آموزش کامپوننت ها در انگولار 6

آموزش کامپوننت ها در انگولار 6
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش کامپوننت ها در انگولار 6 خواهیم پرداخت.
بخش عمده ای از توسعه با انگولار 6 در کامپوننت ها انجام می شود. کامپوننت ها اساساً کلاس هایی هستند که با فایل html کامپوننت که در مرورگر نمایش داده می شود تعامل دارند. ما ساختار فایل را در یکی از فصل های قبلی خود دیده ایم. ساختار فایل دارای جزء برنامه است و از فایل های زیر تشکیل شده است –
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
فایلهای بالا بهطور پیشفرض زمانی ایجاد شدند که پروژه جدیدی را با استفاده از دستور angular-cli ایجاد کردیم.
اگر فایل app.module.ts را باز کنید، چند کتابخانه دارد که وارد شده و همچنین یک دکلره است که به صورت زیر به appcomponent اختصاص داده می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
اعلانها شامل متغیر AppComponent است که قبلاً آن را وارد کردهایم. این جزء اصلی می شود.
اکنون angular-cli دستوری برای ایجاد کامپوننت خود دارد. با این حال، مؤلفه برنامه که به طور پیش فرض ایجاد می شود، همیشه به عنوان والد باقی می ماند و مؤلفه های بعدی ایجاد شده مؤلفه های فرزند را تشکیل می دهند.
اکنون دستور ایجاد کامپوننت را اجرا می کنیم.
|
1 |
ng generate component new-cmp |
هنگامی که دستور بالا را در خط فرمان اجرا می کنید، خروجی زیر را دریافت خواهید کرد
|
1 2 3 4 5 6 |
D:\Node\Angular6App>ng generate component new-cmp CREATE src/app/new-cmp/new-cmp.component.html (26 bytes) CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes) CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes) CREATE src/app/new-cmp/new-cmp.component.css (0 bytes) UPDATE src/app/app.module.ts (398 bytes) |
حالا اگر برویم و ساختار فایل را بررسی کنیم، پوشه new-cmp جدید را خواهیم گرفت که در زیر پوشه src/app ایجاد شده است.
فایل های زیر در پوشه new-cmp – ایجاد می شوند
- new-cmp.component.css – فایل css برای جزء جدید ایجاد می شود.
- new-cmp.component.html − فایل html ایجاد می شود.
- new-cmp.component.spec.ts – این می تواند برای آزمایش واحد استفاده شود.
- new-cmp.component.ts-در اینجا ، ما می توانیم ماژول ، ویژگی ها و غیره را تعریف کنیم.
تغییرات به فایل app.module.ts به شرح زیر اضافه می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; // includes the new-cmp component we created @NgModule({ declarations: [ AppComponent, NewCmpComponent // here it is added in declarations and will behave as a child component ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given. }) export class AppModule { } |
فایل new-cmp.component.ts به صورت زیر تولید می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Component, OnInit } from '@angular/core'; // here angular/core is imported . @Component({ // this is a declarator which starts with @ sign. The component word marked in bold needs to be the same. selector: 'app-new-cmp', // templateUrl: './new-cmp.component.html', // reference to the html file created in the new component. styleUrls: ['./new-cmp.component.css'] // reference to the style file. }) export class NewCmpComponent implements OnInit { constructor() { } ngOnInit() {} } |
اگر فایل new-cmp.component.ts بالا را مشاهده کردید، یک کلاس جدید به نام NewCmpComponent ایجاد می کند که OnInit.In را پیاده سازی می کند که دارای سازنده و متدی به نام ngOnInit(). ngOnInit به طور پیش فرض زمانی که کلاس اجرا می شود فراخوانی می شود.
اجازه دهید نحوه عملکرد جریان را بررسی کنیم. در حال حاضر ، جزء برنامه ، که به طور پیش فرض ایجاد می شود ، به مولفه اصلی تبدیل می شود. هر کامپوننت که بعداً اضافه شود به جزء کودک تبدیل می شود.
وقتی در مرورگر http://localhost:4200/ URL را می زنیم، ابتدا فایل index.html را اجرا می کند که در زیر نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title>Angular 6 Application</title> <base href = "/"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html> |
فایل فوق فایل html معمولی است و چیزی که در مرورگر چاپ شده باشد را نمی بینیم. به تگ در قسمت بدنه نگاه کنید.
