آموزش CLI در انگولار 2

آموزش CLI در انگولار 2
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش CLI در انگولار 2 خواهیم پرداخت.
رابط خط فرمان (CLI) می تواند برای ایجاد برنامه Angular JS ما استفاده شود. همچنین در ایجاد واحد و تست های کامل به برنامه کمک می کند.
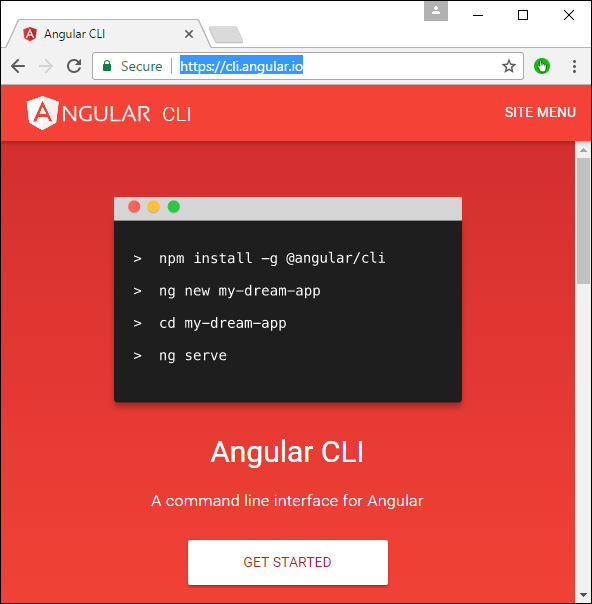
وب سایت رسمی Angular CLI https://cli.angular.io/ است

اگر روی گزینه Get started کلیک کنید، به مخزن github برای CLI هدایت می شوید https://github.com/angular/angular-cli

بیایید اکنون برخی از کارهایی را که می توانیم با Angular CLI انجام دهیم، بررسی کنیم.
آموزش نصب CLI
توجه – لطفاً اطمینان حاصل کنید که پایتون بر روی سیستم نصب شده است. پایتون را می توان از سایت https://www.python.org/ بارگیری کرد

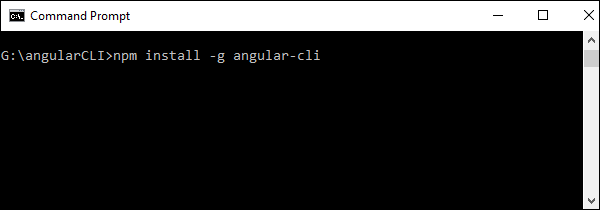
اولین قدم نصب CLI است. ما می توانیم این کار را با دستور زیر انجام دهیم –
|
1 |
npm install –g angular-cli |
اکنون، یک پوشه جدید به نام angularCLI در هر فهرست ایجاد کرده و دستور بالا را صادر کنید.

پس از انجام این کار، CLI نصب می شود.
ایجاد پروژه
پروژه Angular JS را می توان با استفاده از دستور زیر ایجاد کرد.
|
1 |
ng new Project_name |
مولفه های CLI
Project_name – این نام پروژه ای است که باید ایجاد شود.
خروجی
None
مثال
بیایید دستور زیر را برای ایجاد یک پروژه جدید اجرا کنیم.
|
1 |
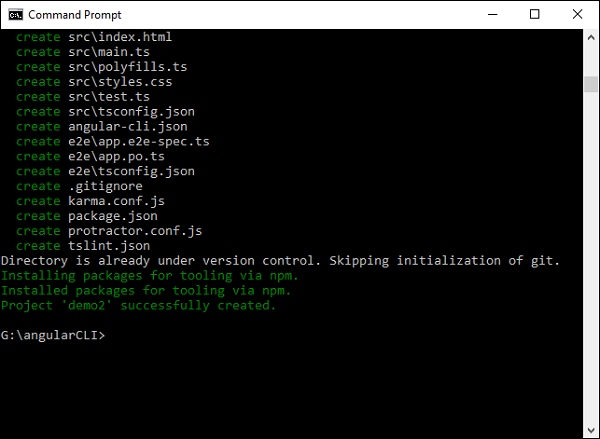
ng new demo2 |
به طور خودکار فایل ها را ایجاد کرده و بارگیری بسته های لازم npm را آغاز می کند.

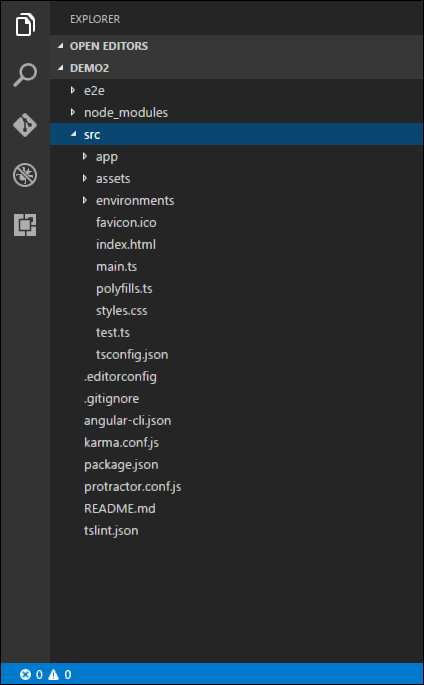
اکنون در کد ویژوال استودیو می توانیم پروژه تازه ایجاد شده را باز کنیم.
اجرای پروژه
برای اجرای پروژه ، باید دستور زیر را صادر کنید –
|
1 |
ng server |

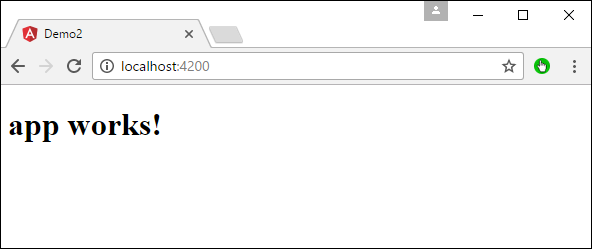
شماره پورت پیش فرض برای برنامه در حال اجرا 4200 است. می توانید به پورت رفته و برنامه در حال اجرا را مشاهده کنید.

لیست جلسات قبل آموزش آنگولار 2
- آموزش انگولار 2
- مرور کلی آنگولار 2
- آموزش محیط انگولار 2
- آموزش Hello World در انگولار 2
- آموزش ماژول ها در انگولار 2
- آموزش معماری در انگولار 2
- آموزش کامپوننت ها در انگولار 2
- آموزش قالب ها در انگولار 2
- آموزش دستورالعمل ها در انگولار 2
- آموزش متادیتا در انگولار 2
- آموزش اتصال داده ها در انگولار 2
- آموزش عملیات CRUD با استفاده از HTTP در انگولار 2
- آموزش مدیریت خطا در انگولار 2
- آموزش مسیریابی در انگولار 2
- آموزش ناوبری در انگولار 2
- آموزش فرم ها در انگولار 2






.svg)
دیدگاه شما