آموزش استوری در گوگل AMP

آموزش استوری در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش استوری در گوگل AMP خواهیم پرداخت.
Amp-story یک جز amp است که برای نمایش محتوای کاربر درگیر کردن با استوری استفاده می شود. به عنوان مثال با استفاده از یک سری تصاویر در مورد یک نام تجاری.
برای کار با amp-story ، باید اسکریپت را همانطور که در زیر نشان داده شده است ، قرار دهیم –
|
1 2 3 |
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"> </script> |
در این درس، بگذارید بفهمیم amp-story چیست و چگونه کار می کند. فرض کنید که ما یک گالری تصویر داریم و می خواهیم همان را در صفحه نمایش دهیم. در صفحه amp می توانیم با استفاده از مولفه amp-story آن را برای کاربر زیبا و تعاملی نشان دهیم.
فرمت تگ amp-story مانند زیر نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<amp-story standalone> ---> Main story Tag <amp-story-page id = "page-1"> ---> Pages inside the story e.g page1 <amp-story-grid-layer template = "fill"> --> Layers for the page1.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> <amp-story-grid-layer template = "fill"> --> Layers for the page1.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> ... </amp-story-page> <amp-story-page id = "page-2"> ---> Pages inside the story e.g page2 <amp-story-grid-layer template = "fill"> --> Layers for the page2.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> ... </amp-story-page> ... </amp-story> |
برخی ویژگی های اضافی برای amp-story به شرح زیر اضافه شده است –
|
1 2 3 4 5 6 |
<amp-story standalone title = "My Story" publisher = "The AMP Team" publisher-logo-src = "publisherlogo image here" poster-portrait-src = "poster portrait here" poster-square-src = "poster square image here" poster-landscape-src = "poster landscape image here"> |
این ویژگی باعث می شود داستان با استفاده از amp بسیار تعاملی باشد.
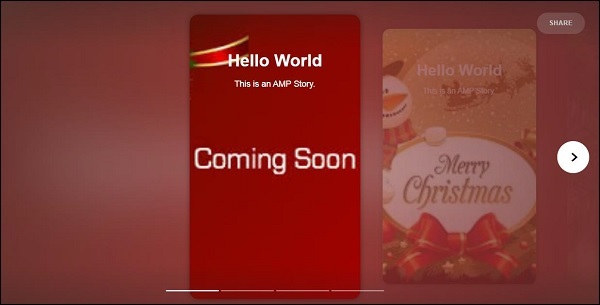
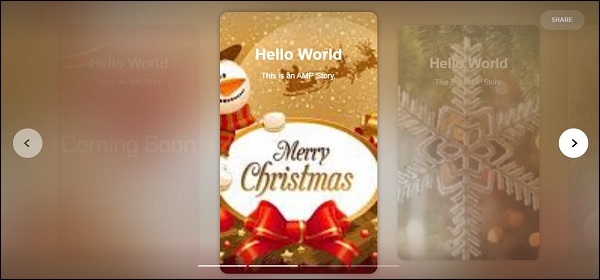
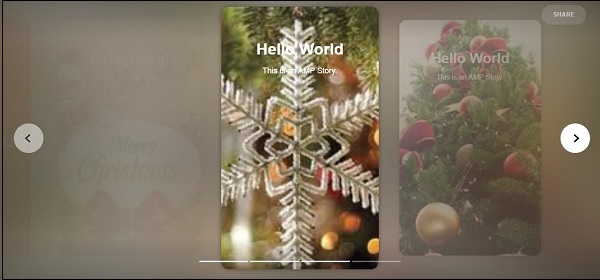
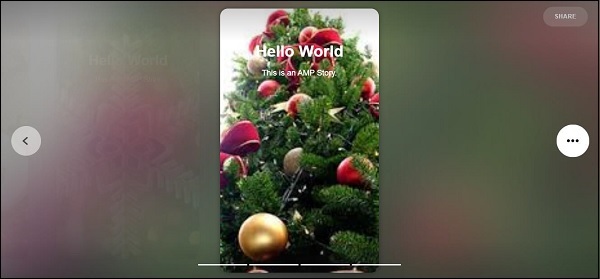
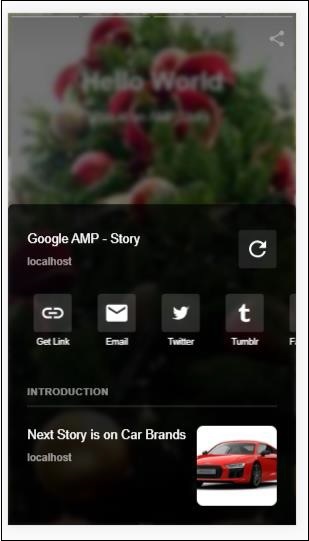
کد زیر مثالی مفید برای amp-story را نشان می دهد. خروجی برای همان حالت دسک تاپ و همچنین تلفن همراه نشان داده شده است.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script> <title>Google AMP - Story</title> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1"> <link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation: none;-moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> amp-story { font-family: Roboto, Helvetica, Arial, sans-serif; } amp-story-page * { color: white; text-align: center; } </style> </head> <body> <amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project"> <amp-story-page id = "page-1"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas1.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-2"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas5.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-3"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas3.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-4"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas4.jpg" width = "300" height="250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-bookend src = "ampstory.json" layout = "nodisplay"> </amp-story-bookend> </amp-story> <body> </html> |
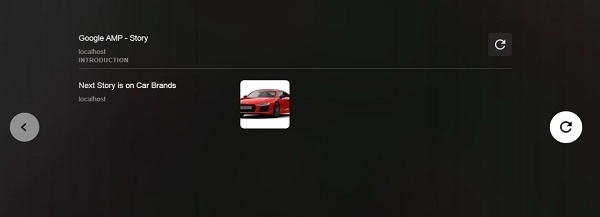
ampstory.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "bookendVersion": "v1.0", "shareProviders": [ "email", "twitter", "tumblr", { "provider": "facebook", "app_id": "254325784911610" } ], "components": [ { "type": "heading", "text": "Introduction" }, { "type": "small", "title": "Next Story is on Car Brands", "url": "ampcarbrand.html", "image": "images/audi.jpg" } ] } |
خروجی روی دسک تاپ




|
1 2 3 |
<amp-story-bookend src = "ampstory.json" layout = "nodisplay"> </amp-story-bookend> |




لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما