آموزش دستورالعمل ها در انگولار 4

آموزش دستورالعمل ها در انگولار 4
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دستورالعمل ها در انگولار 4 خواهیم پرداخت.
دستورالعمل ها (Directives) در انگولار یک کلاس js است که به عنوانdirective اعلام شده است. ما 3 دستورالعمل در Angular داریم. دستورالعمل ها در زیر ذکر شده است –
دستورالعمل های کامپوننت
اینها کلاس اصلی را تشکیل می دهند که دارای جزئیات نحوه پردازش ، نمونه سازی و استفاده در زمان اجرا است.
دستورالعمل های ساختاری
یک دستورالعمل ساختاری اساساً با دستکاری عناصر dom سروکار دارد. دستورالعمل های ساختاری قبل از دستورالعمل دارای علامت * هستند. به عنوان مثال ، *ngIf و *ngFor.
دستورالعمل های ویژگی
دستورالعمل های ویژگی با تغییر ظاهر و رفتار عنصر dom سروکار دارند. مطابق شکل زیر می توانید دستورالعمل های خود را ایجاد کنید.
چگونه دستورالعمل سفارشی ایجاد کنیم؟
در این بخش ما در مورد دستورالعمل های سفارشی که در قطعات استفاده می شود بحث خواهیم کرد. دستورالعمل های سفارشی توسط ما ایجاد شده و استاندارد نیستند.
اجازه دهید نحوه ایجاد دستورالعمل سفارشی را ببینیم. ما دستورالعمل را با استفاده از خط فرمان ایجاد می کنیم. دستور ایجاد دستورالعمل با استفاده از خط فرمان این است –
|
1 2 3 4 5 |
ng g directive nameofthedirective e.g ng g directive changeText |
به این ترتیب در خط فرمان ظاهر می شود
|
1 2 3 4 5 |
C:\projectA4\Angular 4-app>ng g directive changeText installing directive create src\app\change-text.directive.spec.ts create src\app\change-text.directive.ts update src\app\app.module.ts |
فایل های فوق یعنی change-text.directive.spec.ts و change-text.directive.ts ایجاد می شوند و فایل app.module.ts به روز می شود.
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; @NgModule({ declarations: [ AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
کلاس ChangeTextDirective در اعلامیه های فایل بالا گنجانده شده است. کلاس نیز از فایل زیر آورده شده است.
|
1 2 3 4 5 6 7 8 |
import { Directive } from '@angular/core'; @Directive({ selector: '[changeText]' }) export class ChangeTextDirective { constructor() { } } |
فایل فوق دارای دستورالعمل است و همچنین دارای ویژگی انتخاب کننده است. هر آنچه را که در انتخابگر تعریف می کنیم، باید در نمای مطابقت داشته باشد، جایی که دستورالعمل سفارشی را اختصاص می دهیم.
در نمای app.component.html ، اجازه دهید دستورالعمل را به صورت زیر اضافه کنیم –
|
1 2 3 |
<div style="text-align:center"> <span changeText >Welcome to {{title}}.</span> </div> |
تغییرات را در فایل change-text.directive.ts به صورت زیر مینویسیم-
change-text.directive.ts
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Directive, ElementRef} from '@angular/core'; @Directive({ selector: '[changeText]' }) export class ChangeTextDirective { constructor(Element: ElementRef) { console.log(Element); Element.nativeElement.innerText="Text is changed by changeText Directive. "; } } |
در فایل بالا یک کلاس به نام ChangeTextDirective و یک سازنده وجود دارد که عنصر نوع ElementRef را که اجباری است می گیرد. این عنصر دارای تمام جزئیاتی است که دستور تغییر متن روی آن اعمال می شود.
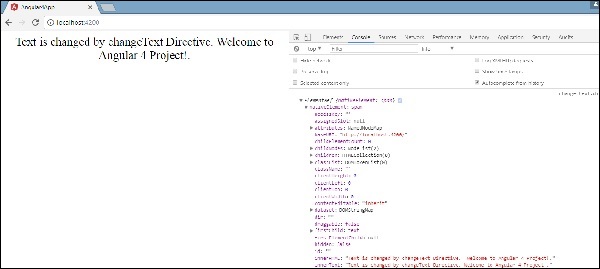
ما عنصر console.log را اضافه کرده ایم. خروجی مشابه را می توان در کنسول مرورگر مشاهده کرد. متن عنصر نیز مطابق شکل بالا تغییر می کند.
اکنون مرورگر موارد زیر را نشان می دهد.





.svg)
دیدگاه شما