آموزش Hello World در انگولار 2

آموزش Hello World در انگولار 2
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Hello World در انگولار 2 خواهیم پرداخت.
راه های مختلفی برای شروع اولین برنامه Angular JS وجود دارد.
یک راه این است که همه چیز را از ابتدا انجام دهید که سخت ترین و ترجیح داده شده ترین راه است. با توجه به وابستگی های زیاد، دریافت این تنظیم مشکل می شود.
راه دیگر این است که از شروع سریع در Angular Github استفاده کنید. این شامل کد لازم برای شروع است. این معمولاً چیزی است که همه توسعه دهندگان انتخاب می کنند و این همان چیزی است که ما برای آموزش Hello World در انگولار 2 نشان خواهیم داد.
آخرین راه استفاده از Angular CLI است. ما در یک درس جداگانه در مورد این موضوع به طور مفصل بحث خواهیم کرد.
در ادامه مراحل راه اندازی نمونه برنامه از طریق github آورده شده است.
مرحله 1 – به آدرس github بروید – https://github.com/angular/quickstart

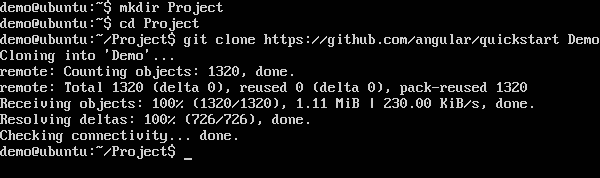
مرحله 2 – به خط فرمان خود بروید، یک فهرست پروژه ایجاد کنید. این می تواند یک دایرکتوری خالی باشد. در مثال ما ، ما یک دایرکتوری به نام Project ایجاد کرده ایم.
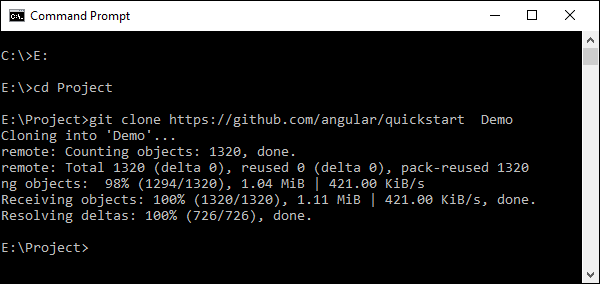
مرحله 3 – بعد ، در خط فرمان، به این فهرست بروید و دستور زیر را برای کلون کردن مخزن github در سیستم محلی خود صادر کنید. می توانید این کار را با صدور دستور زیر انجام دهید –
|
1 |
git clone https://github.com/angular/quickstart Demo |

با این کار یک نمونه برنامه Angular JS بر روی دستگاه محلی شما ایجاد می شود.
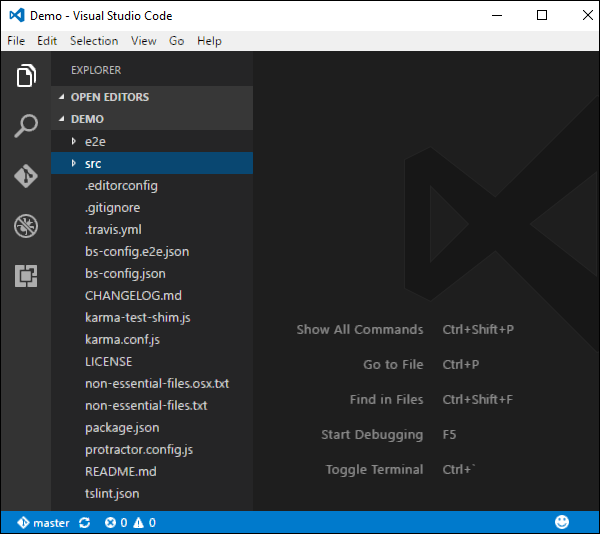
مرحله 4 – کد را در کد ویژوال استودیو باز کنید.

