آموزش قالب ها در انگولار 2

آموزش قالب ها در انگولار 2
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش قالب ها در انگولار 2 خواهیم پرداخت.
در درس قبل، نمونه ای از الگوی زیر را مشاهده کرده ایم.
|
1 2 3 4 5 6 |
template: ' <div> <h1>{{appTitle}}</h1> <div>To Tutorials Point</div> </div> ' |
این به عنوان یک قالب داخلی شناخته می شود. روش های دیگری برای تعریف قالب وجود دارد که می توان آنها را از طریق دستور templateURL انجام داد. ساده ترین روش استفاده از این در کامپوننت به شرح زیر است.
|
1 2 |
templateURL: viewname.component.html |
مولفه های قالب در انگولار
- viewname – این نام ماژول کامپوننت برنامه است.
پس از مشاهده نام، کامپوننت باید به نام فایل اضافه شود.
در ادامه مراحل تعریف یک الگوی درون خطی آمده است.
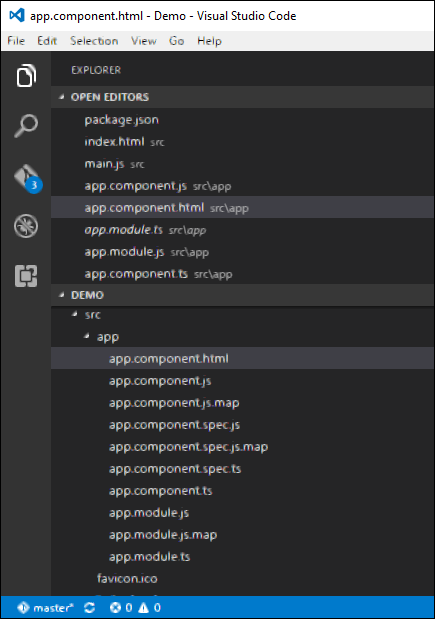
مرحله 1 – فایلی به نام app.component.html ایجاد کنید. این شامل کد html نمای است.

مرحله 2 – کد زیر را در فایل ایجاد شده بالا اضافه کنید.
|
1 |
<div> {{appTitle}} Tutorialspoint </div> |
این یک تگ div ساده تعریف می کند و به ویژگی appTitle از کلاس app.component ارجاع می دهد.
مرحله 3 – در فایل app.component.ts کد زیر را اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; } |
از کد بالا تنها تغییری که می توان توجه داشت مربوط به templateURL است که لینکی به فایل app.component.html که در پوشه برنامه قرار دارد می دهد.
مرحله 4 – کد را در مرورگر اجرا کنید ، خروجی زیر را دریافت خواهید کرد.

از خروجی می توان دریافت که فایل قالب (app.component.html) بر این اساس فراخوانی می شود.




.svg)
دیدگاه شما