آموزش فرم ها در انگولار 6

آموزش فرم ها در انگولار 6
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم ها در انگولار 6 خواهیم پرداخت.
ما دو روش کار با فرمها را مورد بحث قرار میدهیم – قالب محور و فرمهای مبتنی بر مدل.
قالب مبتنی بر فرم
با یک قالب مبتنی بر الگو، بیشتر کار در قالب انجام می شود. و با فرم هدایت شده مدل، بیشتر کار در کلاس کامپوننت انجام می شود.
اجازه دهید اکنون کار بر روی قالب قالب را در نظر بگیریم. ما یک فرم ورود ساده ایجاد می کنیم و شناسه ایمیل، رمز عبور را اضافه می کنیم و دکمه را در فرم ارسال می کنیم. برای شروع، ما باید از @angular/core به FormsModule وارد کنیم که در app.module.ts به صورت زیر انجام می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule} from '@angular/router'; import { HttpModule } from '@angular/http'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; import { MyserviceService } from './myservice.service'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, HttpModule, FormsModule, RouterModule.forRoot([ {path: 'new-cmp',component: NewCmpComponent} ]) ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
بنابراین در app.module.ts، ما FormsModule را وارد کردهایم و همانطور که در کد برجسته نشان داده شده است، در آرایه واردات اضافه میشود.
اجازه دهید فرم خود را در فایل app.component.html ایجاد کنیم.
|
1 2 3 4 5 6 7 |
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" > <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form> |
ما یک فرم ساده با برچسب های ورودی با شناسه ایمیل، رمز عبور و دکمه ارسال ایجاد کرده ایم. ما نوع، نام و مکاندار را به آن اختصاص دادهایم.
در فرمهای مبتنی بر الگو، باید با افزودن دستور ngModel و ویژگی name، کنترلهای فرم مدل را ایجاد کنیم. بنابراین، هر جا که میخواهیم انگولار به دادههای ما از فرمها دسترسی داشته باشد، ngModel را همانطور که در بالا نشان داده شده است به آن تگ اضافه کنید. حال، اگر باید emailid و passwd را بخوانیم، باید ngModel را به آن اضافه کنیم.
اگر می بینید، ngForm را نیز به #userlogin اضافه کرده ایم. دستور ngForm باید به قالب فرمی که ایجاد کرده ایم اضافه شود. ما همچنین تابع onClickSubmit را اضافه کرده ایم و userlogin.value را به آن اختصاص داده ایم.
اجازه دهید اکنون تابع را در app.component.ts ایجاد کنیم و مقادیر وارد شده در فرم را واکشی کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; todaydate; componentproperty; constructor(private myservice: MyserviceService) { } ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } onClickSubmit(data) { alert("Entered Email id : " + data.emailid); } } |
در فایل app.component.ts بالا تابع onClickSubmit را تعریف کرده ایم. با کلیک بر روی دکمه ارسال فرم، کنترل به تابع بالا می آید.
مرورگر به این صورت نمایش داده می شود –

فرم مانند شکل زیر است. اجازه دهید داده ها را در آن وارد کنیم و در تابع ارسال، شناسه ایمیل از قبل وارد شده است.