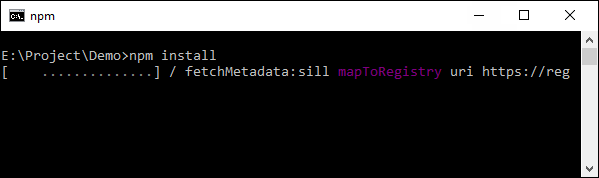
مرحله 5 – دوباره به خط فرمان و در پوشه پروژه خود بروید و دستور زیر را صادر کنید –
|
1 |
npm install |
با این کار همه بسته های لازم که برای کارکرد Angular JS لازم است نصب می شود.

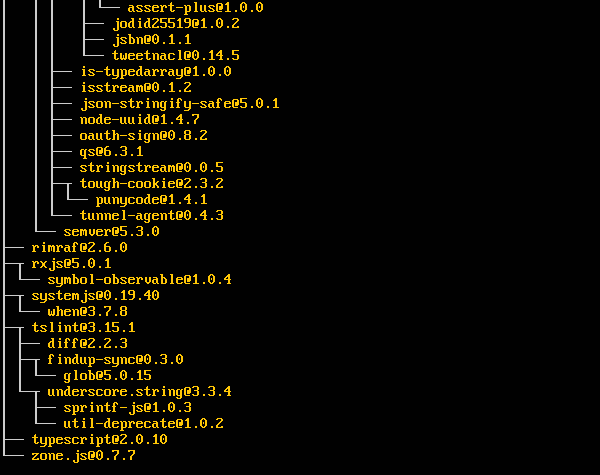
پس از اتمام کار، باید یک ساختار درختی با تمام وابستگی های نصب شده مشاهده کنید.

مرحله 6 – به پوشه Demo → src → app → app.component.ts بروید. خطوط کد زیر را پیدا کنید –
|
1 2 3 4 5 6 7 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: `<h1>Hello {{name}}</h1>`, }) export class AppComponent { name = 'Angular'; } |
و کلمه کلیدی Angular را با World مانند زیر جایگزین کنید –
|
1 2 3 4 5 6 7 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: `<h1>Hello {{name}}</h1>`, }) export class AppComponent { name = 'World'; } |
فایل های دیگری نیز وجود دارند که به عنوان بخشی از ایجاد پروژه برای برنامه انگولار 2 ایجاد می شوند. در حال حاضر، نیازی نیست در مورد سایر فایل های کد زحمت بکشید زیرا همه آنها به عنوان بخشی از برنامه انگولار 2 شما گنجانده شده اند و نیازی به تغییر در برنامه Hello World نیست.
توجه – Visual Studio Code به طور خودکار همه فایل های شما را کامپایل کرده و برای همه فایل های تایپ شده شما فایل های جاوا اسکریپت ایجاد می کند.
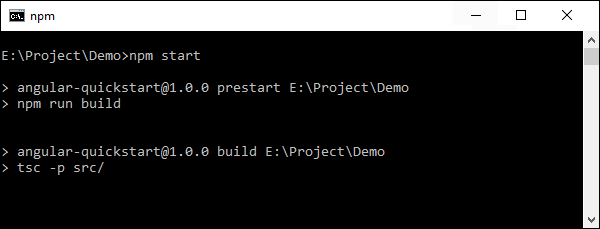
مرحله 7 – اکنون به خط فرمان خود بروید و دستور npm start را صادر کنید. این باعث می شود که مدیر بسته Node یک وب سرور lite راه اندازی کرده و برنامه انگولار شما را راه اندازی کند.


برنامه Angular JS اکنون در مرورگر راه اندازی می شود و شما “Hello World” را در مرورگر مشاهده می کنید ، همانطور که در تصویر زیر نشان داده شده است.

Deployment
این مبحث بر استقرار برنامه Hello world فوق متمرکز است. از آنجا که این یک برنامه Angular JS است، می توان آن را بر روی هر پلتفرمی مستقر کرد. توسعه شما می تواند در هر پلتفرمی باشد.
در این حالت، با استفاده از کد Visual Studio روی ویندوز قرار می گیرد. حالا بیایید دو گزینه استقرار را بررسی کنیم.
استقرار در سرورهای NGNIX در ویندوز
توجه داشته باشید که می توانید از هر وب سروری در هر پلتفرمی برای میزبانی برنامه های Angular JS استفاده کنید. در این مورد ، ما از NGNIX که یک وب سرور محبوب است مثال می زنیم.
مرحله 1 – وب سرور NGNIX را از آدرس اینترنتی زیر بارگیری کنید http://nginx.org/fa/download.html

