آموزش محیط انگولار 2

آموزش محیط انگولار 2
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش محیط انگولار 2 خواهیم پرداخت.
برای شروع کار با انگولار 2 باید اجزای کلیدی زیر را نصب کنید.
- Npm – این به عنوان مدیر بسته گره شناخته می شود که برای کار با مخازن منبع باز استفاده می شود. Angular JS به عنوان یک چارچوب وابستگی به اجزای دیگر دارد. و از npm می توان برای بارگیری این وابستگی ها و پیوستن آنها به پروژه خود استفاده کرد.
- Git – این نرم افزار کد منبع است که می تواند برای دریافت نمونه برنامه از سایت زاویه ای github استفاده شود.
- Editor – ویرایشگرهای زیادی وجود دارند که می توانند برای توسعه Angular JS مانند کد ویژوال استودیو و WebStorm استفاده شوند. در آموزش ما ، از کد Visual Studio استفاده می کنیم که رایگان از مایکروسافت دریافت می کند.
نصب npm
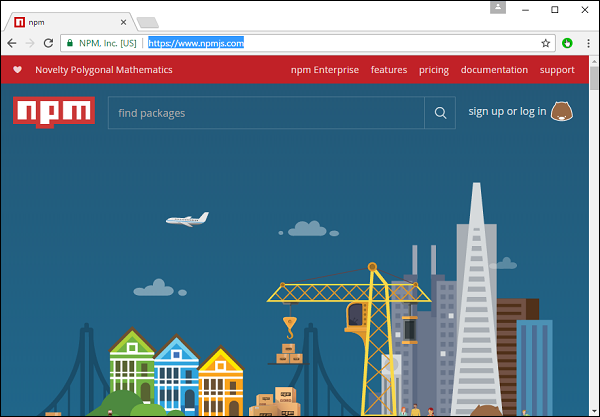
بیایید مراحل نصب npm را بررسی کنیم. سایت رسمی npm https://www.npmjs.com/ است

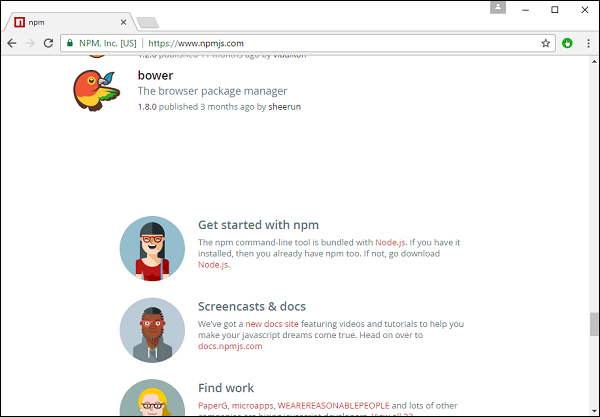
مرحله 1 – به بخش “get started with npm” در سایت بروید.

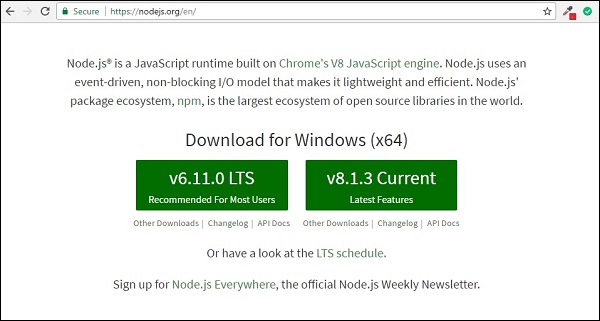
مرحله 2 – بسته به سیستم عامل، نصب کننده را برای دانلود انتخاب کنید. به منظور انجام این تمرین، نسخه 64 بیتی ویندوز را دانلود کنید.

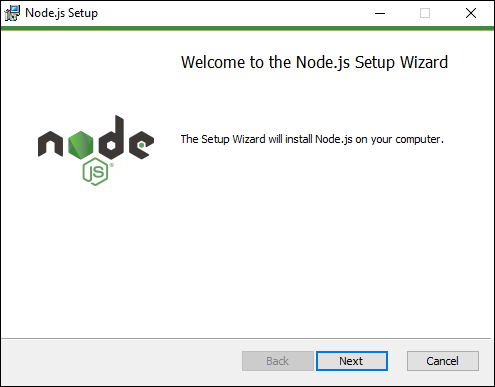
مرحله 3 – نصب کننده را اجرا کنید. در صفحه اولیه ، روی دکمه Next کلیک کنید.

