آموزش سرویس ها در انگولار 4

آموزش سرویس ها در انگولار 4
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش سرویس ها در انگولار 4 خواهیم پرداخت.
ممکن است با موقعیتی روبرو شویم که نیاز به استفاده از کد در همه جای صفحه داشته باشیم. این می تواند برای اتصال داده ای باشد که باید در بین اجزاء به اشتراک گذاشته شود، و غیره. سرویس ها به ما کمک می کنند تا به آن برسیم. با سرویسها، میتوانیم به روشها و ویژگیها در سایر اجزای کل پروژه دسترسی داشته باشیم.
برای ایجاد یک سرویس، باید از خط فرمان استفاده کنیم. دستور همان − است
|
1 2 3 4 5 6 7 |
C:\projectA4\Angular 4-app>ng g service myservice installing service create src\app\myservice.service.spec.ts create src\app\myservice.service.ts WARNING Service is generated but not provided, it must be provided to be used C:\projectA4\Angular 4-app> |
فایل ها در پوشه برنامه به صورت زیر ایجاد می شوند –

در زیر فایل های ایجاد شده در پایین آمده است – myservice.service.specs.ts و myservice.service.ts.
myservice.service.ts
|
1 2 3 4 5 6 |
import { Injectable } from '@angular/core'; @Injectable() export class MyserviceService { constructor() { } } |
در اینجا، ماژول تزریقی از angular/core@ وارد میشود. این شامل متد Injectable@ و کلاسی به نام MyserviceService است. ما تابع سرویس خود را در این کلاس ایجاد خواهیم کرد.
قبل از ایجاد یک سرویس جدید ، باید سرویس ایجاد شده در اصلی app.module.ts را وارد کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule} from '@angular/router'; import { AppComponent } from './app.component'; import { MyserviceService } from './myservice.service'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, RouterModule.forRoot([ { path: 'new-cmp', component: NewCmpComponent } ]) ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
ما سرویس را با نام کلاس وارد کرده ایم و از همان کلاس در ارائه دهندگان استفاده می شود. اجازه دهید اکنون به کلاس سرویس برگردیم و یک تابع سرویس ایجاد کنیم.
در کلاس سرویس، تابعی ایجاد می کنیم که تاریخ امروز را نمایش می دهد. ما میتوانیم از همان تابع در مولفه اصلی app.component.ts و همچنین در کامپوننت جدید new-cmp.component.ts استفاده کنیم که در فصل قبل ایجاد کردیم.
اکنون اجازه دهید ببینیم که عملکرد در سرویس چگونه به نظر می رسد و چگونه از آن در کامپوننت ها استفاده کنیم.
|
1 2 3 4 5 6 7 8 9 |
import { Injectable } from '@angular/core'; @Injectable() export class MyserviceService { constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } } |
در فایل سرویس فوق ما یک تابع showTodayDate ایجاد کرده ایم. اکنون ()Date جدید ایجاد شده را برمی گردانیم. اجازه دهید ببینیم چگونه می توانیم به این تابع در کلاس کامپوننت دسترسی پیدا کنیم.
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; todaydate; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } } |
تابع ngOnInit به طور پیش فرض در هر جزء ایجاد شده فراخوانی می شود. تاریخ همانطور که در بالا نشان داده شده است از سرویس دریافت می شود. برای واکشی جزئیات بیشتر از سرویس، ابتدا باید سرویس را در فایل جزء ts قرار دهیم.
ما تاریخ را در فایل html. مطابق شکل زیر نمایش خواهیم داد –
|
1 2 3 |
{{todaydate}} <app-new-cmp></app-new-cmp> // data to be displayed to user from the new component class. |
اکنون بیایید نحوه استفاده از سرویس را در مؤلفه جدید ایجاد شده ببینیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { todaydate; newcomponent = "Entered in new component created"; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } } |
در کامپوننت جدیدی که ایجاد کرده ایم، ابتدا باید سرویس مورد نظر خود را وارد کنیم و به متدها و ویژگی های آن دسترسی داشته باشیم. لطفا کد برجسته شده را ببینید. Todaydate در کامپوننت html به صورت زیر نمایش داده می شود
|
1 2 3 4 5 6 |
<p> {{newcomponent}} </p> <p> Today's Date : {{todaydate}} </p> |
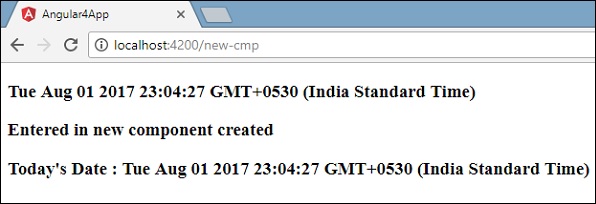
انتخابگر جزء جدید در فایل app.component.html استفاده شده است. محتویات فایل html بالا مطابق شکل زیر در مرورگر نمایش داده می شود