همانطور که در تصویر بالا نشان داده شده است، شناسه ایمیل در پایین نمایش داده می شود.
مدل مبتنی بر فرم
در مدل مبتنی بر فرم، باید ReactiveFormsModule را از @angular/forms وارد کنیم و از همان در آرایه imports استفاده کنیم.
تغییری در app.module.ts وجود دارد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { RouterModule} from '@angular/router'; import { HttpModule } from '@angular/http'; import { ReactiveFormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; import { MyserviceService } from './myservice.service'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, HttpModule, ReactiveFormsModule, RouterModule.forRoot([ { path: 'new-cmp', component: NewCmpComponent } ]) ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
در app.component.ts، باید چند ماژول را برای فرم مبتنی بر مدل وارد کنیم. برای مثال، { FormGroup, FormControl } را از ‘@angular/forms’ وارد کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; import { FormGroup, FormControl } from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; todaydate; componentproperty; emailid; formdata; constructor(private myservice: MyserviceService) { } ngOnInit() { this.todaydate = this.myservice.showTodayDate(); this.formdata = new FormGroup({ emailid: new FormControl("angular@gmail.com"), passwd: new FormControl("abcd1234") }); } onClickSubmit(data) {this.emailid = data.emailid;} } |
متغیر formdata در ابتدای کلاس مقدار دهی اولیه می شود و همانطور که در بالا نشان داده شده است با FormGroup مقداردهی اولیه می شود. متغیرهای emailid و passwd با مقادیر پیشفرض مقداردهی اولیه میشوند تا در فرم نمایش داده شوند. در صورت تمایل می توانید آن را خالی نگه دارید.
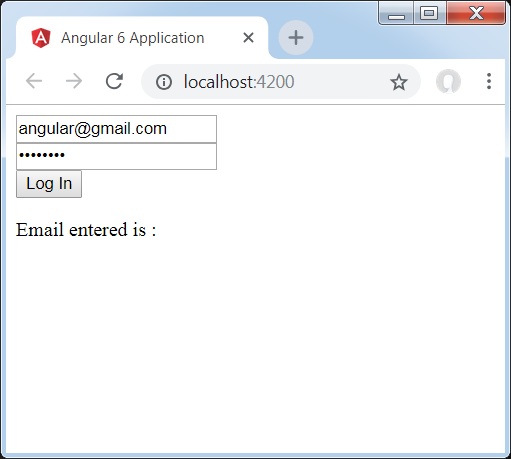
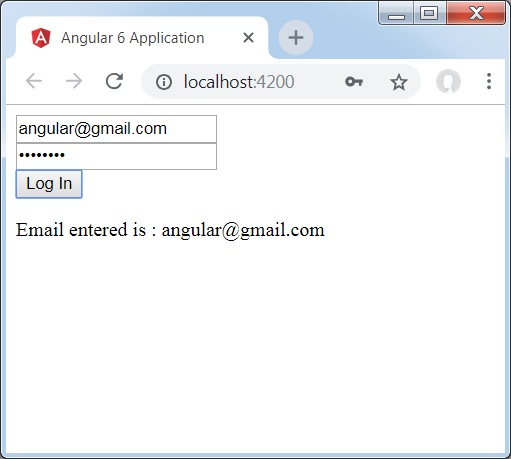
به این ترتیب مقادیر در فرم UI دیده می شوند.

ما از formdata برای مقداردهی اولیه مقادیر فرم استفاده کرده ایم. ما باید همان را در فرم UI app.component.html استفاده کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div> <form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" > <input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid" formControlName="emailid"> <br/> <input type = "password" class = "fortextbox" name="passwd" placeholder = "passwd" formControlName = "passwd"> <br/> <input type = "submit" class = "forsubmit" value = "Log In"> </form> </div> <p> Email entered is : {{emailid}} </p> |
در فایل html از formGroup در براکت مربع برای فرم استفاده کرده ایم. برای مثال، [formGroup]=”formdata”. در ارسال، تابع onClickSubmit فراخوانی می شود که formdata.value برای آن ارسال می شود.
از تگ ورودی formControlName استفاده می شود. مقداری به آن داده می شود که در فایل app.component.ts استفاده کرده ایم.
با کلیک بر روی ارسال، کنترل به تابع onClickSubmit که در فایل app.component.ts تعریف شده است منتقل می شود.