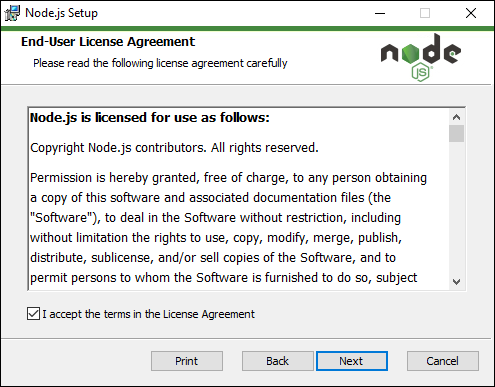
مرحله 4 – در صفحه بعد، توافقنامه مجوز را بپذیرید و روی دکمه بعدی کلیک کنید.

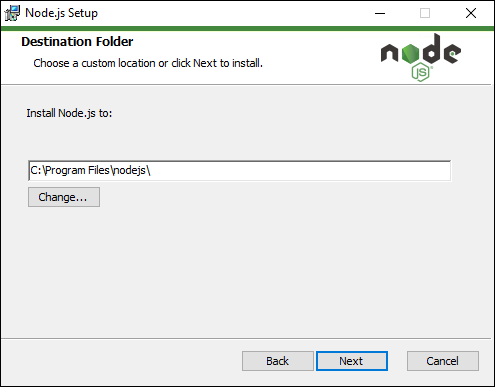
مرحله 5 – در صفحه بعد، پوشه مقصد را برای نصب انتخاب کرده و روی دکمه بعدی کلیک کنید.

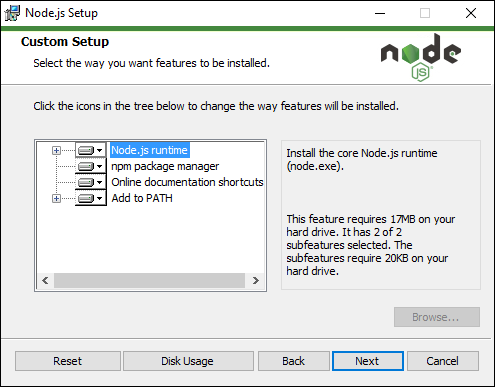
مرحله 6 – اجزای موجود در صفحه بعدی را انتخاب کرده و روی دکمه بعدی کلیک کنید. می توانید تمام اجزای نصب پیش فرض را بپذیرید.

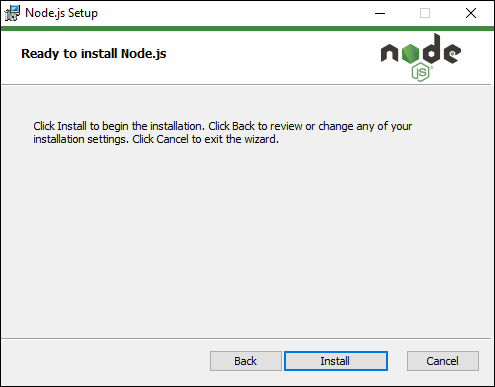
مرحله 7 – در صفحه بعدی، روی دکمه install کلیک کنید.

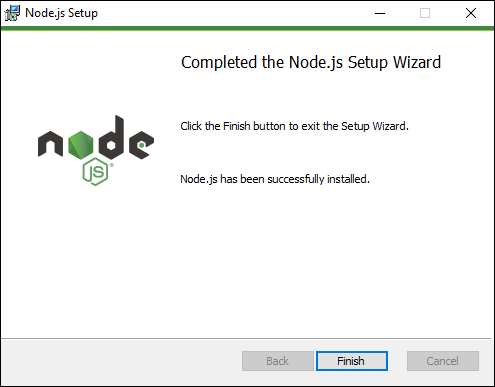
مرحله 8 – پس از اتمام نصب، روی دکمه finsih کلیک کنید.