اگر ویژگی سرویس را در هر مؤلفه ای تغییر دهید، در سایر مؤلفه ها نیز همین امر تغییر می کند. اکنون بیایید ببینیم که چگونه این کار می کند.
ما یک متغیر را در سرویس تعریف می کنیم و از آن در والد و کامپوننت جدید استفاده می کنیم. ما دوباره ویژگی را در کامپوننت والد تغییر می دهیم و خواهیم دید که آیا در کامپوننت جدید نیز همان تغییر داده شده است یا خیر.
در myservice.service.ts، یک ویژگی ایجاد کرده ایم و از آن در کامپوننت والد و جدید دیگر استفاده کرده ایم.
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Injectable } from '@angular/core'; @Injectable() export class MyserviceService { serviceproperty = "Service Created"; constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } } |
اجازه دهید اکنون از متغیر serviceproperty در سایر کامپوننت ها استفاده کنیم. در app.component.ts، ما به متغیر زیر دسترسی داریم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; todaydate; componentproperty; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); console.log(this.myservice.serviceproperty); this.myservice.serviceproperty = "component created"; // value is changed. this.componentproperty = this.myservice.serviceproperty; } } |
اکنون متغیر را واکشی می کنیم و روی console.log کار می کنیم. در خط بعدی، مقدار متغیر را به “component created” تغییر می دهیم. ما همین کار را در new-cmp.component.ts انجام خواهیم داد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { todaydate; newcomponentproperty; newcomponent = "Entered in newcomponent"; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); this.newcomponentproperty = this.myservice.serviceproperty; } } |
در کامپوننت فوق، ما چیزی را تغییر نمی دهیم، بلکه مستقیماً خاصیت را به ویژگی کامپوننت اختصاص می دهیم.
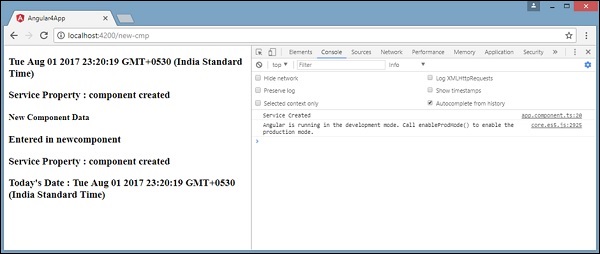
اکنون وقتی آن را در مرورگر اجرا می کنید، ویژگی سرویس تغییر می کند زیرا مقدار آن در app.component.ts تغییر می کند و همان ویژگی برای new-cmp.component.ts نمایش داده می شود.
همچنین مقدار موجود در کنسول را قبل از تغییر آن بررسی کنید.

لیست جلسات قبل آموزش انگولار 4
- آموزش انگولار 4
- بررسی اجمالی انگولار 4
- آموزش تنظیمات محیط انگولار 4
- آموزش راه اندازی پروژه در انگولار 4
- آموزش کامپوننت ها در انگولار 4
- آموزش ماژول در انگولار 4
- آموزش اتصال داده ها در انگولار 4
- آموزش اتصال رویداد در انگولار 4
- آموزش الگوها در انگولار 4
- آموزش دستورالعمل ها در انگولار 4
- آموزش پایپ ها در انگولار 4
- آموزش مسیریابی در انگولار 4




.svg)
دیدگاه شما