date" type = "single" mode = "static" layout = "fixed-height" height = "600" format = "YYYY-MM-DD" input-selector = "#date" <div class = "row"> <div class = "col-label"> <label for = "start">Date is:</label> </div> <div class = "col-content"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </div> </div> </amp-date-picker> You can also give name property to input-selector attribute as follows − <amp-date-picker type = "single" mode = "static" layout = "container" input-selector = "[name = date]"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </amp-date-picker> |
اگر انتخابگر ورودی داده نشده باشد، انتخاب کنید زیرا انتخاب کننده amp-date یک قسمت ورودی مخفی ایجاد می کند و با استفاده از شناسه amp-date picker نام date or ${id}-date را به آن می دهد.
ما در مورد چند نمونه دیگر با ویژگی های مختلف موجود با انتخاب کننده تاریخ بحث خواهیم کرد. در بالا ، ما می توانیم تاریخ واحد را همانطور که ذکر کردیم type = “single” و حالت را به صورت ثابت انتخاب کنیم. همچنین می توانیم با تعیین نوع به عنوان type = ”range” محدوده تاریخ ها را انتخاب کنیم.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Picker Static </title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{-webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation: none;-moz-animation:none;-ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label {padding: 12px 12px 12px 0;display: inline-block;} .col-label {float: left;width: 25%;margin-top: 6px;} .col-content {float: left;width: 75%;margin-top: 6px;} .row:after {content: "";display: table;clear: both;} .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0; } </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3> <amp-date-picker id = "static-date" type = "range" mode = "static" layout = "fixed-height" height = "600" start-input-selector = "#start" end-input-selector = "#end" format = "YYYY-MM-DD" input-selector = "#static-date-input"> <div class = "row"> <div class = "col-label"> <label for = "start">Start Date:</label> </div> <div class = "col-content"> <input type = "text" id = "start" name = "start" placeholder = "Start Date"> </div> </div> <div class = "row"> <div class = "col-label"> <label for = "end">End Date:</label> </div> <div class = "col-content"> <input type = "text" id = "end" name = "end" placeholder = "End Date"> </div> </div> </amp-date-picker> </div> </body> </html> |
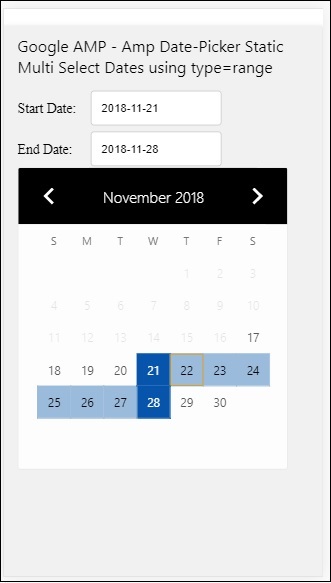
خروجی
خروجی کد نشان داده شده در بالا به شرح زیر است –

چگونه می توان تاریخ شروع و پایان را با استفاده از type = ”range” انتخاب شده از amp-date-picker بدست آورد؟
برای دریافت تاریخ شروع و پایان، ما از ویژگی amp-date-picker start-input-selector و end-input-selector استفاده کرده ایم.
جزئیات نحو در اینجا نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<amp-date-picker id = "static-date" type = "range" mode = "static" layout = "fixed-height" height = "600" start-input-selector = "#start" end-input-selector="#end" format = "YYYY-MM-DD" input-selector = "#static-date-input"> <input type = "text" id = "start" name = "start" placeholder="Start Date"> <input type = "text" id = "end" name = "end" placeholder = "End Date"> </amp-date-picker> |
هر دو انتخاب کننده شناسه فیلد ورودی را دارند که می خواهیم تاریخ شروع و پایان نمایش داده شود. شما همچنین می توانید نام قسمت ورودی را همانطور که در اینجا بحث شده ذکر کنید.
انتخاب کننده تاریخ پوشش AMP
برای انتخاب کننده تاریخ حالت Overlay، تقویم در پاسخ به قسمت ورودی نمایش داده می شود. همانطور که برای انتخاب کننده تاریخ استاتیک می توانیم همپوشانی داشته باشیم با type = “single” و type = “range”.