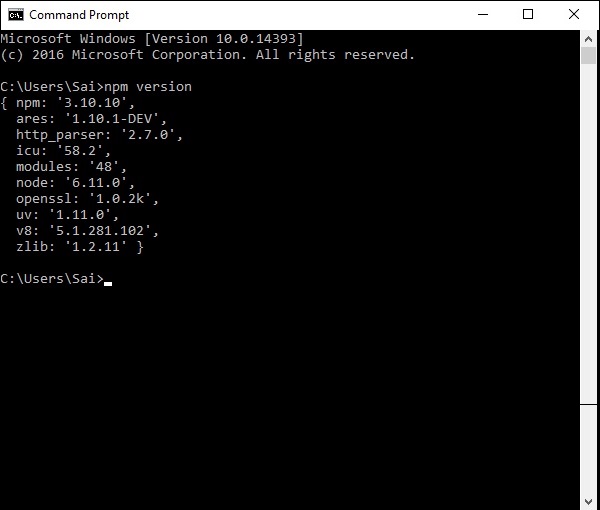
مرحله 9 – برای تأیید نصب در خط فرمان می توانید نسخه npm نسخه را صادر کنید. همانطور که در تصویر زیر نشان داده شده است ، شماره نسخه npm را دریافت خواهید کرد.
نصب کد ویژوال استودیو
در زیر ویژگی های Visual Studio Code آمده است –
- ویرایشگر سبکتر در مقایسه با نسخه واقعی Visual Studio.
- می تواند برای برنامه نویسی زبان ها مانند Clojure ، Java ، Objective-C و بسیاری از زبان های دیگر استفاده شود.
- پسوند داخلی Git.
- قابلیت داخلی IntelliSense
- افزونه های بیشتر برای توسعه.
وب سایت رسمی کد ویژوال استودیو https://code.visualstudio.com/ است

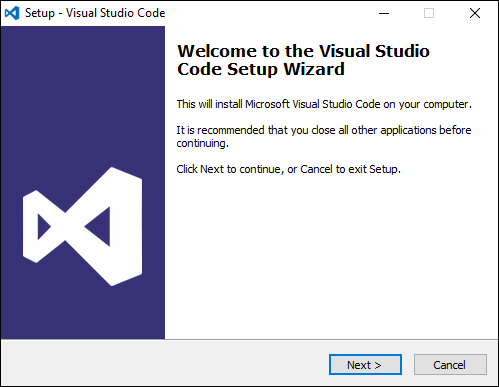
مرحله 1 – پس از اتمام دانلود، مراحل نصب را دنبال کنید. در صفحه اولیه ، روی دکمه Next کلیک کنید.

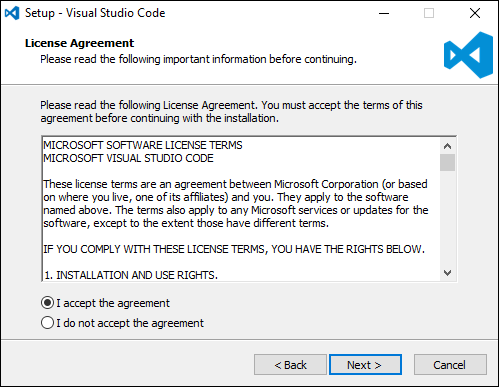
مرحله 2 – در صفحه بعد، توافقنامه مجوز را بپذیرید و روی دکمه Next کلیک کنید.

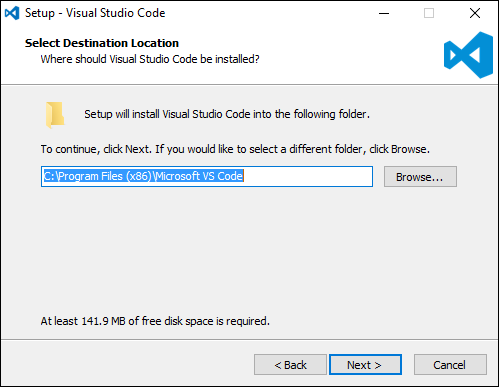
مرحله 3 – در صفحه بعدی ، محل مقصد نصب را انتخاب کرده و دکمه Next را کلیک کنید.

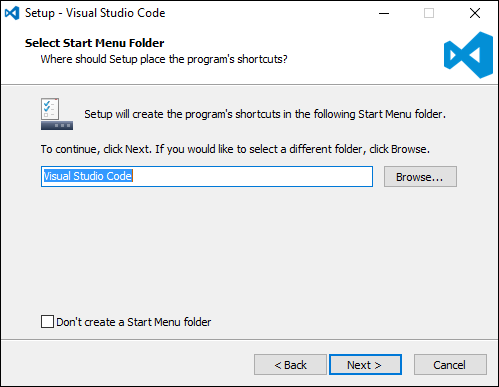
مرحله 4 – نام میانبر برنامه را انتخاب کرده و روی دکمه Next کلیک کنید.

