آموزش راه اندازی پروژه در انگولار 4

آموزش راه اندازی پروژه در انگولار 4
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش راه اندازی پروژه در انگولار 4 خواهیم پرداخت.
AngularJS بر اساس کنترل نمای مدل است، در حالی که انگولار 2 بر اساس ساختار اجزا است. انگولار 4 بر روی ساختار مشابه انگولار 2 کار می کند اما در مقایسه با انگولار 2 سریعتر است.
انگولار 4 از نسخه TypeScript 2.2 استفاده می کند در حالی که Angular 2 از TypeScript نسخه 1.8 استفاده می کند. این تفاوت زیادی در عملکرد ایجاد می کند.
برای نصب انگولار 4، تیم Angular با Angular CLI روبرو شد که نصب را آسان می کند. برای نصب Angular 4 باید چند دستور را اجرا کنید.
برای نصب Angular CLI به این سایت https://cli.angular.io بروید.

برای شروع نصب، ابتدا باید مطمئن شویم که nodejs و npm را با آخرین نسخه نصب کرده ایم. بسته npm همراه با nodejs نصب می شود.
به سایت nodejs https://nodejs.org/fa/ بروید.

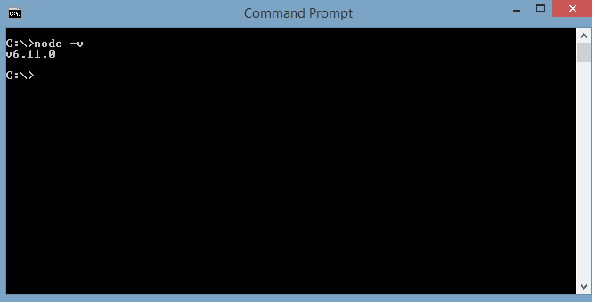
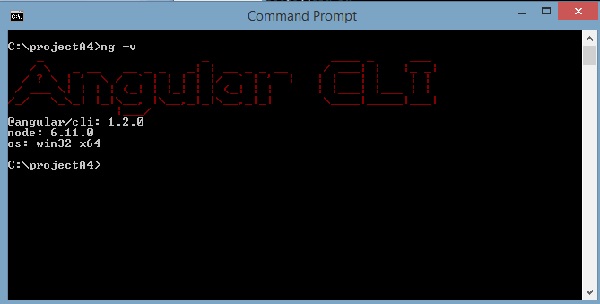
آخرین نسخه Nodejs v6.11.0 به کاربران توصیه می شود. کاربرانی که قبلاً nodejs بزرگتر از 4 دارند می توانند از فرایند بالا صرف نظر کنند. پس از نصب nodejs، می توانید نسخه گره را در خط فرمان با استفاده از دستور ، node –v ، مانند تصویر زیر بررسی کنید –

خط فرمان v6.11.0 را نشان می دهد. پس از نصب nodejs ، npm نیز به همراه آن نصب می شود.
برای بررسی نسخه npm ، دستور npm –v را در ترمینال تایپ کنید. نسخه npm را مانند شکل زیر نمایش می دهد.

نسخه npm 3.10.10 است. حالا که nodejs و npm را نصب کرده ایم، اجازه دهید دستورات angular cli را برای نصب انگولار 4 اجرا کنیم. دستورات زیر را در صفحه وب مشاهده خواهید کرد –
|
1 2 3 4 5 6 7 |
npm install -g @angular/cli //command to install angular 4 ng new Angular 4-app // name of the project cd my-dream-app ng serve |
اجازه دهید با اولین دستور در خط فرمان شروع کنیم و نحوه عملکرد آن را ببینیم.
برای شروع ما یک دایرکتوری خالی ایجاد می کنیم که در آن دستور Angular CLI را اجرا می کنیم.

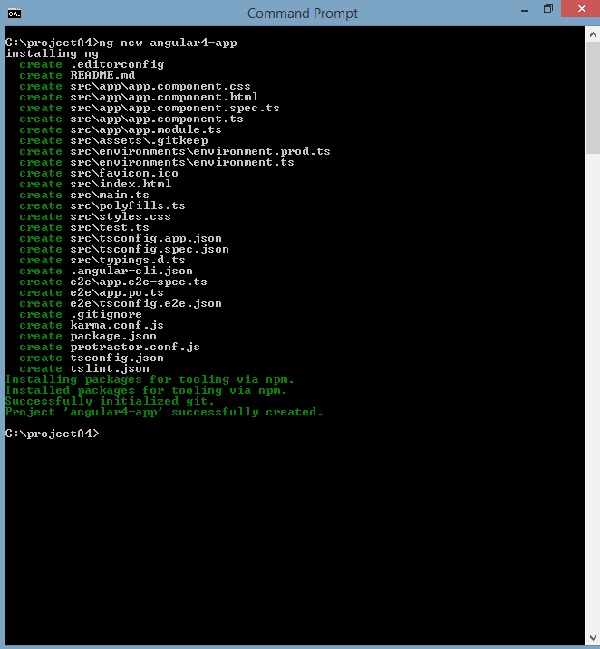
دستور بالا را برای نصب آنگولار 4 وارد کنید. مراحل نصب شروع می شود و چند دقیقه به طول می انجامد.

