آموزش تایمر در Meteor

آموزش تایمر در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تایمر در Meteor خواهیم پرداخت.
Meteor روش های setTimeout و setInterval خود را ارائه می دهد. از این روش ها برای اطمینان از اینکه مقادیر صحیح همه متغیرهای جهانی استفاده می شود استفاده می شود. آنها مانند setTimout و setInterval معمولی JavaScript کار می کنند.
Timeout
این مثال Meteor.setTimeout است.
|
1 2 3 |
Meteor.setTimeout(function() { console.log("Timeout called after three seconds..."); }, 3000); |
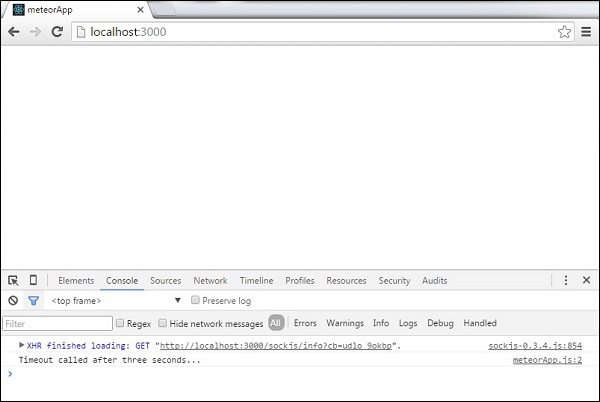
ما می توانیم در کنسول ببینیم که وقتی برنامه شروع به کار کرد ، عملکرد timeout فراخوانی می شود.
فاصله
مثال زیر نحوه تنظیم و پاک کردن فاصله را نشان می دهد.
meteorApp.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <button>CLEAR</button> </template> |
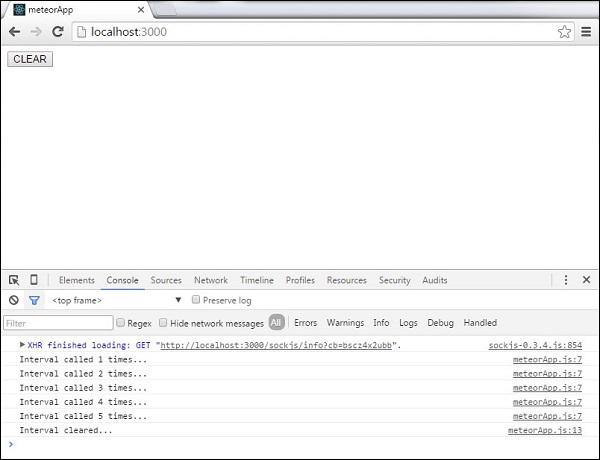
ما متغیر شمارنده اولیه را تنظیم می کنیم که بعد از هر تماس متناوب به روز می شود.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if (Meteor.isClient) { var counter = 0; var myInterval = Meteor.setInterval(function() { counter ++ console.log("Interval called " + counter + " times..."); }, 3000); Template.myTemplate.events({ 'click button': function() { Meteor.clearInterval(myInterval); console.log('Interval cleared...') } }); } |
این کنسول هر سه ثانیه یکبار متغیر شمارنده به روز شده را ثبت می کند. با کلیک روی دکمه CLEAR می توانیم این کار را متوقف کنیم. این روش clearInterval است.

لیست جلسات قبل آموزش Meteor
- آموزش Meteor
- معرفی Meteor
- آموزش تنظیمات محیط Meteor
- آموزش اولین برنامه Meteor
- آموزش الگوها در Meteor
- آموزش مجموعه ها در Meteor
- آموزش فرم ها در Meteor
- آموزش رویداد ها در Meteor
- آموزش جلسه در Meteor
- آموزش ردیاب در Meteor
- آموزش بسته ها در Meteor
- آموزش هسته API در Meteor
- آموزش روش چک در Meteor
- آموزش بسته Blaze در Meteor





.svg)
دیدگاه شما