آموزش دستورالعمل ها در انگولار 6

آموزش دستورالعمل ها در انگولار 6
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دستورالعمل ها در انگولار 6 خواهیم پرداخت.
دستورالعمل ها (Directives) در انگولار یک کلاس js است که به عنوان @directive اعلام شده است. ما در انگولار 3 دستور داریم. دستورالعمل ها در زیر فهرست شده اند –
دستورالعمل های کامپوننت
اینها کلاس اصلی را تشکیل می دهند که جزئیاتی از نحوه پردازش، نمونه سازی و استفاده از مؤلفه در زمان اجرا دارد.
دستورالعمل های ساختاری
یک دستورالعمل ساختار اساساً با دستکاری عناصر dom سر و کار دارد. بخشنامه های ساختاری قبل از بخشنامه دارای علامت * هستند. برای مثال *ngIf و *ngFor.
دستورالعمل های ویژگی
دستورالعمل های ویژگی با تغییر ظاهر و رفتار عنصر dom سروکار دارند. شما می توانید دستورالعمل های خود را مطابق شکل زیر ایجاد کنید.
چگونه دستورالعمل های سفارشی ایجاد کنیم؟
در این بخش، در مورد دستورالعمل های سفارشی برای استفاده در کامپوننت ها بحث خواهیم کرد. دستورالعمل های سفارشی توسط ما ایجاد می شوند و استاندارد نیستند.
اجازه دهید نحوه ایجاد دستورالعمل سفارشی را ببینیم. ما دستورالعمل را با استفاده از خط فرمان ایجاد می کنیم. دستور ایجاد دستورالعمل با استفاده از خط فرمان − است
|
1 2 3 |
ng g directive nameofthedirective e.g ng g directive changeText |
به این ترتیب در خط فرمان ظاهر می شود
|
1 2 3 4 |
C:\projectA6\Angular6App>ng g directive changeText CREATE src/app/change-text.directive.spec.ts (241 bytes) CREATE src/app/change-text.directive.ts (149 bytes) UPDATE src/app/app.module.ts (486 bytes) |
فایل های بالا، یعنی change-text.directive.spec.ts و change-text.directive.ts ایجاد می شوند و فایل app.module.ts به روز می شود.
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; @NgModule({ declarations: [ AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
کلاس ChangeTextDirective در اعلان های فایل فوق گنجانده شده است. کلاس نیز از فایل زیر وارد می شود.
|
1 2 3 4 5 6 7 |
import { Directive } from '@angular/core'; @Directive({ selector: '[appChangeText]' }) export class ChangeTextDirective { constructor() { } } |
فایل فوق دارای دایرکتیو بوده و دارای خاصیت انتخابگر نیز می باشد. هر آنچه را که در انتخابگر تعریف می کنیم، باید در نما هم مطابقت داشته باشد، جایی که دستور سفارشی را اختصاص می دهیم.
در نمای app.component.html، اجازه دهید دستورالعمل را به صورت زیر اضافه کنیم –
|
1 2 3 |
<div style = "text-align:center"> <span appChangeText >Welcome to {{title}}.</span> </div> |
تغییرات را در فایل change-text.directive.ts به صورت زیر می نویسیم
change-text.directive.ts
|
1 2 3 4 5 6 7 8 9 10 |
import { Directive, ElementRef} from '@angular/core'; @Directive({ selector: '[appChangeText]' }) export class ChangeTextDirective { constructor(Element: ElementRef) { console.log(Element); Element.nativeElement.innerText = "Text is changed by changeText Directive. "; } } |
در فایل بالا یک کلاس به نام ChangeTextDirective و یک سازنده وجود دارد که عنصری از نوع ElementRef را می گیرد که اجباری است. این عنصر دارای تمام جزئیاتی است که دستور Change Text روی آن اعمال می شود.
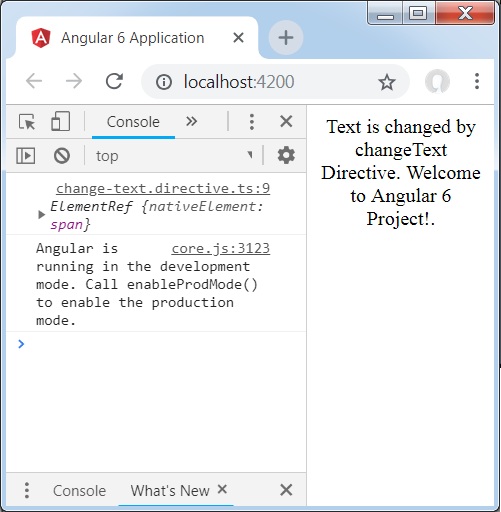
ما عنصر console.log را اضافه کرده ایم. خروجی همان را می توان در کنسول مرورگر مشاهده کرد. متن عنصر نیز مطابق تصویر بالا تغییر می کند.
اکنون مرورگر موارد زیر را نشان می دهد.





.svg)
دیدگاه شما