پس از اتمام دستور فوق برای نصب ، خط فرمان زیر ظاهر می شود –

ما یک پوشه خالی ProjectA4 ایجاد کرده و دستور Angular CLI را نصب کرده ایم. ما همچنین از -g برای نصب Angular CLI در سطح جهانی استفاده کرده ایم. اکنون می توانید پروژه انگولار 4 خود را در هر فهرست یا پوشه ایجاد کنید و نیازی به نصب پروژه Angular CLI ندارید ، زیرا در سطح جهانی بر روی سیستم شما نصب شده است و می توانید از آن در هر دایرکتوری استفاده کنید.
اجازه دهید اکنون بررسی کنیم که آیا Angular CLI نصب شده است یا خیر. برای بررسی نصب ، دستور زیر را در ترمینال اجرا کنید –
|
1 |
ng -v |

نسخه @angular/cli را دریافت می کنیم که در حال حاضر 1.2.0 است. نسخه گره در حال اجرا 6.11.0 است و همچنین جزئیات سیستم عامل. جزئیات بالا به ما می گوید که ما cli زاویه ای را با موفقیت نصب کرده ایم و اکنون آماده هستیم تا پروژه خود را آغاز کنیم.
ما اکنون انگولار 4 را نصب کرده ایم. اجازه دهید اولین پروژه خود را در انگولار 4 ایجاد کنیم. برای ایجاد یک پروژه در انگولار 4، از دستور زیر استفاده می کنیم –
|
1 |
ng new projectname |
ما نام پروژه ng Angular 4-app جدید را قرار می دهیم.
اکنون اجازه دهید دستور بالا را در خط فرمان اجرا کنیم.

پروژه Angular 4-app با موفقیت ایجاد شد. تمام بسته های مورد نیاز برای اجرای پروژه ما در انگولار 4 را نصب می کند. اکنون به پروژه ایجاد شده که در فهرست Angular 4-app قرار دارد ، برویم. تغییر دایرکتوری در خط فرمان – cd Angular 4 -app.
ما برای کار با Angular 4 از Visual Studio Code IDE استفاده می کنیم. می توانید از هر IDE ، یعنی Atom ، WebStorm و غیره استفاده کنید.

برای نصب IDE روی بارگیری برای ویندوز کلیک کنید و راه اندازی را برای شروع استفاده از IDE اجرا کنید.
ظاهر ویرایشگر به شرح زیر است –

ما هیچ پروژه ای در آن آغاز نکرده ایم. اجازه دهید پروژه ای را که با استفاده از angular-cli ایجاد کرده ایم، در نظر بگیریم.

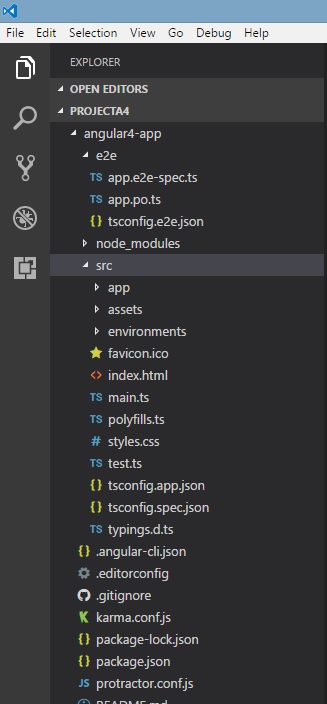
ما پروژه Angular 4-app را در نظر خواهیم گرفت. اجازه دهید برنامه انگولار 4 را باز کنیم و ببینیم ساختار پوشه چگونه است.