|
1 |
<app-root> </app-root> |
این تگ ریشه است که توسط Angular به طور پیش فرض ایجاد شده است. این تگ دارای مرجع در فایل main.ts است.
|
1 2 3 4 5 6 7 8 |
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule); |
AppModule از برنامه ماژول والد اصلی وارد می شود و به ماژول بوت استرپ نیز داده می شود که باعث بارگیری appmodule می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; @NgModule({ declarations: [ AppComponent, NewCmpComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
در اینجا، AppComponent نام داده شده است، یعنی متغیری برای ذخیره مرجع برنامه. Component.ts و همان به bootstrap داده می شود. اجازه دهید اکنون فایل app.component.ts را ببینیم.
|
1 2 3 4 5 6 7 8 9 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; } |
هسته انگولار وارد میشود و به عنوان کامپوننت نامیده میشود و در Declarator به صورت – استفاده میشود.
|
1 2 3 4 5 |
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) |
در مرجع اعلام کننده به انتخابگر، templateUrl و styleUrl آورده شده است. انتخابگر در اینجا چیزی نیست جز تگی که در فایل index.html که در بالا دیدیم قرار داده شده است.
کلاس AppComponent دارای متغیری به نام title است که در مرورگر نمایش داده می شود.
@Component از templateUrl به نام app.component.html استفاده می کند که به شرح زیر است –
|
1 2 3 4 5 6 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> |
این فقط کد html و عنوان متغیر را در براکت های مجعد دارد. با مقدار موجود در فایل app.component.ts جایگزین می شود. به این می گویند الزام آور. ما در فصل بعدی به مفهوم الزام آور بودن خواهیم پرداخت.
اکنون که ما یک کامپوننت جدید به نام new-cmp ایجاد کردیم. وقتی دستور ایجاد یک کامپوننت جدید اجرا می شود ، همین مورد در فایل app.module.ts گنجانده می شود.
app.module.ts مرجع کامپوننت جدید ایجاد شده است.
اجازه دهید اکنون فایل های جدید ایجاد شده در new-cmp را بررسی کنیم.
new-cmp.component.ts
|
1 2 3 4 5 6 7 8 9 10 |
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { constructor() { } ngOnInit() {} } |
در اینجا، ما باید هسته را نیز وارد کنیم. مرجع کامپوننت در اعلام کننده استفاده می شود.
اعلام کننده دارای انتخابگر به نام app-new-cmp و templateUrl و styleUrl است.
html که new-cmp.component.html نامیده می شود به شرح زیر است –
|
1 2 3 |
<p> new-cmp works! </p> |
همانطور که در بالا مشاهده شد، ما کد html، یعنی تگ p را داریم. فایل استایل خالی است زیرا در حال حاضر نیازی به استایلی نداریم. اما زمانی که پروژه را اجرا می کنیم، چیزی مرتبط با کامپوننت جدید در مرورگر نمایش داده نمی شود. اجازه دهید اکنون چیزی اضافه کنیم و همان را می توان بعداً در مرورگر مشاهده کرد.
انتخابگر، یعنی app-new-cmp باید به صورت زیر در فایل app.component .html اضافه شود –
|
1 2 3 4 5 6 7 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <app-new-cmp></app-new-cmp> |
هنگامی که تگ <app-new-cmp></app-new-cmp> اضافه می شود، تمام آنچه در فایل .html مؤلفه جدید ایجاد شده وجود دارد، همراه با داده های مؤلفه والد در مرورگر نمایش داده می شود.
اجازه دهید فایل .html کامپوننت جدید و فایل new-cmp.component.ts را ببینیم.
new-cmp.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { newcomponent = "Entered in new component created"; constructor() {} ngOnInit() { } } |
در کلاس ما یک متغیر به نام new component اضافه کرده ایم و مقدار “وارد شده در کامپوننت جدید ایجاد شده” است.
متغیر فوق در فایل .new-cmp.component.html به صورت زیر محدود شده است –
|
1 2 3 4 5 6 |
<p> {{newcomponent}} </p> <p> new-cmp works! </p> |
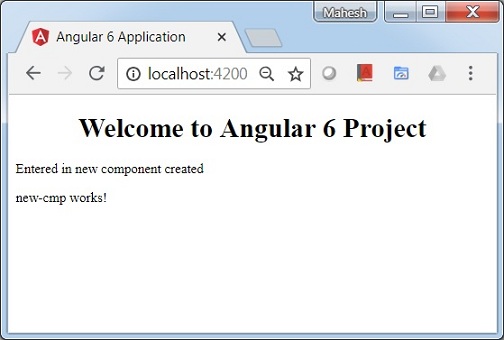
اکنون از آنجایی که انتخابگر <app-new-cmp></app-new-cmp> را در برنامه قرار داده ایم. component .html که .html جزء والد است، محتوای موجود در فایل .html کامپوننت جدید (new-cmp.component.html) به صورت زیر در مرورگر نمایش داده می شود –

به همین ترتیب، میتوانیم طبق نیاز خود، مؤلفهها را با استفاده از انتخابگر موجود در فایل app.component.html ایجاد کرده و آنها را پیوند دهیم.




.svg)
دیدگاه شما