آموزش اتصال داده ها در انگولار 4

آموزش اتصال داده ها در انگولار 4
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش اتصال داده ها در انگولار 4 خواهیم پرداخت.
اتصال داده ها مستقیماً از AngularJS و انگولار 2 در دسترس است و اکنون در انگولار 4 نیز موجود است. ما از مهاربندهای پیچ دار برای اتصال اطلاعات استفاده می کنیم – {{}}؛ به این فرایند درون یابی گفته می شود. قبلاً در مثالهای قبلی خود مشاهده کرده بودیم که چگونه مقدار را به عنوان متغیر اعلام کرده ایم و در مرورگر چاپ شده است.
متغیر موجود در فایل app.component.html {{title}} نامیده می شود و مقدار عنوان در فایل app.component.ts و در app.component.html مقدار نمایش داده می شود.
اجازه دهید اکنون یک فهرست کشویی ماهها را در مرورگر ایجاد کنیم. برای انجام این کار ما مجموعه ای از ماه ها در app.component.ts به شرح زیر ایجاد کرده ایم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; // declared array of months. months = ["January", "Feburary", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; } |
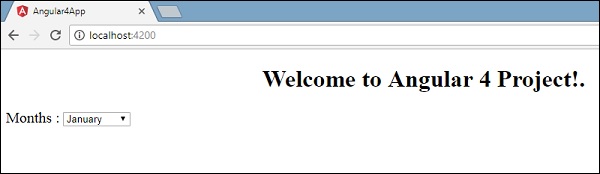
آرایه ماه که در بالا نشان داده شده است به صورت کشویی در مرورگر نمایش داده می شود. برای این کار، ما از خط زیر کد استفاده می کنیم –
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!--The content below is only a placeholder and can be replaced. --> <div style="text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor="let i of months">{{i}}</option> </select> </div> |
ما تگ normal select with option را ایجاد کرده ایم. در گزینه ما از حلقه for استفاده کرده ایم. حلقه for برای تکرار در آرایه ماه ها استفاده می شود ، که به نوبه خود تگ گزینه با مقدار موجود در ماه ها را ایجاد می کند.
نحو for در Angular *ngFor = “let I of months” است و برای بدست آوردن مقدار ماهها آن را در {{i}} نمایش می دهیم.
دو آکولاد در اتصال داده ها کمک می کند. شما متغیرهای موجود در فایل app.component.ts خود را اعلام کرده و با استفاده از براکت های مجعد جایگزین می شوند.
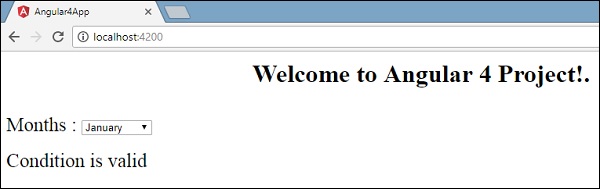
اجازه دهید خروجی آرایه ماه فوق را در مرورگر مشاهده کنیم

متغیری که در app.component.ts تنظیم شده است را می توان با استفاده از براکت های فرفری به app.component.html محدود کرد. مثلا، {{}}.
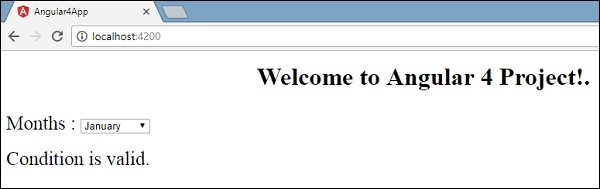
اکنون اجازه دهید داده ها را بر اساس شرایط در مرورگر نمایش دهیم. در اینجا ، ما یک متغیر اضافه کرده و مقدار را به عنوان true تعیین کرده ایم. با استفاده از دستور if ، می توانیم محتوای نمایش داده شده را پنهان/نشان دهیم.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; //array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable">Condition is valid.</span> //over here based on if condition the text condition is valid is displayed. If the value of isavailable is set to false it will not display the text. </div> |
خروجی

اجازه دهید مثال بالا را با استفاده از شرط IF THEN ELSE دیگر امتحان کنیم.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; //array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; } |
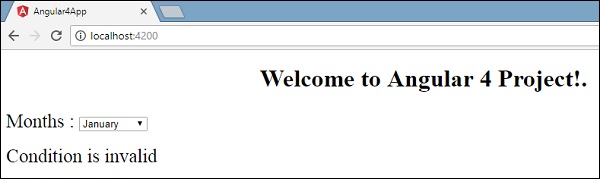
در این مورد ما متغیر موجود را به عنوان false ساخته ایم. برای چاپ شرط else، باید قالب ng را به صورت زیر ایجاد کنیم-
|
1 |
<ng-template #condition1>Condition is invalid</ng-template> |
کد کامل به این شکل است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor="let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf="isavailable; else condition1">Condition is valid.</span> <ng-template #condition1>Condition is invalid</ng-template> </div> |
اگر با شرط else استفاده شود و متغیر مورد استفاده شرط 1 است. همان را به عنوان شناسه به قالب ng اختصاص می دهد ، و هنگامی که متغیر موجود بر روی false تنظیم شود ، متن Condition is invalid نمایش داده می شود.
تصویر زیر صفحه نمایش را در مرورگر نشان می دهد.

اجازه دهید اکنون از شرط if then else استفاده کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; //array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; } |
اکنون متغیر را به عنوان true در دسترس قرار می دهیم. در html ، شرط به شکل زیر نوشته شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor="let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf="isavailable; then condition1 else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> |
اگر متغیر درست است شرط 1 و دیگری شرط 2. در حال حاضر ، دو قالب با id #condition1 و #condition2 ایجاد شده است.
صفحه نمایش در مرورگر به شرح زیر است –





.svg)
دیدگاه شما