آموزش دستورالعمل ها در انگولار 2

آموزش دستورالعمل ها در انگولار 2
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دستورالعمل ها در انگولار 2 خواهیم پرداخت.
دستورالعمل یک عنصر HTML سفارشی است که برای افزایش قدرت HTML استفاده می شود. انگولار 2 دارای دستورالعمل های زیر است که به عنوان بخشی از ماژول BrowserModule نامیده می شوند.
- ngif
- ngFor
اگر فایل app.module.ts را مشاهده می کنید، کد زیر را مشاهده می کنید و ماژول BrowserModule تعریف شده است. با تعریف این ماژول، به 2 دستورالعمل دسترسی خواهید داشت.
|
1 2 3 4 5 6 7 8 9 10 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; @NgModule ({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } |
اکنون بیایید هر دستورالعمل را با جزئیات بررسی کنیم.
ngIf
عنصر ngif برای افزودن عناصر به کد HTML استفاده می شود در صورتی که روی true ارزیابی شود، در غیر این صورت عناصر را به کد HTML اضافه نمی کند.
|
1 |
*ngIf = 'expression' |
اگر عبارت true ارزیابی شود، عناصر مربوطه اضافه می شود، در غیر این صورت عناصر اضافه نمی شوند.
اکنون بیایید به نمونه ای از نحوه استفاده از دستور ngif* نگاهی بیندازیم.
مرحله 1 – ابتدا یک ویژگی به کلاس با نام appStatus اضافه کنید. این از نوع بولی خواهد بود. بیایید این ارزش را درست نگه داریم.
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; appStatus: boolean = true; } |
مرحله 2 – اکنون در فایل app.component.html کد زیر را اضافه کنید.
|
1 |
<div *ngIf = 'appStatus'> {{appTitle}} Tutorialspoint </div> |
در کد بالا ما اکنون دستور ngIf* را داریم. در دستورالعمل ما در حال ارزیابی ارزش ویژگی appStatus هستیم. از آنجا که مقدار ویژگی باید روی true ارزیابی شود ، به این معنی است که تگ div باید در مرورگر نمایش داده شود.
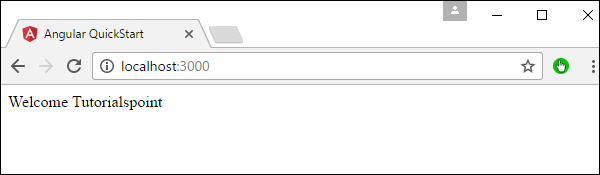
وقتی کد بالا را اضافه کنیم ، خروجی زیر را در مرورگر دریافت می کنیم.
خروجی
ngFor
عنصر ngFor بر اساس شرایط حلقه For برای عناصر استفاده می شود.
|
1 |
*ngFor = 'let variable of variablelist' |
متغیر یک متغیر موقت برای نمایش مقادیر در فهرست متغیر است.
اکنون بیایید به نمونه ای از نحوه استفاده از دستورالعمل ngFor* نگاهی بیندازیم.
مرحله 1 – ابتدا یک ویژگی به کلاس به نام appList اضافه کنید. این از نوعی است که می تواند برای تعریف هر نوع آرایه استفاده شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; appList: any[] = [ { "ID": "1", "Name" : "One" }, { "ID": "2", "Name" : "Two" } ]; } |
بنابراین ما appList را به عنوان یک آرایه تعریف می کنیم که دارای 2 عنصر است. هر عنصر دارای 2 ویژگی فرعی به عنوان ID و Name است.
مرحله 2 – در app.component.html کد زیر را تعریف کنید.
|
1 2 3 4 5 6 |
<div *ngFor = 'let lst of appList'> <ul> <li>{{lst.ID}}</li> <li>{{lst.Name}}</li> </ul> </div> |
در کد بالا ما در حال حاضر از دستور ngFor برای تکرار از طریق آرایه appList استفاده می کنیم. سپس لیستی را تعریف می کنیم که در آن هر مورد لیست شناسه و پارامتر نام آرایه است.
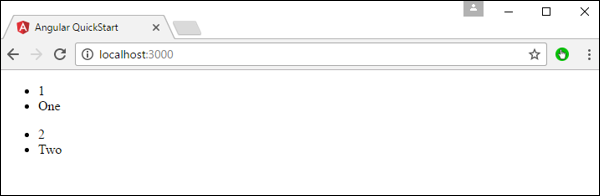
وقتی کد بالا را اضافه کنیم، خروجی زیر را در مرورگر دریافت می کنیم.
خروجی






.svg)
دیدگاه شما