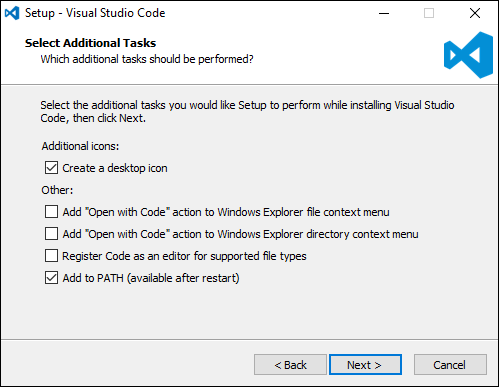
مرحله 5 – تنظیمات پیش فرض را بپذیرید و روی دکمه Next کلیک کنید.

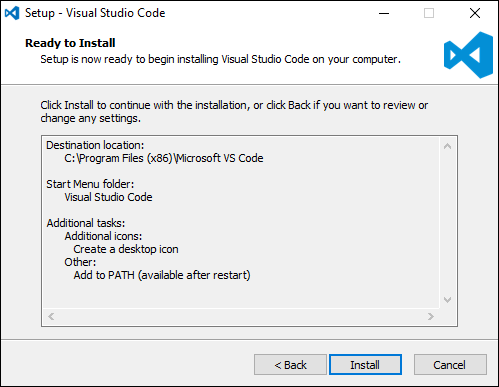
مرحله 6 – روی دکمه install در صفحه بعدی کلیک کنید.

مرحله 7 – در صفحه آخر، روی دکمه Finish کلیک کنید تا Visual Studio Code اجرا شود.

آموزش نصب Git
برخی از ویژگی های کلیدی Git عبارتند از –
- انشعاب آسان و ادغام کد.
- ارائه استفاده از بسیاری از تکنیک ها برای جریان کد در Git.
- Git در مقایسه با سایر ابزارهای SCM بسیار سریع است.
- تضمین بهتر داده ها
- رایگان و منبع باز.
سایت رسمی Git https://git-scm.com/ است

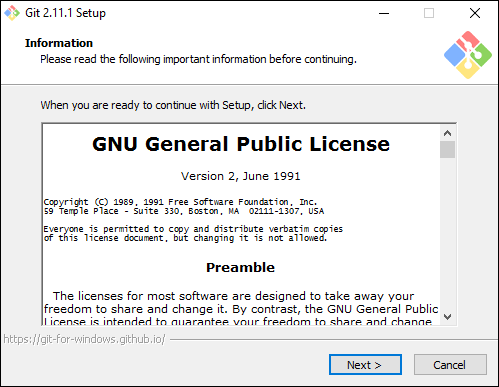
مرحله 1 – پس از اتمام دانلود، مراحل نصب را دنبال کنید. در صفحه اولیه ، روی دکمه Next کلیک کنید.

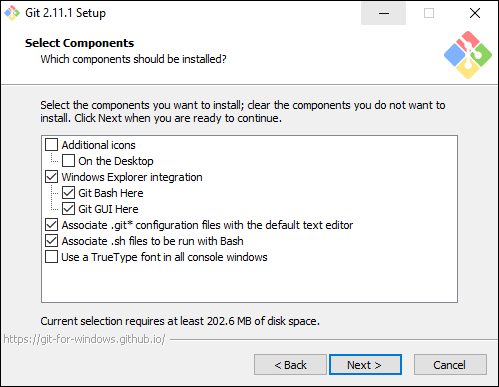
مرحله 2 – اجزای مورد نیاز برای نصب را انتخاب کنید. می توانید اجزای پیش فرض را بپذیرید.

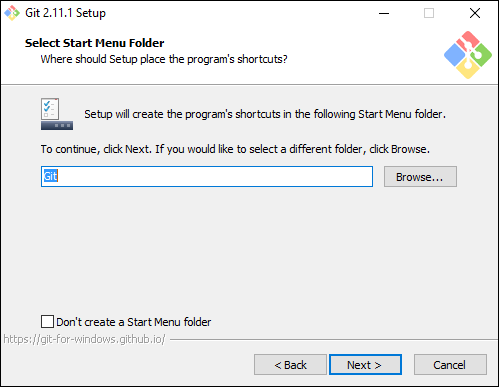
مرحله 3 – در مرحله بعد ، نام میانبر برنامه را انتخاب کرده و روی دکمه Next کلیک کنید.