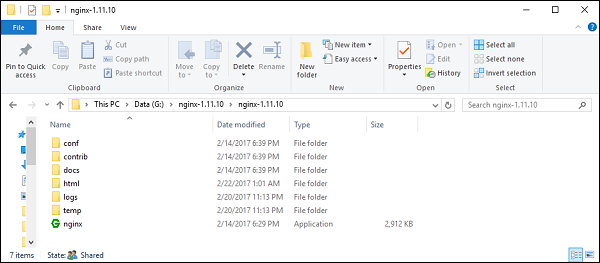
مرحله 2 – پس از استخراج فایل فشرده بارگیری شده، اجزای nginx exe را اجرا کنید که باعث می شود سرور وب در پس زمینه اجرا شود. سپس می توانید به آدرس اصلی آدرسurl – http: // localhost بروید

مرحله 3 – به پوشه پروژه Angular JS در Windows explorer بروید.
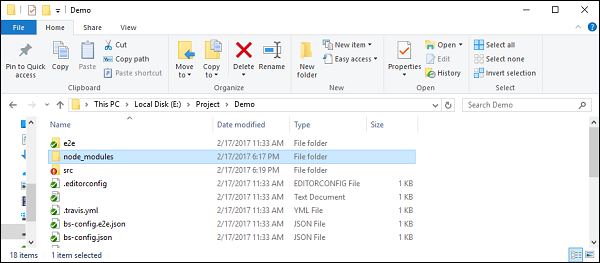
مرحله 4-پوشه Project-→ Demo → node-modules را کپی کنید.

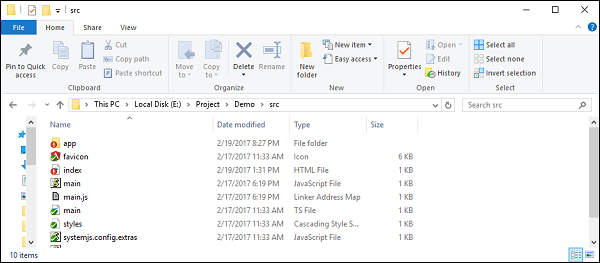
مرحله 5 – همه محتویات را از پوشه Project → Demo r src کپی کنید.

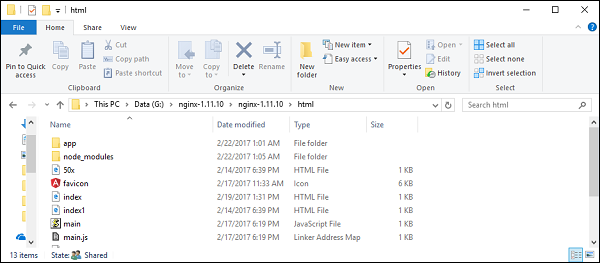
مرحله 6 – همه محتویات را در پوشه nginx/html کپی کنید.

حالا به آدرس URL – http: // localhost بروید ، در واقع برنامه hello world را مشاهده می کنید همانطور که در تصویر زیر نشان داده شده است.

راه اندازی در اوبونتو
حالا بیایید ببینیم چگونه می توان همان برنامه hello world را روی سرور اوبونتو میزبانی کرد.
مرحله 1 – دستورات زیر را در سرور اوبونتو خود برای نصب nginx صادر کنید.
|
1 |
apt-get update |
دستور بالا اطمینان حاصل می کند که همه بسته های سیستم به روز هستند.

پس از اتمام کار سیستم باید به روز باشد.

مرحله 2 – اکنون GIT را بر روی سرور اوبونتو با صدور دستور زیر نصب کنید.
|
1 |
sudo apt-get git install |
پس از اتمام کار ، GIT بر روی سیستم نصب می شود.

مرحله 3 – برای بررسی نسخه git ، دستور زیر را صادر کنید.
|
1 |
sudo git -version |

مرحله 4 – نصب npm که مدیر بسته های گره در اوبونتو است. برای انجام این کار ، دستور زیر را صادر کنید.
|
1 |
sudo apt-get install npm |
پس از اتمام کار npm روی سیستم نصب می شود.