اکنون که ساختار فایل پروژه خود را داریم ، اجازه دهید پروژه خود را با دستور زیر کامپایل کنیم –
|
1 |
ng serve |
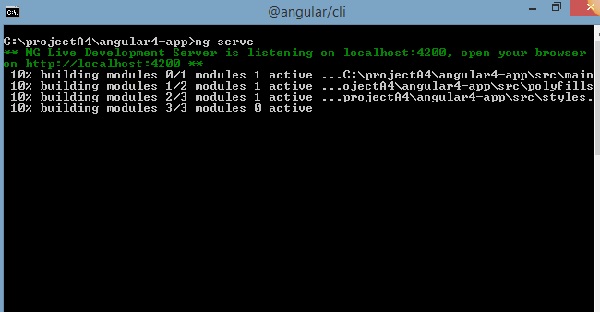
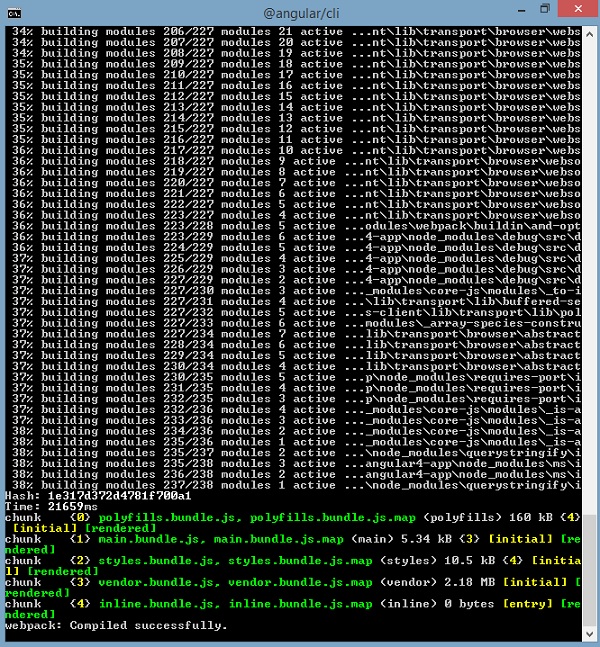
دستور ng serve برنامه را می سازد و سرور وب را راه اندازی می کند.


سرور وب از پورت 4200 شروع می شود. آدرس url http: // localhost: 4200/را در مرورگر وارد کرده و خروجی را مشاهده کنید. پس از کامپایل پروژه، خروجی زیر را دریافت خواهید کرد –
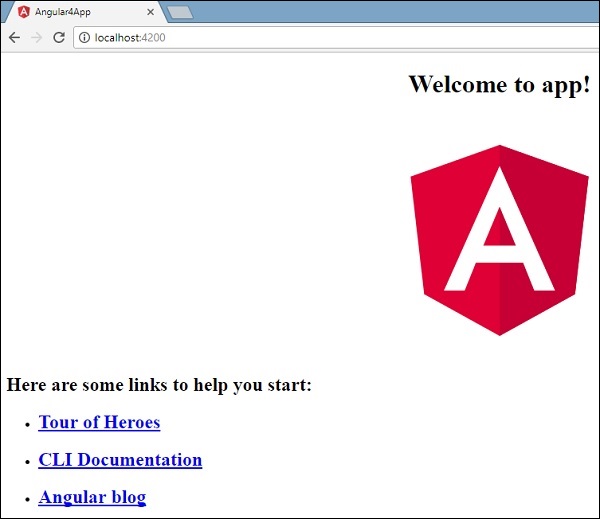
پس از اجرای http: // localhost: 4200/در مرورگر، به صفحه زیر هدایت می شوید –

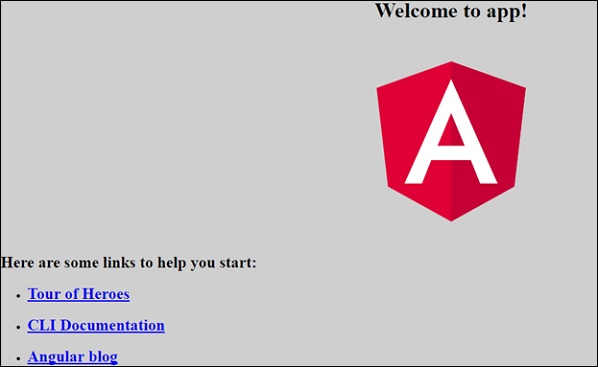
اکنون اجازه دهید برخی تغییرات را برای نمایش محتوای زیر ایجاد کنیم –

