طرح بندی رابط کاربری در برنامه نویسی اندروید

طرح بندی رابط کاربری در برنامه نویسی اندروید
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، با طرح بندی رابط کاربری در برنامه نویسی اندروید (android ui layouts) آشنا خواهید شد.
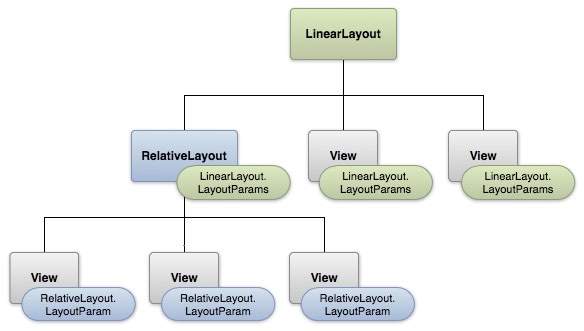
بلوک اصلی ایجاد شده برای رابط کاربری یک شی View است که از کلاس View ایجاد می شود و یک منطقه مستطیل شکل روی صفحه را اشغال می کند و وظیفه طراحی و مدیریت رویداد را بر عهده دارد. View کلاس پایه برای ابزارک ها است، که برای ایجاد اجزای UI تعاملی مانند دکمه ها ، قسمت های متن و غیره استفاده می شود.
ViewGroup یک زیر کلاس از View است و ظرف مخفی فراهم می کند که سایر Views یا سایر ViewGroups را نگه می دارد و خصوصیات طرح بندی آنها را تعریف می کند.
در سطح سوم، طرح بندی های مختلفی داریم که زیر کلاس های، کلاس ViewGroup هستند و یک طرح معمولی ساختار بصری رابط کاربری اندروید را تعریف می کند و می تواند در زمان اجرا با استفاده از اشیا View View / ViewGroup ایجاد شود یا می توانید طرح خود را با استفاده از فایل XML ساده main_layout اعلام کنید .xml که در پوشه res / layout پروژه شما قرار دارد.
این آموزش بیشتر در مورد ایجاد GUI شما بر اساس چیدمان تعریف شده در فایل XML است. طرح ممکن است حاوی هر نوع ابزارک مانند دکمه ها، برچسب ها، تکست باکس و غیره باشد. در زیر یک مثال ساده از فایل XML با LinearLayout آورده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a Button" /> <!-- More GUI components go here --> </LinearLayout> |
|
1 |
وقتی طرح شما ایجاد شد، می توانید منبع طرح را از کد برنامه خود، در ()Activity.onCreate پیاده سازی کنید –
|
1 2 3 4 |
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } |
انواع طرح بندی رابط کاربری در اندروید
تعداد زیادی طرح بندی رابط کاربری در اندروید ارائه شده است که شما تقریباً در همه برنامه های اندروید برای ارائه ظاهر، شکل و احساس متفاوت استفاده خواهید کرد.
| طرح بندی ها | |
|---|---|
| 1 | طرح بندی خطی (Linear Layout)LinearLayout یک گروه نمایشی است که همه کودکان را در یک جهت واحد ، به صورت عمودی یا افقی تراز می کند. |
| 2 | طرح بندی نسبی (Relative Layout) RelativeLayout یک گروه نمایشی است که نماهای کودک را در موقعیت های نسبی نمایش می دهد. |
| 3 | طرح بندی جدول (Table Layout)TableLayout نمایی است که بازدیدها را به سطرها و ستونها گروه بندی می کند. |
| 4 | طرح بندیمطلق (Absolute Layout)AbsoluteLayout به شما امکان می دهد مکان دقیق کودکان را مشخص کنید. |
| 5 | طرح بندی قاب (Frame Layout)FrameLayout یک حافظه نگهدارنده روی صفحه است که می توانید برای نمایش یک نمای واحد استفاده کنید. |
| 6 | نمای لیست (List View)ListView یک گروه نمایشی است که لیستی از موارد قابل پیمایش را نمایش می دهد. |
| 7 | نمای شبکه ای (Grid View)GridView یک گروه نمایشی است که موارد را در یک شبکه دو بعدی قابل پیمایش نمایش می دهد |
ویژگی های طرح بندی
هر طرح دارای یک سری ویژگی ها است که خصوصیات بصری آن طرح را تعریف می کند. در بین همه طرح ها صفات مشترک کمی وجود دارد و ویژگی های دیگری هستند که مخصوص آن طرح هستند. در زیر ویژگی های مشترک وجود دارد و برای همه طرح ها اعمال می شود:
1-android:id
این شناسه ای است که به طور منحصر به فرد را شناسایی می کند.
2-android: layout_width
این عرض طرح است.
3-android: layout_height
این ارتفاع طرح است
4-android: layout_marginTop
این فضای اضافی در قسمت بالای طرح است.
5-android: layout_marginBottom
این فضای اضافی در قسمت پایین طرح است.
6-android: layout_marginLeft
این فضای اضافی در سمت چپ طرح است.
7-android: layout_marginRight
این فضای اضافی در سمت راست طرح است.
8-android:layout_gravity
این نحوه قرارگیری Views کودک را مشخص می کند.
9-android: layout_weight
این مشخص می کند که چه مقدار از فضای اضافی در طرح باید به View اختصاص یابد.
10-android: layout_x
این مختصات x طرح را مشخص می کند.
11-android: layout_y
این مختصات y طرح را مشخص می کند.
12-android: layout_width
این عرض طرح است.
13-android: paddingLeft
این حاشیه درونی سمت چپ است که برای طرح پر شده است.
14-android: paddingRight
این حاشیه درونی سمت راست است که برای طرح پر شده است.
15-android: paddingTop
این حاشیه درونی بالایی است که برای طرح پر شده است.
16-android: paddingBottom
این حاشیه درونی پایین است که برای طرح پر شده است.
در اینجا عرض و ارتفاع ابعاد طرح / نمای است که می تواند از نظر dp (پیکسل های مستقل از تراکم)، sp (پیکسل های مستقل از مقیاس) pt (نقاطی که 1/72 اینچ است)، px ( پیکسل)، mm (میلی متر) و در آخر in (اینچ) باشد.
شما می توانید عرض و ارتفاع را با اندازه گیری دقیق مشخص کنید اما بیشتر اوقات، برای تنظیم عرض یا ارتفاع از یکی از این ثابت ها استفاده می کنید –
- android: layout_width = wrap_content نمای شما را اندازه متناسب با محتوای قرار می دهد.
- android: layout_width = fill_parent نمای شما به اندازه نمایشگر بزرگتر شود.
| ثابت | مقدار | توضیحات |
|---|---|---|
| top | 0x30 | شی را به بالا ظرف کشیده می شود و اندازه آن تغییر نکند. |
| bottom | 0x50 | شی را به پایین ظرف کشیده می شود و اندازه آن تغییر نکند. |
| left | 0x03 | شی را به چپ ظرف کشیده می شود و اندازه آن تغییر نکند. |
| right | 0x05 | شی را به راست ظرف کشیده می شود و اندازه آن تغییر نکند. |
| center_vertical | 0x10 | شی را به پایین ظرف کشیده می شود و اندازه آن تغییر نکند. |
| fill_vertical | 0x70 | شی را به مرکز عمودی ظرف کشیده می شود و اندازه آن تغییر نکند. |
| center_horizontal | 0x01 | شی را به مرکز افقی ظرف کشیده می شود و اندازه آن تغییر نکند. |
| fill_horizontal | 0x07 | در صورت لزوم اندازه افقی شی را بزرگ کنید تا به اندازه ظرف تغییر کند. |
| center | 0x11 | شی را در مرکز ظرف خود در دو محور عمودی و افقی قرار دهید، اندازه آن تغییر نکند. |
| fill | 0x77 | در صورت لزوم اندازه افقی و عمودی آن را بزرگ کنید تا به اندازه ظرف تغییر کند |
| clip_vertical | 0x80 | گزینه اضافی که می توان تنظیم کرد که لبه های بالا و / یا پایین کودک به مرزهای ظرفش متصل شود. |
| clip_horizontal | 0x08 | گزینه اضافی که می توان تنظیم کرد که لبه های راست و / یا چپ کودک به مرزهای ظرفش متصل شود. |
| start | 0x00800003 | شی را به ابتدای ظرف کشیده می شود و اندازه آن تغییر نکند. |
| end | 0x00800005 | شی را به انتهای ظرف کشیده می شود و اندازه آن تغییر نکند. |
مشخصات مشاهده
ممکن است یک شی نمایش دارای یک شناسه منحصر به فرد باشد که نمایش منحصر به فرد درون درخت را شناسایی کند. نحو شناسه، در داخل برچسب XML این است:
|
1 |
android:id="@+id/my_button" |
شرح مختصری از علائم @ و +
علامت @ در ابتدای رشته نشان می دهد که تجزیه کننده XML باید بقیه رشته ID را تجزیه و گسترش دهد و آن را به عنوان یک منبع ID شناسایی کند.
علامت (+) به این معنی است که این نام منبع جدیدی است که باید ایجاد و به منابع ما اضافه شود. برای ایجاد نمونه ای از شی مشاهده و گرفتن آن از روی طرح، از موارد زیر استفاده کنید –
|
1 |
Button myButton = (Button) findViewById(R.id.my_button); |
لیست جلسات قبل آموزش برنامه نویسی اندروید
- نگاهی کلی به برنامه نویسی اندروید
- تنظیمات محیط در برنامه نویسی اندروید
- معماری برنامه نویسی اندروید
- اجزای برنامه در برنامه نویسی اندروید
- Hello World در برنامه نویسی اندروید
- سازماندهی و دسترسی به منابع در برنامه نویسی اندروید
- فعالیت در برنامه نویسی اندروید
- سرویس در برنامه نویسی اندروید
- گیرنده های پخش در برنامه نویسی اندروید
- ارائه دهنده محتوا در برنامه نویسی اندروید
- قطعات در برنامه نویسی اندروید
- Intent و فیلتر در برنامه نویسی اندروید




.svg)
دیدگاه شما