آموزش لینک در گوگل AMP

آموزش لینک در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش لینک در گوگل AMP خواهیم پرداخت.
از تگ Link در amp استفاده می شود تا به موتور جستجوی گوگل در مورد صفحه های آمپر و غیر آمپر موجود اشاره کند. در این درس، اجازه دهید جزئیات جنبه های مرتبط با تگ Link و نحوه تصمیم گیری گوگل در مورد صفحه amp و غیر amp را به تفصیل بحث کنیم.
کشف صفحه AMP
در نظر بگیرید سایتی به نام www.mypage.com دارید. مقاله به صفحه لینک دارد – www.mypage.com/news/myfirstnews.html.
هنگامی که یک کاربر در موتور جستجوی گوگل جستجو می کند و اتفاقاً صفحه غیر amp را دریافت می کند ، برای اینکه بتوانیم به صفحه آمپر نیز مراجعه کنیم ، باید url amp را با استفاده از تگ Link مشخص کنیم همانطور که در زیر نشان داده شده است –
Page-url برای Non amp-page
|
1 |
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html"> |
در اینجا rel = “amphtml” برای صفحه غیر amp مشخص شده است تا به نسخه amp اشاره کند ، بنابراین Google بر اساس پلتفرم صفحه مناسب را نشان می دهد
Page-url برای amp-page
|
1 |
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html"> |
در اینجا rel = ”canonical” در صفحه amp برای اشاره به نسخه استاندارد html مشخص شده است ، به طوری که Google نسخه مناسب را بر اساس پلتفرم نشان می دهد.
در صورتی که سایت شما فقط یک صفحه دارد، که یک صفحه amp است، شما هنوز نباید فراموش کنید که rel = “canonical” را که به خود نشان می دهد اضافه کنید –
|
1 |
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html"> |
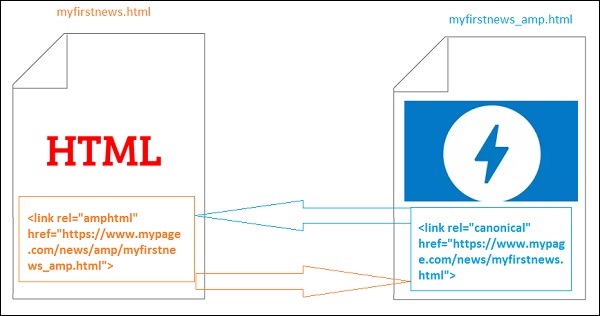
نمودار زیر اشاره به rel = “amphtml” با اشاره به صفحه amp و rel = “canonical” با اشاره به صفحه html استاندارد را نشان می دهد.

فونت ها با استفاده از لینک
همانطور که در زیر نشان داده شده است ، می توان قلم ها را با استفاده از لینک بارگیری کرد –
|
1 |
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto"> |
توجه داشته باشید که فقط منشأ در لیست سفید مجاز است. لیستی از مبدأ در لیست سفید که می توانیم فونت ها را بدست آوریم به شرح زیر است –
- Fonts.com − https://fast.fonts.net
- Google Fonts − https://fonts.googleapis.com
- Font Awesome − https://maxcdn.bootstrapcdn.com
- Typekit − https://use.typekit.net/kitId.css (replace kitId accordingly)
یک مثال عملی با استفاده از rel = “canonical” و rel = “sheetheet” در زیر نشان داده شده است –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!doctype html> <html amp> <head> <meta charset ="utf-8"> <title>Amp Sample Page</title> <link rel = "canonical" href = "amppage.html"> <meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1"> <style amp-custom> h1 {color: red} </style> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async src = "https://cdn.ampproject.org/v0.js"></script> <link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto"> </head> <body> <h1>Amp Sample Page</h1> <p> <amp-img src = "images/christmas1.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </p> <p style = "font-family: 'Roboto'; font-size:25px;"> Welcome to Amp Page </p> </body> </html> |
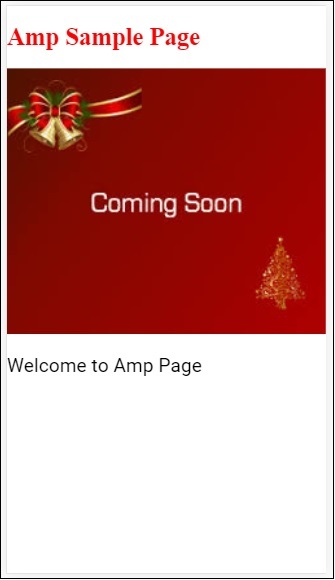
خروجی
خروجی کد نشان داده شده در بالا به شرح زیر است –

لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما