آموزش الگوها در انگولار 4

آموزش الگوها در انگولار 4
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش الگوها در انگولار 4 خواهیم پرداخت.
انگولار 4 به جای <template> که در انگولار 2 استفاده می شود از <ng-template> به عنوان تگ استفاده می کند. دلیل تغییر Angular 4 <template> به <ng-template> این است که بین تگ <template> و تگ استاندارد html <template> اختلاف وجود دارد. به طور کامل پیش رو منسوخ می شود. این یکی از تغییرات عمده در انگولار 4 است.
اجازه دهید اکنون از الگو به همراه شرط if else استفاده کنیم و خروجی را ببینیم.
app.component.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button> |
برای تگ Span عبارت if را با شرط else اضافه کرده ایم و template condition1 ، else condition2 را فراخوانی می کنیم.
الگوها باید به شرح زیر نامیده شوند –
|
1 2 |
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> |
اگر شرط درست است، الگوی condition1 نامیده می شود، در غیر این صورت شرط 2.
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; //array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; myClickFunction(event) { this.isavailable = false; } changemonths(event) { alert("Changed month from the Dropdown"); console.log(event); } } |
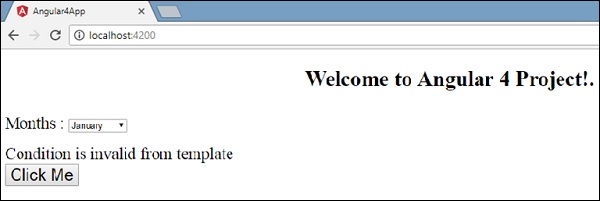
خروجی در مرورگر به شرح زیر است –

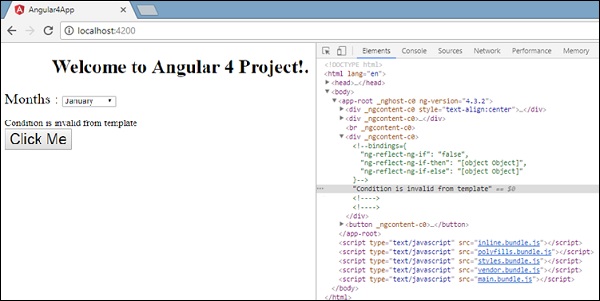
متغیر isavailable نادرست است بنابراین قالب condition2 چاپ می شود. اگر روی دکمه کلیک کنید ، قالب مربوطه فراخوانی می شود. اگر مرورگر را بازرسی کنید، می بینید که هرگز تگ span را در dom پیدا نمی کنید. مثال زیر به شما کمک می کند که همان را درک کنید.

اگر مرورگر را بازرسی کنید ، می بینید که dom دارای تگ span نیست. این دارای شرایط است از قالب در dom معتبر نیست.
خط زیر کد در html به ما در دریافت تگ span در dom کمک می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click)="myClickFunction($event)">Click Me</button> |
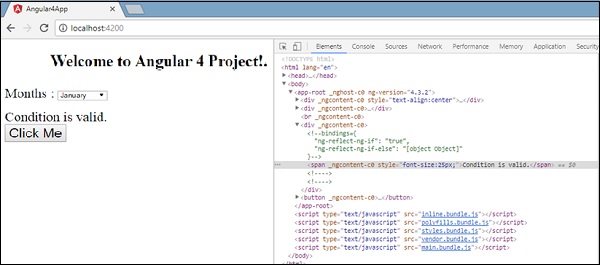
اگر شرط آن زمان را حذف کنیم، پیام “Condition is valid” در مرورگر دریافت می کنیم و تگ span نیز در dom موجود است. به عنوان مثال ، در app.component.ts ، متغیر isavailable را true قرار داده ایم.





.svg)
دیدگاه شما