آموزش ویجت در برنامه نویسی اندروید

آموزش ویجت در برنامه نویسی اندروید
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، در مورد آموزش ویجت در برنامه نویسی اندروید صحبت خواهیم کرد.
ویجت یک ابزار کوچک یا کنترل برنامه اندرویدی شما است که روی صفحه اصلی قرار دارد. ابزارک ها بسیار مفید هستند زیرا به شما امکان می دهند برنامه های مورد علاقه خود را برای دسترسی سریع به صفحه اصلی خود قرار دهید. احتمالاً برخی از ویجت های رایج مانند ویجت موسیقی، ویجت آب و هوا، ویجت ساعت و غیره را دیده اید.
ویجت ها می توانند انواع مختلفی مانند ابزارک های اطلاعاتی ، ابزارک های جمع آوری ، ابزارک های کنترل و ابزارک های ترکیبی داشته باشند.
اندروید یک فریم ورک کامل برای توسعه ابزارک های خود به ما ارائه می دهد.
ویجت در برنامه نویسی اندروید – فایل XML
برای ایجاد ویجت برنامه، اولین چیزی که شما نیاز دارید شی AppWidgetProviderInfo است که آن را در یک فایل XML ویجت جداگانه تعریف خواهید کرد.
برای انجام این کار، بر روی پروژه خود کلیک راست کرده و پوشه جدیدی به نام xml ایجاد کنید.
اکنون بر روی پوشه ایجاد شده راست کلیک کرده و یک فایل XML جدید ایجاد کنید.
نوع منبع فایل XML باید روی AppWidgetProvider تنظیم شود. در فایل xml، برخی از خصوصیات را به صورت زیر تعریف کنید:
|
1 2 3 4 5 6 7 |
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider> |
ویجت در برنامه نویسی اندروید – فایل طرح بندی
اکنون باید طرح ویجت خود را در پرونده XML پیش فرض خود تعریف کنید. برای تولید xml خودکار می توانید اجزا را بکشید.
ویجت در برنامه نویسی اندروید – فایل جاوا
پس از تعریف طرح، اکنون یک فایل جدید JAVA ایجاد کنید یا از فایل موجود استفاده کنید و آن را با کلاس AppWidgetProvider گسترش دهید و روش بروزرسانی آن را به شرح زیر لغو کنید.
در روش بروزرسانی، شما باید شی دو کلاس را که PendingIntent و RemoteViews هستند را تعریف کنید.
|
1 2 |
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0); RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main); |
در پایان شما باید با یک متد به روز رسانی ()updateAppWidget از کلاس AppWidgetManager را فراخوانی کنید.
|
1 |
appWidgetManager.updateAppWidget(currentWidgetId,views); |
بخشی از متد updateAppWidget، متد های دیگری نیز برای دستکاری ویجت ها در این کلاس تعریف شده است. آنها به شرح زیر هستند:
- (onDeleted(Context context, int[] appWidgetIds
وقتی یک نمونه از AppWidgetProvider حذف می شود، این متد فراخوانی می شود.
- (onDisabled(Context context
این متد با حذف آخرین نمونه AppWidgetProvider فراخوانی می شود
- (onEnabled(Context context
این متد هنگامی ایجاد می شود که نمونه ای از AppWidgetProvider ایجاد شود.
- (onReceive(Context context, Intent intent
برای ارسال فراخوانی به متدهای مختلف کلاس استفاده می شود
فایل مانیفست
همچنین باید کلاس AppWidgetProvider را در فایل مانیفست خود به شرح زیر اعلان کنید:
|
1 2 3 4 5 6 7 8 9 |
<receiver android:name="ExampleAppWidgetProvider" > <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/example_appwidget_info" /> </receiver> |
مثال
در اینجا مثالی برای استفاده از ویجت های کاربردی آورده شده است. این برنامه ویجت ایجاد می کند که وب سایت فعلی را در مرورگر باز می کند.
برای آزمایش این مثال، باید این مورد را روی دستگاه واقعی که اینترنت روی آن اجرا می شود، اجرا کنید.
شرح مراحل
1- شما برای ایجاد یک برنامه اندروید تحت یک پکیج com.example.sairamkrishna.myapplication از Android studio استفاده خواهید کرد.
