آموزش کنترل های شخص ثالث در انگولار 2

آموزش کنترل های شخص ثالث در انگولار 2
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش کنترل های شخص ثالث در انگولار 2 خواهیم پرداخت.
انگولار 2 به شما امکان می دهد با هر کنترل شخص ثالث کار کنید. پس از تصمیم گیری در مورد کنترل برای پیاده سازی، باید مراحل زیر را انجام دهید –
مرحله 1 – کامپوننت را با استفاده از دستور npm نصب کنید.
به عنوان مثال، ما کنترل شخص ثالث ng2-pagination را از طریق دستور زیر نصب می کنیم.
|
1 |
npm install ng2-pagination --save |

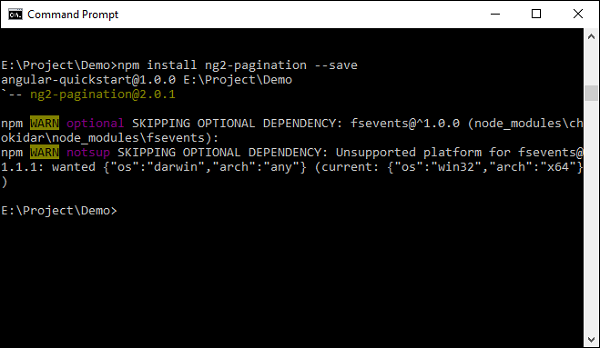
پس از اتمام کار، خواهید دید که کامپوننت با موفقیت نصب شده است.

مرحله 2 – جزء را در فایل app.module.ts قرار دهید.
|
1 2 3 4 5 6 7 8 9 10 11 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; import {Ng2PaginationModule} from 'ng2-pagination'; @NgModule ({ imports: [ BrowserModule,Ng2PaginationModule], declarations: [ AppComponent], bootstrap: [ AppComponent ] }) export class AppModule { } |
مرحله 3 – در نهایت کامپوننت را در فایل app.component.ts خود پیاده سازی کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Component } from '@angular/core'; import {PaginatePipe, PaginationService} from 'ng2-pagination'; @Component ({ selector: 'my-app', template: ' <ul> <li *ngFor = "let item of collection | paginate: { itemsPerPage: 5, currentPage: p }"> ... </li> </ul> <pagination-controls (pageChange) = "p = $event"></pagination-controls> ' }) export class AppComponent { } |
مرحله 4 – تمام تغییرات کد را ذخیره کرده و مرورگر را رفرش کنید، خروجی زیر را دریافت خواهید کرد.


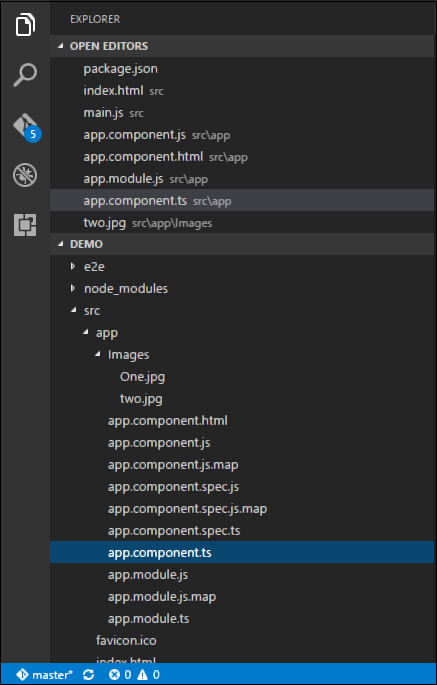
در تصویر بالا می بینید که تصاویر به صورت One.jpg و two.jpg در پوشه Images ذخیره شده اند.
مرحله 5 – کد فایل app.component.ts را به شکل زیر تغییر دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; appList: any[] = [{ "ID": "1", "Name": "One", "url": 'app/Images/One.jpg' }, { "ID": "2", "Name": "Two", "url": 'app/Images/two.jpg' } ]; } |
نکات زیر باید در مورد کد بالا ذکر شود.
- ما در حال تعریف آرایه ای به نام appList هستیم که از هر نوع است. این به این دلیل است که می تواند هر نوع عنصری را ذخیره کند.
- ما 2 عنصر را تعریف می کنیم. هر عنصر دارای 3 ویژگی ، شناسه ، نام و آدرس اینترنتی است.
- آدرس URL برای هر عنصر مسیر نسبی 2 تصویر است.
مرحله 6 – تغییرات زیر را در فایل app/app.component.html که فایل قالب شما است اعمال کنید.
|
1 2 3 4 5 6 7 |
<div *ngFor = 'let lst of appList'> <ul> <li>{{lst.ID}}</li> <li>{{lst.Name}}</li> <img [src] = 'lst.url'> </ul> </div> |
نکات زیر باید در مورد برنامه فوق ذکر شود –
- دستور ngFor برای تکرار در تمام عناصر ویژگی appList استفاده می شود.
- برای هر ویژگی، از عنصر لیست برای نمایش تصویر استفاده می کند.
- سپس ویژگی src تگ img به ویژگی url appList در کلاس ما محدود می شود.
مرحله 7 – تمام تغییرات کد را ذخیره کرده و مرورگر را رفرش کنید، خروجی زیر را دریافت خواهید کرد.

لیست جلسات قبل آموزش آنگولار 2
- آموزش انگولار 2
- مرور کلی آنگولار 2
- آموزش محیط انگولار 2
- آموزش Hello World در انگولار 2
- آموزش ماژول ها در انگولار 2
- آموزش معماری در انگولار 2
- آموزش کامپوننت ها در انگولار 2
- آموزش قالب ها در انگولار 2
- آموزش دستورالعمل ها در انگولار 2
- آموزش متادیتا در انگولار 2
- آموزش اتصال داده ها در انگولار 2
- آموزش عملیات CRUD با استفاده از HTTP در انگولار 2
- آموزش مدیریت خطا در انگولار 2
- آموزش مسیریابی در انگولار 2
- آموزش ناوبری در انگولار 2
- آموزش فرم ها در انگولار 2
- آموزش CLI در انگولار 2
- آموزش تزریق وابستگی در انگولار 2
- آموزش پیکربندی پیشرفته در انگولار 2




.svg)
دیدگاه شما