با کلیک بر روی ورود، مقدار مطابق تصویر بالا نمایش داده می شود.
اعتبار سنجی فرم
اجازه دهید اکنون اعتبار فرم را با استفاده از فرم مبتنی بر مدل مورد بحث قرار دهیم. می توانید از اعتبار سنجی فرم داخلی استفاده کنید یا از رویکرد اعتبار سنجی سفارشی نیز استفاده کنید. ما از هر دو رویکرد در فرم استفاده خواهیم کرد. ما با همان مثالی که در یکی از بخش های قبلی خود ایجاد کردیم ادامه می دهیم. با Angular 4، ما باید Validators را از @angular/forms مانند شکل زیر وارد کنیم –
|
1 |
import { FormGroup, FormControl, Validators} from '@angular/forms' |
انگولار دارای اعتباردهندههای داخلی مانند فیلد اجباری، طول حداقل، حداکثر طول و الگو است. اینها باید با استفاده از ماژول Validators قابل دسترسی باشند.
فقط میتوانید اعتباردهندهها یا آرایهای از اعتبارسنجیهای مورد نیاز را اضافه کنید تا به Angular بگویید آیا یک فیلد خاص اجباری است یا خیر.
اجازه دهید اکنون همین کار را در یکی از جعبه های متنی ورودی، یعنی شناسه ایمیل، امتحان کنیم. برای شناسه ایمیل، پارامترهای اعتبارسنجی زیر را اضافه کردهایم –
- ضروری
- تطبیق الگو
به این صورت است که یک کد در app.component.ts تایید می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import { Component } from '@angular/core'; import { FormGroup, FormControl, Validators} from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; todaydate; componentproperty; emailid; formdata; ngOnInit() { this.formdata = new FormGroup({ emailid: new FormControl("", Validators.compose([ Validators.required, Validators.pattern("[^ @]*@[^ @]*") ])), passwd: new FormControl("") }); } onClickSubmit(data) {this.emailid = data.emailid;} } |
در Validators.compose، میتوانید فهرست مواردی را که میخواهید اعتبارسنجی کنید، در قسمت ورودی اضافه کنید. در حال حاضر، پارامترهای مورد نیاز و مطابق با الگو را اضافه کرده ایم تا فقط ایمیل معتبر دریافت کنیم.
در app.component.html، اگر هر یک از ورودیهای فرم معتبر نباشد، دکمه ارسال غیرفعال میشود. این کار به صورت زیر انجام می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div> <form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" > <input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid" formControlName = "emailid"> <br/> <input type = "password" class = "fortextbox" name = "passwd" placeholder = "passwd" formControlName = "passwd"> <br/> <input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit" value = "Log In"> </form> </div> <p> Email entered is : {{emailid}} </p> |
برای دکمه ارسال، غیرفعالها را در براکت مربع اضافه کردهایم که به آن مقدار داده میشود – !formdata.valid. بنابراین، اگر formdata.valid معتبر نباشد، دکمه غیرفعال میماند و کاربر نمیتواند آن را ارسال کند.
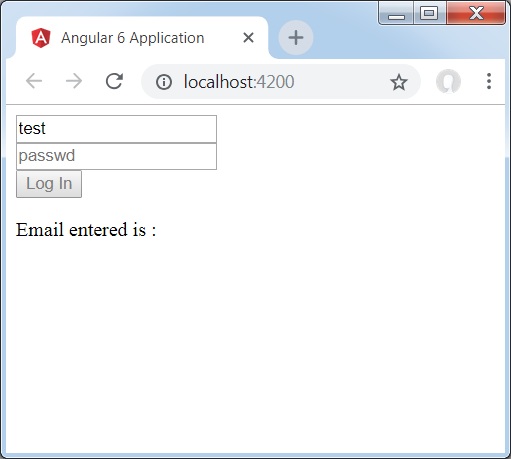
بیایید ببینیم که چگونه این کار در مرورگر –

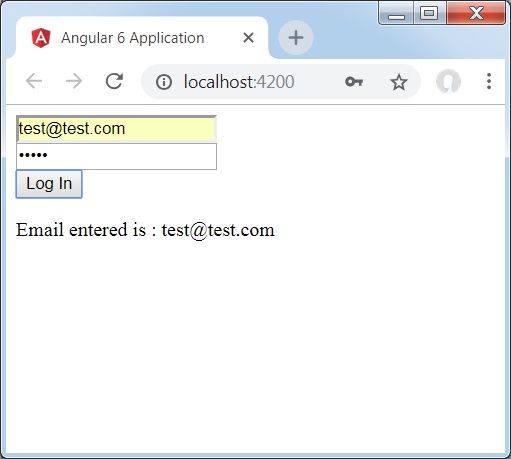
در مورد بالا، شناسه ایمیل وارد شده نامعتبر است، بنابراین دکمه ورود غیر فعال است. اجازه دهید اکنون شناسه ایمیل معتبر را وارد کرده و تفاوت را ببینیم.