2- برای افزودن کد ویجت، فایل src / MainActivity.java را تغییر دهید.
3- res / layout / activity_main را تغییر دهید تا مولفه های XML مربوطه اضافه شود
4- یک پوشه و پرونده xml جدید در قسمت res / xml / mywidget.xml ایجاد کنید تا اجزای مربوط به XML را اضافه کنید
5- برای افزودن مجوزهای لازم، AndroidManifest.xml را تغییر دهید
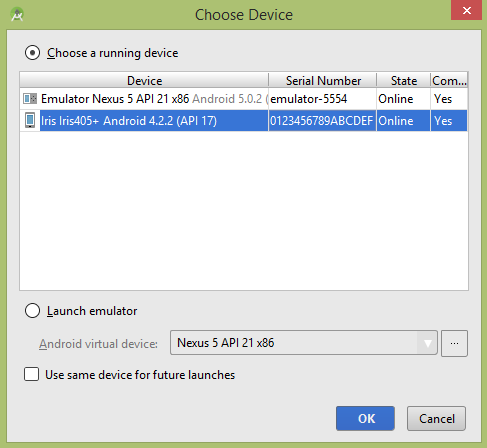
6- برنامه را اجرا کنید و دستگاه اندرویدی در حال اجرا را انتخاب کنید و برنامه را روی آن نصب کنید و نتایج را بررسی کنید.
در زیر محتوای MainActivity.java اصلاح شده آورده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
package com.example.sairamkrishna.myapplication; import android.app.PendingIntent; import android.appwidget.AppWidgetManager; import android.appwidget.AppWidgetProvider; import android.content.Context; import android.content.Intent; import android.net.Uri; import android.widget.RemoteViews; import android.widget.Toast; public class MainActivity extends AppWidgetProvider{ public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) { for(int i=0; i<appWidgetIds.length; i++){ int currentWidgetId = appWidgetIds[i]; String url = "http://www.tutorialspoint.com"; Intent intent = new Intent(Intent.ACTION_VIEW); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); intent.setData(Uri.parse(url)); PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0); RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main); views.setOnClickPendingIntent(R.id.button, pending); appWidgetManager.updateAppWidget(currentWidgetId,views); Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show(); } } } |
در زیر محتوای اصلاح شده xml res / layout / activity_main.xml آمده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:transitionGroup="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView" android:layout_centerHorizontal="true" android:textColor="#ff3412ff" android:textSize="35dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Widget" android:id="@+id/button" android:layout_centerHorizontal="true" android:layout_marginTop="61dp" android:layout_below="@+id/textView" /> </RelativeLayout> |
در زیر محتوای res / xml / mywidget.xml آمده است.
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider> |
در زیر محتوای res / values / string.xml آمده است.
|
1 2 3 |
<resources> <string name="app_name">My Application</string> </resources> |
در زیر محتوای فایل AndroidManifest.xml آمده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <receiver android:name=".MainActivity"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/mywidget"></meta-data> </receiver> </application> </manifest> |
بیایید برنامه را اجرا کنیم. من تصور می کنم شما AVD خود را هنگام راه اندازی محیط ایجاد کرده اید. برای اجرای برنامه از Android studio، یکی از پرونده های فعالیت پروژه خود را باز کنید و از نوار ابزار روی  کلیک کنید. Android Studio برنامه را روی AVD شما نصب کرده و شروع به کار می کند و اگر با تنظیمات و برنامه هایتان همه چیز خوب باشد، زیر پنجره شبیه ساز نمایش داده می شود.
کلیک کنید. Android Studio برنامه را روی AVD شما نصب کرده و شروع به کار می کند و اگر با تنظیمات و برنامه هایتان همه چیز خوب باشد، زیر پنجره شبیه ساز نمایش داده می شود.

