آموزش Lifecycle Hooks در انگولار 2

آموزش Lifecycle Hooks در انگولار 2
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Lifecycle Hooks در انگولار 2 خواهیم پرداخت.
برنامه انگولار 2 مجموعه کاملی از فرایندها را طی می کند یا از شروع تا پایان برنامه دارای چرخه حیات است.
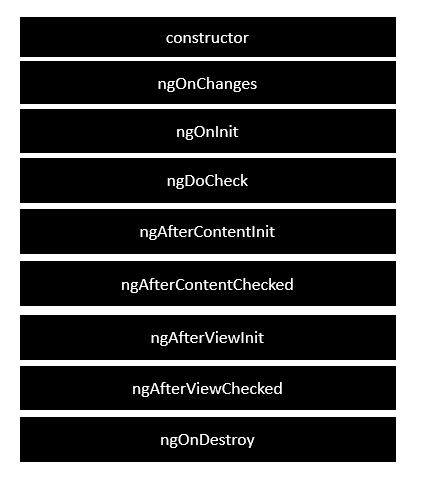
نمودار زیر کل فرایندهای چرخه عمر برنامه انگولار 2 را نشان می دهد.

در زیر شرح هر قلاب چرخه زندگی است.
ngOnChanges – هنگامی که مقدار یک ویژگی داده محدود می شود ، این روش نامیده می شود.
ngOnInit-هر زمان که مقداردهی اولیه دستورالعمل/جزء پس از اولین نمایش انگولار برای اولین بار از ویژگی های محدود به داده رخ می دهد، نامیده می شود.
- ngDoCheck – این برای تشخیص و اعمال تغییرات است که انگولار به تنهایی نمی تواند یا نمی تواند تشخیص دهد.
- ngAfterContentInit – بعد از اینکه انگولار محتوای خارجی را در نمای کامپوننت نمایش داد، در پاسخ فراخوانی می شود.
- ngAfterContentChecked – بعد از اینکه انگولار محتوای پیش بینی شده در کامپوننت را بررسی کرد، در پاسخ فراخوانی می شود.
- ngAfterViewInit – بعد از اینکه انگولار نمایه های کامپوننت و نماهای فرزند را مقداردهی کرد، در پاسخ فراخوانی می شود.
- ngAfterViewChecked – بعد از اینکه انگولار نمای کامپوننت و نمای فرزند را بررسی می کند، در پاسخ فراخوانی می شود.
- ngOnDestroy – این مرحله پاکسازی است درست قبل از اینکه Angular دستورالعمل/جزء را از بین ببرد.
در زیر نمونه ای از پیاده سازی یک Lifecycle Hooks است. در فایل app.component.ts کد زیر را قرار دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<div> {{values}} </div> ' }) export class AppComponent { values = ''; ngOnInit() { this.values = "Hello"; } } |
در برنامه فوق، از قلاب چرخه ngOnInit استفاده می کنیم تا مشخص شود که مقدار پارامتر this.values باید روی “Hello” تنظیم شود.
هنگامی که همه تغییرات کد را ذخیره کرده و مرورگر را رفرش کردید، خروجی زیر را دریافت خواهید کرد.

لیست جلسات قبل آموزش آنگولار 2
- آموزش انگولار 2
- مرور کلی آنگولار 2
- آموزش محیط انگولار 2
- آموزش Hello World در انگولار 2
- آموزش ماژول ها در انگولار 2
- آموزش معماری در انگولار 2
- آموزش کامپوننت ها در انگولار 2
- آموزش قالب ها در انگولار 2
- آموزش دستورالعمل ها در انگولار 2
- آموزش متادیتا در انگولار 2
- آموزش اتصال داده ها در انگولار 2
- آموزش عملیات CRUD با استفاده از HTTP در انگولار 2
- آموزش مدیریت خطا در انگولار 2
- آموزش مسیریابی در انگولار 2
- آموزش ناوبری در انگولار 2
- آموزش فرم ها در انگولار 2
- آموزش CLI در انگولار 2
- آموزش تزریق وابستگی در انگولار 2
- آموزش پیکربندی پیشرفته در انگولار 2
- آموزش کنترل های شخص ثالث در انگولار 2
- آموزش نمایش داده ها در انگولار 2
- آموزش مدیریت رویدادها در انگولار 2
- آموزش تبدیل داده ها در انگولار 2
- آموزش Pipe سفارشی در انگولار 2
- آموزش ورودی کاربر در انگولار 2




.svg)
دیدگاه شما