ما تغییراتی در پرونده ها ایجاد کرده ایم – app.component.html و app.component.ts. ما در درس های بعدی بیشتر در این مورد بحث خواهیم کرد.
اجازه دهید تنظیمات پروژه را تکمیل کنیم. اگر می بینید ما از پورت 4200 استفاده کرده ایم ، که پورت پیش فرض است که angular -cli هنگام کامپایل از آن استفاده می کند. در صورت تمایل می توانید پورت را با استفاده از دستور زیر تغییر دهید –
|
1 |
ng serve --host 0.0.0.0 –port 4205 |
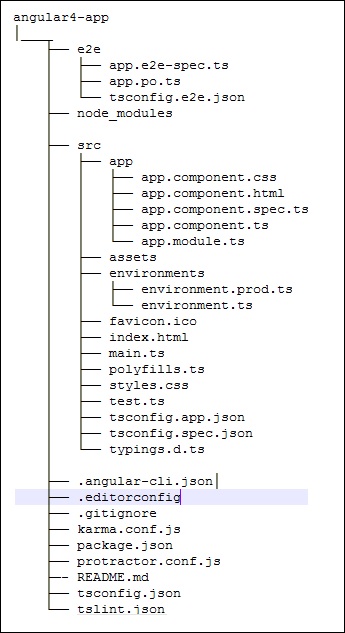
پوشه برنامه Angular 4 دارای ساختار پوشه زیر است –
- e2e – پوشه تست به انتها عمدتا e2e برای آزمایش ادغام استفاده می شود و به اطمینان از عملکرد خوب برنامه کمک می کند.
- node_modules – بسته npm نصب شده node_modules است. می توانید پوشه را باز کرده و بسته های موجود را مشاهده کنید.
- src – این پوشه جایی است که ما روی پروژه با استفاده از Angular 4 کار خواهیم کرد.
پوشه برنامه انگولار 4 دارای ساختار فایل زیر است –
- .angular-cli.json-اساساً نام پروژه ، نسخه cli و غیره را دارد.
- .editorconfig – این فایل پیکربندی ویرایشگر است.
- .gitignore – یک فایل .gitignore باید به مخزن متصل شود تا قوانین نادیده گرفته شده با سایر کاربران که مخزن را کلون می کنند به اشتراک گذاشته شود.
- karma.conf.js – این برای آزمایش واحد از طریق زاویه سنج استفاده می شود. تمام اطلاعات مورد نیاز پروژه در فایل karma.conf.js ارائه شده است.
- package.json – فایل package.json می گوید هنگام اجرای npm install کدام کتابخانه ها در node_modules نصب می شوند.
در حال حاضر اگر فایل را در ویرایشگر باز کنید، ماژول های زیر را به آن اضافه می کنید.
|
1 2 3 4 5 6 7 8 9 |
"@angular/animations": "^4.0.0", "@angular/common": "^4.0.0", "@angular/compiler": "^4.0.0", "@angular/core": "^4.0.0", "@angular/forms": "^4.0.0", "@angular/http": "^4.0.0", "@angular/platform-browser": "^4.0.0", "@angular/platform-browser-dynamic": "^4.0.0", "@angular/router": "^4.0.0", |
در صورت نیاز به افزودن کتابخانه های بیشتر می توانید کتابخانه ها را در اینجا اضافه کنید و دستور نصب npm را اجرا کنید.
- protractor.conf.js – این پیکربندی تست مورد نیاز برای برنامه است.
- tsconfig.json – این اساساً شامل گزینه های کامپایلر مورد نیاز در هنگام کامپایل است.
- tslint.json – این فایل پیکربندی با قوانینی است که هنگام کامپایل باید در نظر گرفته شود.
پوشه src پوشه اصلی است که در داخل ساختار فایل متفاوتی دارد.
برنامه
شامل فایلهایی است که در زیر توضیح داده شده است. این فایلها به صورت پیش فرض توسط angular-cli نصب شده اند.
- app.module.ts – اگر فایل را باز کنید، می بینید که کد به کتابخانه های مختلف که وارد شده اند اشاره دارد. Angular-cli از این کتابخانه های پیش فرض برای وارد کردن استفاده کرده است-angular/core ، platform-browser. این اسامی خود کاربرد کتابخانه ها را توضیح می دهد.
آنها در متغیرهایی مانندdeclarations, imports, providers, و bootstrap وارد و ذخیره می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
- declarations – در اظهارنامه ها ، مرجع اجزا ذخیره می شود. Appcomponent جزء پیش فرض است که هر زمان که پروژه جدیدی شروع می شود ایجاد می شود. در مورد ایجاد اجزای جدید در بخشهای مختلف یاد خواهیم گرفت.
- imports – این ماژول ها را مطابق تصویر بالا وارد می کند. در حال حاضر ، BrowserModule بخشی از واردات است که از @angular/platform-browser وارد می شود.
- ارائه دهندگان – این به خدمات ایجاد شده اشاره می کند. این سرویس در فصل بعدی مورد بحث قرار می گیرد.
- bootstrap – این به جزء پیش فرض ایجاد شده ، یعنی AppComponent اشاره دارد.
- app.component.css – می توانید ساختار css خود را در اینجا بنویسید. همانطور که در زیر نشان داده شده است، رنگ پس زمینه را به div اضافه کرده ایم.
|
1 2 3 |
.divdetails{ background-color: #ccc; } |