دستگاه همراه خود را به عنوان گزینه انتخاب کنید و سپس دستگاه همراه خود را که صفحه پیش فرض شما را نشان می دهد بررسی کنید

به بخش ویجت خود بروید و ویجت ایجاد شده خود را به دسک تاپ یا صفحه اصلی اضافه کنید.

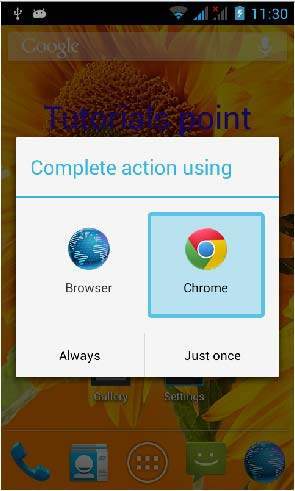
اکنون فقط روی دکمه ویجت ظاهر شده ضربه بزنید تا مرورگر باز شود. اما قبل از آن لطفا مطمئن شوید که به اینترنت متصل هستید. پس از فشار دادن دکمه، صفحه زیر ظاهر می شود

توجه داشته باشید. فقط با تغییر URL در فایل java، ویجت شما وب سایت مورد نظر شما را در مرورگر باز می کند.
لیست جلسات قبل آموزش برنامه نویسی اندروید
-
- نگاهی کلی به برنامه نویسی اندروید
- تنظیمات محیط در برنامه نویسی اندروید
- معماری برنامه نویسی اندروید
- اجزای برنامه در برنامه نویسی اندروید
- Hello World در برنامه نویسی اندروید
- سازماندهی و دسترسی به منابع در برنامه نویسی اندروید
- فعالیت در برنامه نویسی اندروید
- سرویس در برنامه نویسی اندروید
- گیرنده های پخش در برنامه نویسی اندروید
- ارائه دهنده محتوا در برنامه نویسی اندروید
- قطعات در برنامه نویسی اندروید
- Intent و فیلتر در برنامه نویسی اندروید
- طرح بندی رابط کاربری در برنامه نویسی اندروید
- کنترل های رابط کاربری در برنامه نویسی اندروید
- مدیریت رویدادها در برنامه نویسی اندروید
- استایل و تم ها در برنامه نویسی اندروید
- اجزای سفارشی در برنامه نویسی اندروید
- کشیدن و رها کردن در برنامه نویسی اندروید
- نوتیفیکیشن ها در برنامه نویسی اندروید
- سرویس های مبتنی بر مکان در برنامه نویسی اندروید
- ارسال ایمیل در برنامه نویسی اندروید
- ارسال پیامک در برنامه نویسی اندروید
- تماس های تلفنی در برنامه نویسی اندروید
- انتشار برنامه اندروید
- آموزش Alert Dialog در برنامه نویسی اندروید
- انیمیشن در برنامه نویسی اندروید
- ضبط صدا در برنامه نویسی اندروید
- مدیریت صدا در برنامه نویسی اندروید
- آموزش Auto Complete در برنامه نویسی اندروید
- بهترین شیوه ها در برنامه نویسی اندروید
- بلوتوث در برنامه نویسی اندروید
- استفاده از دوربین در برنامه نویسی اندروید
- کلیپ بورد در برنامه نویسی اندروید
- فونت سفارشی در برنامه نویسی اندروید
- پشتیبان گیری از داده ها در برنامه نویسی اندروید
- ابزارهای توسعه دهنده در برنامه نویسی اندروید
- آموزش شبیه ساز در برنامه نویسی اندروید
- اتصال به فیس بوک در برنامه نویسی اندروید
- حرکات لمسی در برنامه نویسی اندروید
- آموزش گوگل مپ در برنامه نویسی اندروید
- افکت های تصویر در برنامه نویسی اندروید
- Image Switcher در برنامه نویسی اندروید
- حافظه داخلی در برنامه نویسی اندروید
- آموزش کار با JetPlayer در برنامه نویسی اندروید
- JSON Parser در برنامه نویسی اندروید
- ارتباط با LinkedIn در برنامه نویسی اندروید
- نوار پیشرفت Spinner در برنامه نویسی اندروید
- بومی سازی در برنامه نویسی اندروید
- صفحه Login در برنامه نویسی اندروید
- MediaPlayer در برنامه نویسی اندروید
- Multitouch در برنامه نویسی اندروید
- Navigation در برنامه نویسی اندروید
- اتصال به اینترنت در برنامه نویسی اندروید
- NFC در برنامه نویسی اندروید
- PHP و MYSQL در برنامه نویسی اندروید
- Progress Circle دربرنامه نویسی اندروید
- Progress Bar در برنامه نویسی اندروید
- Push Notification در برنامه نویسی اندروید
- RenderScript در برنامه نویسی اندروید
- RSS Reader در برنامه نویسی اندروید
- Screen cast در برنامه نویسی اندروید
- SDK Manager در برنامه نویسی اندروید
- سنسورها در برنامه نویسی اندروید
- Session در برنامه نویسی اندروید
- Shared Preferences در برنامه نویسی اندروید
- پروتکل SIP در برنامه نویسی اندروید
- Spelling Checker در برنامه نویسی اندروید
- پایگاه داده SQLite در برنامه نویسی اندروید
- Support Library در برنامه نویسی اندروید
- تست برنامه های اندروید
- قابلیت متن به گفتار در برنامه نویسی اندروید
- TextureView در برنامه نویسی اندروید
- اتصال به توییتر در برنامه نویسی اندروید
- طراحی رابط کاربری در برنامه نویسی اندروید
- الگوهای رابط کاربری در برنامه نویسی اندروید
- تست رابط کاربری در برنامه نویسی اندروید
- آموزش WebView در برنامه نویسی اندروید
- آموزش wifi در برنامه نویسی اندروید




.svg)
دیدگاه شما