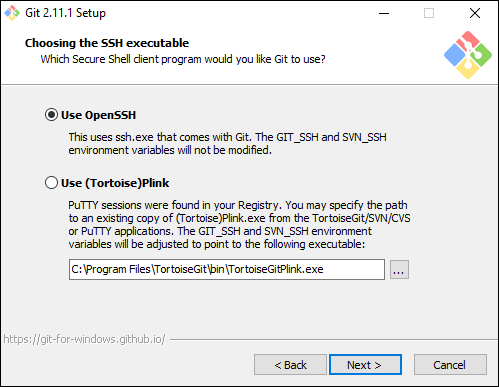
مرحله 4 – اجرایی پیش فرض SSH را بپذیرید و روی دکمه Next کلیک کنید.

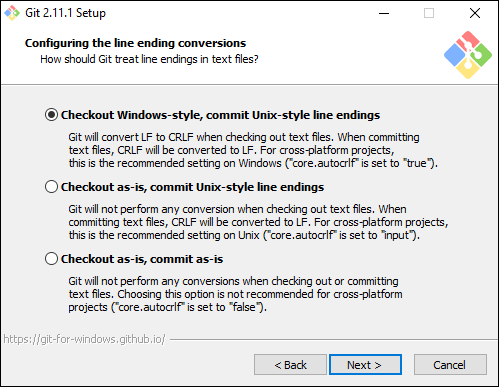
مرحله 5 – تنظیم پیش فرض “Checkout Windows style، commit Unix style endings” را بپذیرید و روی دکمه Next کلیک کنید.

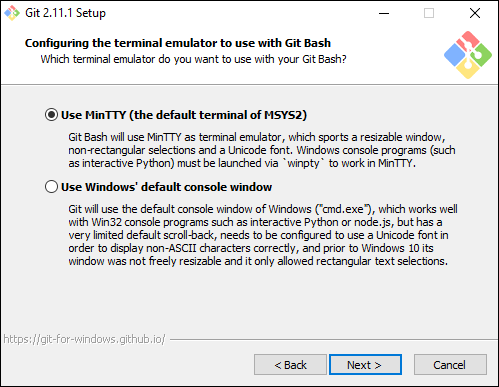
مرحله 6 – اکنون تنظیمات پیش فرض شبیه ساز پایانه را بپذیرید و روی دکمه Next کلیک کنید.

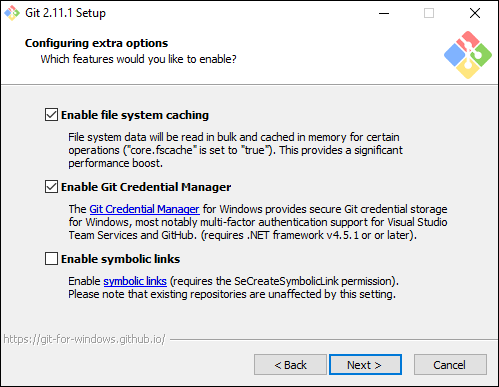
مرحله 7 – تنظیمات پیش فرض را بپذیرید و روی دکمه Next کلیک کنید.

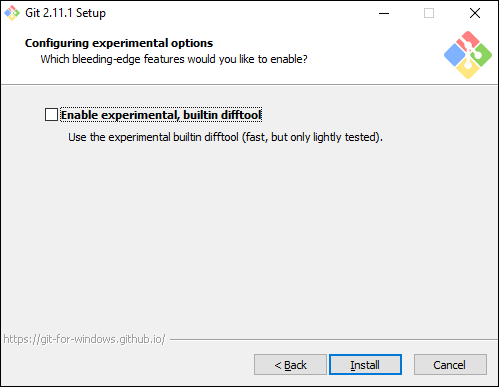
مرحله 8 – می توانید گزینه های آزمایشی را رد کرده و روی دکمه نصب کلیک کنید.

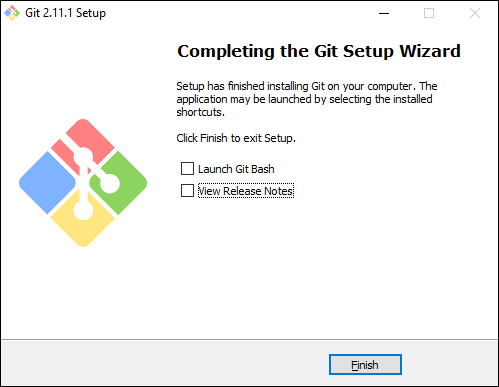
مرحله 9 – در صفحه نهایی، روی دکمه finish کلیک کنید تا نصب کامل شود.






.svg)
دیدگاه شما