مرحله 5 – برای بررسی نسخه npm ، دستور زیر را صادر کنید.
|
1 |
sudo npm -version |

مرحله 6 – بعد nodejs را نصب کنید. این کار را می توان از طریق دستور زیر انجام داد.
|
1 |
sudo npm install nodejs |

مرحله 7 – برای مشاهده نسخه Node.js ، فقط دستور زیر را صادر کنید.
|
1 |
sudo nodejs –version |

مرحله 8 – ایجاد یک پوشه پروژه و بارگیری پروژه github starter با استفاده از دستور git زیر.
|
1 |
git clone https://github.com/angular/quickstart Demo |

با این کار تمام فایل های سیستم محلی بارگیری می شوند.

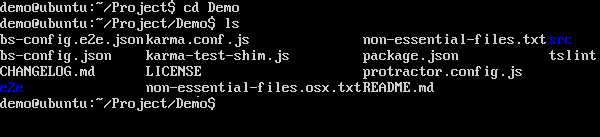
می توانید در پوشه حرکت کنید تا ببینید فایل ها با موفقیت از github بارگیری شده اند.

مرحله 9 – دستور بعدی را برای npm صادر کنید.
|
1 |
npm install |
با این کار همه بسته های لازم که برای کارکرد Angular JS لازم است نصب می شود.

پس از اتمام کار ، تمام وابستگی های نصب شده روی سیستم را مشاهده خواهید کرد.

مرحله 10 – به پوشه Demo → src → app → app.component.ts بروید. در صورت نیاز از ویرایشگر vim استفاده کنید. خطوط کد زیر را پیدا کنید –
|
1 2 3 4 5 6 7 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<h1>Hello {{name}}</h1>'; }) export class AppComponent { name = 'Angular'; } |
و کلمه کلیدی Angular را با World مانند کد زیر نشان دهید.
|
1 2 3 4 5 6 7 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<h1>Hello {{name}}</h1>'; }) export class AppComponent { name = 'World'; } |
فایل های دیگری نیز وجود دارند که به عنوان بخشی از ایجاد پروژه برای برنامه انگولار 2 ایجاد می شوند. در حال حاضر ، نیازی نیست در مورد سایر فایل های کد زحمت بکشید زیرا آنها به عنوان بخشی از برنامه Angular 2 شما گنجانده شده اند و نیازی به تغییر در برنامه Hello World نیست.
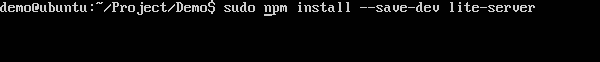
مرحله 11 – در مرحله بعد سرور lite را نصب کنید که می تواند برای اجرای برنامه انگولار 2 استفاده شود. می توانید این کار را با صدور دستور زیر انجام دهید –
|
1 |
sudo npm install –save-dev lite-server |

پس از اتمام کار وضعیت تکمیل را مشاهده خواهید کرد. نیازی نیست نگران هشدارها باشید.

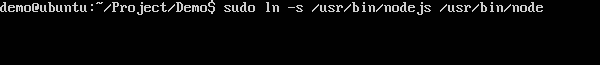
مرحله 12 – از طریق دستور زیر یک پیوند نمادین به پوشه گره ایجاد کنید. این به اطمینان از اینکه مدیر بسته بسته گره می تواند نصب nodejs را تعیین کند، کمک می کند.
|
1 |
sudo ln -s/usr/bin/nodejs/usr/bin/node |

مرحله 13 – اکنون زمان شروع برنامه Angular 2 از طریق دستور start npm است. این ابتدا فایل ها را ایجاد می کند و سپس برنامه Angular را در سرور lite که در مرحله قبل نصب شده بود راه اندازی می کند.
دستور زیر را صادر کنید –
|
1 |
sudo npm start |

پس از اتمام کار ، آدرس اینترنتی به شما نشان داده می شود.

اگر به URL بروید ، اکنون برنامه انگولار 2 را مشاهده می کنید که مرورگر را بارگیری می کند.




.svg)
دیدگاه شما