- app.component.html – کد html در این فایل موجود خواهد بود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!--The content below is only a placeholder and can be replaced.--> <div class = "divdetails"> <div style = "text-align:center"> <h1> Welcome to {{title}}! </h1> <img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4 xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2 ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2> <a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a> </h2> </li> <li> <h2> <a target = "_blank" href = "https://github.com/angular/angular-cli/wiki"> CLI Documentation </a> </h2> </li> <li> <h2> <a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a> </h2> </li> </ul> </div> |
این کد HTML پیش فرض است که در حال حاضر با ایجاد پروژه در دسترس است.
- app.component.spec.ts – اینها فایلهایی هستند که به طور خودکار تولید می شوند و شامل تست های واحد برای جزء منبع هستند.
- app.component.ts – کلاس کامپوننت در اینجا تعریف شده است. می توانید پردازش ساختار html را در فایل ts. انجام دهید. پردازش شامل فعالیتهایی مانند اتصال به پایگاه داده، تعامل با سایر اجزا، مسیریابی، خدمات و غیره خواهد بود.
ساختار فایل به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'app'; } |
Assets
می توانید تصاویر ، فایل های js خود را در این پوشه ذخیره کنید.
محیط
این پوشه دارای جزئیات مربوط به محیط تولید یا dev است. پوشه شامل دو فایل است.
- Environment.prod.ts
- Environment.ts
هر دو فایل دارای جزئیاتی هستند که آیا فایل نهایی باید در محیط تولید یا محیط dev کامپایل شود.
ساختار فایل اضافی پوشه برنامه Angular 4 شامل موارد زیر است –
favicon.ico
این یک فایل است که معمولاً در فهرست اصلی یک وب سایت یافت می شود.
index.html
این فایلی است که در مرورگر نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title>HTTP Search Param</title> <base href = "/"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet"> <link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet"> <meta name = "viewport" content="width=device-width, initial-scale=1"> <link rel = "icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html> |
بدنه دارای <app-root> </app-root> است. این انتخاب کننده ای است که در فایل app.component.ts استفاده می شود و جزئیات مربوط به فایل app.component.html را نشان می دهد.
main.ts
main.ts فایلی است که ما توسعه پروژه خود را از آنجا شروع می کنیم. این کار با وارد کردن ماژول اصلی مورد نیاز ما شروع می شود. در حال حاضر اگر می بینید زاویه ای/اصلی ، زاویه ای/پلتفرم-مرورگر-پویا ، app.module و محیط به طور پیش فرض در هنگام نصب Angular-cli و راه اندازی پروژه وارد می شود.
|
1 2 3 4 5 6 7 8 9 10 |
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule); |
platformBrowserDynamic (). bootstrapModule (AppModule) دارای مرجع اصلی ماژول AppModule است. بنابراین هنگامی که در مرورگر اجرا می شود، فایلی که نامیده می شود index.html است. Index.html به صورت داخلی به main.ts اشاره می کند که ماژول والد را فرا می خواند، یعنی وقتی کد زیر اجرا می شود؛
|
1 |
platformBrowserDynamic().bootstrapModule(AppModule); |
وقتی AppModule فراخوانی می شود ، app.module.ts را فراخوانی می کند که بعداً AppComponent را بر اساس تقویت کننده به شرح زیر فراخوانی می کند –
|
1 |
bootstrap: [AppComponent] |
در app.component.ts یک selector وجود دارد: app-root که در فایل index.html استفاده می شود. با این کار محتویات موجود در app.component.html نمایش داده می شود.
موارد زیر در مرورگر نمایش داده می شود –

polyfill.ts
این عمدتا برای سازگاری عقب استفاده می شود.
styles.css
این فایل سبک مورد نیاز پروژه است.
test.ts
در اینجا موارد تست واحد برای آزمایش پروژه مورد بررسی قرار می گیرد.
tsconfig.app.json
این در هنگام کامپایل استفاده می شود ، دارای جزئیات پیکربندی است که باید برای اجرای برنامه مورد استفاده قرار گیرد.
tsconfig.spec.json
این به حفظ جزئیات برای آزمایش کمک می کند.
typing.d.ts
برای مدیریت تعریف TypeScript استفاده می شود.
ساختار فایل نهایی به شرح زیر است –





.svg)
دیدگاه شما