اکنون، شناسه ایمیل وارد شده معتبر است. بنابراین، میتوانیم ببینیم که دکمه ورود فعال است و کاربر میتواند آن را ارسال کند. با این کار شناسه ایمیل وارد شده در پایین نمایش داده می شود.
اجازه دهید اکنون اعتبار سنجی سفارشی را با همان فرم امتحان کنیم. برای اعتبار سنجی سفارشی، می توانیم تابع سفارشی خود را تعریف کنیم و جزئیات مورد نیاز را در آن اضافه کنیم. اکنون مثالی برای همین موضوع خواهیم دید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { Component } from '@angular/core'; import { FormGroup, FormControl, Validators} from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; todaydate; componentproperty; emailid; formdata; ngOnInit() { this.formdata = new FormGroup({ emailid: new FormControl("", Validators.compose([ Validators.required, Validators.pattern("[^ @]*@[^ @]*") ])), passwd: new FormControl("", this.passwordvalidation) }); } passwordvalidation(formcontrol) { if (formcontrol.value.length < 5) { return {"passwd" : true}; } } onClickSubmit(data) {this.emailid = data.emailid;} } |
در مثال بالا، ما یک اعتبار رمز عبور تابع ایجاد کردهایم و از آن در بخش قبلی در formcontrol استفاده میشود – passwd: new FormControl(“”, this.passwordvalidation).
در تابعی که ایجاد کرده ایم بررسی می کنیم که آیا طول کاراکترهای وارد شده مناسب است یا خیر. اگر کاراکترها کمتر از پنج باشند، با passwd true همانطور که در بالا نشان داده شده است – return {“passwd” : true};. اگر کاراکترها بیشتر از پنج باشد، آن را معتبر می داند و ورود فعال می شود.
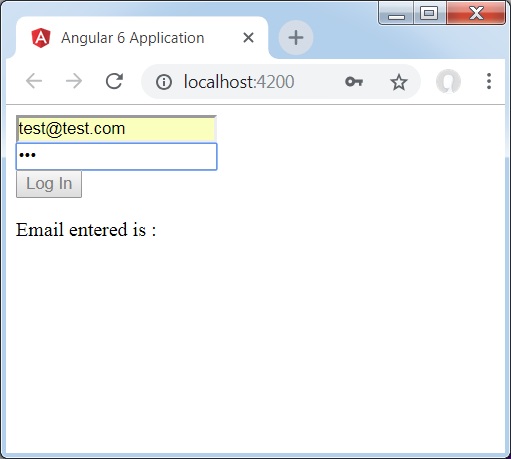
اکنون ببینیم که چگونه این در مرورگر نمایش داده می شود

ما فقط سه کاراکتر در رمز عبور وارد کرده ایم و ورود غیر فعال است. برای فعال کردن ورود به سیستم، به بیش از پنج کاراکتر نیاز داریم. اجازه دهید یک طول معتبر از کاراکترها را وارد کرده و بررسی کنیم.

ورود به سیستم فعال است زیرا هم شناسه ایمیل و هم رمز عبور معتبر هستند. با ورود ما ایمیل در پایین نمایش داده می شود.
لیست جلسات قبل آموزش انگولار 6
- آموزش انگولار 6
- آموزش مقدمه انگولار 6
- آموزش راه اندازی محیط انگولار 6
- آموزش راه اندازی پروژه در انگولار 6
- آموزش کامپوننت ها در انگولار 6
- آموزش ماژول در انگولار 6
- آموزش اتصال داده در انگولار 6
- آموزش اتصال رویداد در انگولار 6
- آموزش تمپلیت ها در انگولار 6
- آموزش دستورالعمل ها در انگولار 6
- آموزش پایپ ها در انگولار 6
- آموزش مسیریابی در انگولار 6
- آموزش سرویس ها در انگولار 6
- آموزش سرویس Http در انگولار 6
- آموزش Http Client در انگولار 6




.svg)
دیدگاه شما