آموزش پایپ ها در انگولار 4

آموزش پایپ ها در انگولار 4
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش پایپ ها در انگولار 4 خواهیم پرداخت.
پایپ ها قبلاً در انگولار 1 فیلتر نامیده می شدند و در انگولار 2 و 4 پایپ نامیده می شدند.
کاراکتر | برای تبدیل داده ها استفاده می شود. در زیر نحو برای همان است
|
1 |
{{ Welcome to Angular 4 | lowercase}} |
اعداد صحیح، رشته ها، آرایه ها و تاریخ را به عنوان ورودی جدا می کند در صورت نیاز به فرمت تبدیل شود و در مرورگر نمایش داده شود.
اجازه دهید چند نمونه از پایپها را در نظر بگیریم.
در اینجا ، ما می خواهیم متن داده شده به حروف بزرگ را نمایش دهیم. این را می توان با استفاده از پایپ های زیر انجام داد –
در فایل app.component.ts ، متغیر عنوان را تعریف کرده ایم –
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; } |
خط کد زیر وارد فایل app.component.html می شود.
|
1 2 |
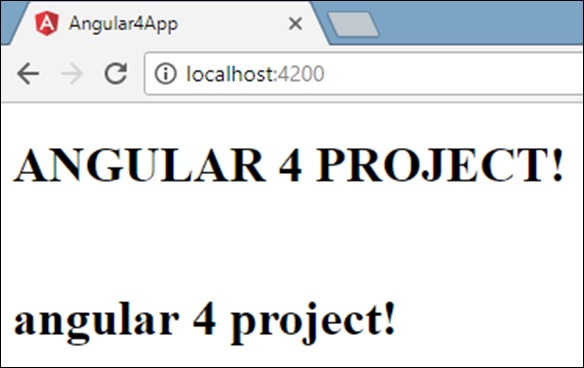
<b>{{title | uppercase}}</b><br/> <b>{{title | lowercase}}</b> |
مرورگر مطابق تصویر زیر ظاهر می شود –

انگولار 4 پایپ های داخلی را ارائه می دهد. پایپ ها در زیر ذکر شده است –
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
ما قبلاً پایپ های کوچک و بزرگ را دیده ایم. حالا ببینیم پایپ های دیگر چگونه کار می کنند.
خط کد زیر به ما کمک می کند تا متغیرهای مورد نیاز را در فایل app.component.ts تعریف کنیم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; todaydate = new Date(); jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}}; months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug", "Sept", "Oct", "Nov", "Dec"]; } |
ما از پایپ ها در فایل app.component.html استفاده خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
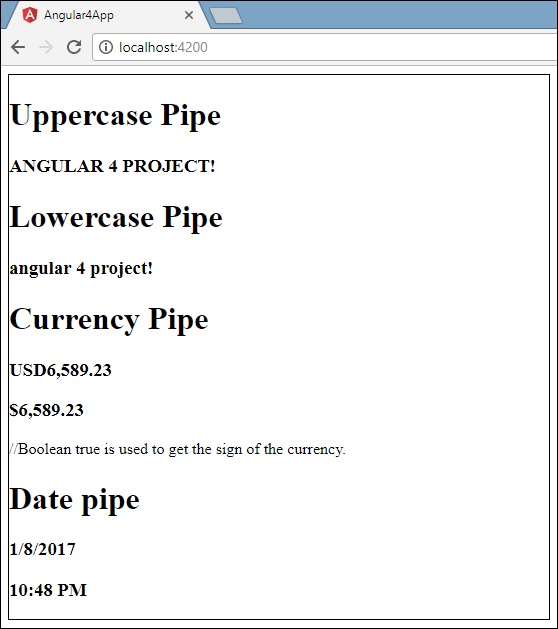
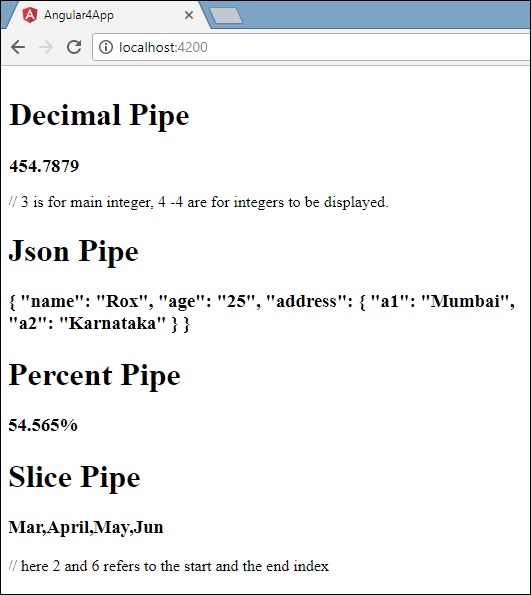
<!--The content below is only a placeholder and can be replaced.--> <div style = "width:100%;"> <div style = "width:40%;float:left;border:solid 1px black;"> <h1>Uppercase Pipe</h1> <b>{{title | uppercase}}</b><br/> <h1>Lowercase Pipe</h1> <b>{{title | lowercase}}</b> <h1>Currency Pipe</h1> <b>{{6589.23 | currency:"USD"}}</b><br/> <b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency. <h1>Date pipe</h1> <b>{{todaydate | date:'d/M/y'}}</b><br/> <b>{{todaydate | date:'shortTime'}}</b> <h1>Decimal Pipe</h1> <b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed. </div> <div style = "width:40%;float:left;border:solid 1px black;"> <h1>Json Pipe</h1> <b>{{ jsonval | json }}</b> <h1>Percent Pipe</h1> <b>{{00.54565 | percent}}</b> <h1>Slice Pipe</h1> <b>{{months | slice:2:6}}</b> // here 2 and 6 refers to the start and the end index </div> </div> |
تصاویر زیر خروجی هر لوله را نشان می دهد –


چگونه یک پایپ سفارشی ایجاد کنیم؟
برای ایجاد یک پایت سفارشی، ما یک فایل ts جدید ایجاد کرده ایم. در اینجا می خواهیم لوله سفارشی sqrt را ایجاد کنیم. ما نام مشابهی را برای پرونده قرار داده ایم و به شکل زیر است –
app.sqrt.ts
|
1 2 3 4 5 6 7 8 9 |
import {Pipe, PipeTransform} from '@angular/core'; @Pipe ({ name : 'sqrt' }) export class SqrtPipe implements PipeTransform { transform(val : number) : number { return Math.sqrt(val); } } |
برای ایجاد یک پایپ سفارشی ، باید Pipe and Pipe Transform را از Angular/core وارد کنیم. در دستور Pipe ما باید نام لوله خود را بگذاریم ، که در فایل .html ما استفاده خواهد شد. از آنجا که ما پایپ sqrt را ایجاد می کنیم ، نام آن را sqrt می گذاریم.
در ادامه کار ، باید کلاس را ایجاد کنیم و نام کلاس SqrtPipe است. این کلاس PipeTransform را پیاده سازی می کند.
متد transform که در کلاس تعریف شده است ، آرگومان را به عنوان عدد در نظر گرفته و پس از ریشه یابی مربع ، عدد را برمی گرداند.
از آنجا که ما یک فایل جدید ایجاد کرده ایم ، باید همان را در app.module.ts اضافه کنیم. این کار به صورت زیر انجام می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
ما کلاس app.sqrt.ts را ایجاد کرده ایم. ما باید همان را در app.module.ts وارد کنیم و مسیر فایل را مشخص کنیم. همچنین باید در اظهارنامه ها همانطور که در بالا نشان داده شده است گنجانده شود.
|
1 2 3 4 |
<h1>Custom Pipe</h1> <b>Square root of 25 is: {{25 | sqrt}}</b> <br/> <b>Square root of 729 is: {{729 | sqrt}}</b> |





.svg)
دیدگاه شما