اجازه دهید اکنون یک نمونه کار برای انتخاب محدوده تاریخ برای نوع انتخاب تاریخ بیش از حد مشاهده کنیم.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <itle>Google AMP - Amp Date-Picker Static</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation: none;-moz-animation:none;-ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <style> input[type=text]{ width: 50%; padding: 12px;border: 1px solid #ccc; border-radius: 4px;resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; } .col-label {float: left;width: 25%;margin-top: 6px;} .col-content {float: left;width: 75%;margin-top: 6px;} .row:after {content: "";display: table;clear: both;} .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;} button { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3> <amp-date-picker id = "overlay-date" type = "range" mode = "overlay" start-input-selector = "#start" end-input-selector = "#end" format = "YYYY-MM-DD" open-after-select input-selector = "#start"> <div class = "row"> <div class = "col-label"> <label for = "start">Start Date:lt;/label> </div> <div class = "col-content"> <input type = "text" id = "start" name = "start" placeholder = "Start Date"> </div> </div> <div class = "row"> <div class = "col-label"> <label for = "end">End Date:lt;/label> </div> <div class = "col-content"> <input type = "text" id="end" name = "end" placeholder = "End Date"> </div> </div> <div class = "row"> <div class = "col-label"> </div> <div class = "col-content"> <button class = "ampstart-btn caps" on = "tap:overlay-date.clear"> Clear </button> </div> </div> </amp-date-picker> </div> </body> </html> |
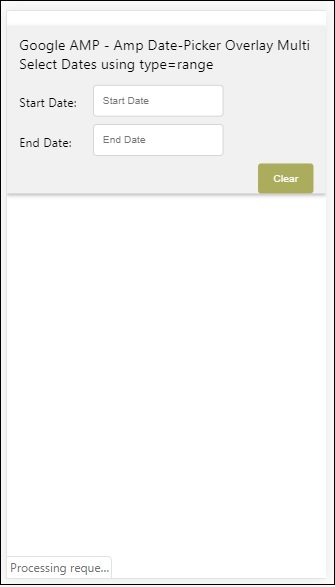
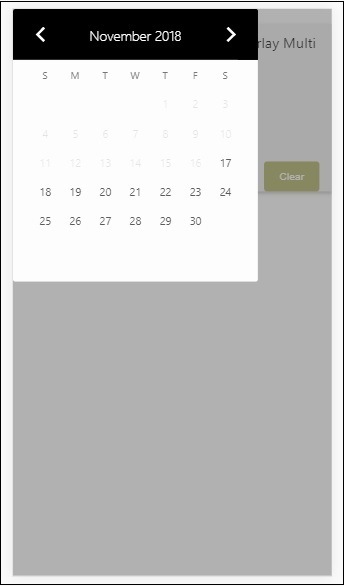
خروجی
|
1 2 3 |
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear"> Clear </button> |
انتخاب کننده تاریخ AMbox Lightbox در گوگل AMP
|
1 2 3 |
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> |
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Picker Static </title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = " https://cdn.ampproject.org/v0/amp-bind-0.1.js"> <script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style> input[type=text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; } .col-label { float: left;width: 25%; margin-top: 6px; } .col-content { float: left; width: 75%; margin-top: 6px; } .row:after { content: ""; display: table;clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important; } h3{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; margin: 10px 0; } button { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } .lightbox {background-color: rgba(100, 100, 100, 0.5);} </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3> <div class = "row"> <div class = "col-label"> <label for = "start">Start Date:</label> <div> <div class = "col-content"> <input type = "text" id = "start" name = "start" placeholder = "Start Date" on = "tap:lightbox.open"> </div> </div> <div class = "row"> <div class = "col-label"> <label for = "end">End Date:</label> </div> <div class = "col-content"> <input type = "text" id = "end" name = "end" placeholder = "End Date" on = "tap:lightbox.open"> </div> </div> <div class = "row"> <div class = "col-label"></div> <div class = "col-content"> <button class = "ampstart-btn caps" on = "tap:overlay-date.clear">Clear</button> </div> </div> <amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox"> <amp-date-picker id = "overlay-date" type = "range" layout = "fill" start-input-selector = "#start" end-input-selector = "#end" format = "YYYY-MM-DD" on = "activate: lightbox.open;deactivate: lightbox.close"> </amp-date-picker> </amp-lightbox> </div> </body> </html> |
خروجی


|
1 2 3 4 5 |
<input type = "text" id = "start" name = "start" placeholder = "Start Date" on = "tap:lightbox.open"> <input type = "text" id = "end" name = "end" placeholder = "End Date" on = "tap:lightbox.open"> |
|
1 2 3 4 5 6 7 8 9 10 |
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox"> <amp-date-picker id = "overlay-date" type = "range" layout = "fill" start-input-selector = "#start" end-input-selector = "#end" format = "YYYY-MM-DD" on = "activate: lightbox.open;deactivate: lightbox.close"> </amp-date-picker> </amp-lightbox> |
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما