آموزش راه اندازی پروژه در انگولار 6

آموزش راه اندازی پروژه در انگولار 6
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش راه اندازی پروژه در انگولار 6 خواهیم پرداخت.
AngularJS بر اساس مدل view controller است، در حالی که انگولار 4 بر اساس ساختار اجزا است. انگولار 6 روی همان ساختار انگولار4 کار می کند اما در مقایسه با انگولار4 سریعتر است.
انگولار6 از TypeScript نسخه 2.9 استفاده می کند در حالی که انگولار 4 از TypeScript نسخه 2.2 استفاده می کند. این تفاوت زیادی در عملکرد ایجاد می کند.
برای نصب انگولار 6، تیم Angular با Angular CLI آمد که نصب را آسان می کند. برای نصب انگولار6 باید چند دستور را اجرا کنید.
برای نصب Angular CLI به این سایت https://cli.angular.io بروید.

برای شروع نصب، ابتدا باید مطمئن شویم که nodej و npm با آخرین نسخه نصب شده است. بسته npm همراه با nodejs نصب می شود.
به سایت nodejs https://nodejs.org/fa/ بروید.

آخرین نسخه Nodejs v8.11.3 به کاربران پیشنهاد می شود. کاربرانی که قبلاً nodej های بزرگتر از 8.11 دارند، می توانند از روند فوق صرف نظر کنند. پس از نصب nodejs ، می توانید نسخه گره را در خط فرمان با استفاده از دستور ، node -v ، مانند تصویر زیر بررسی کنید –
|
1 2 |
node -v v8.11.3 |
خط فرمان v8.11.3 را نشان می دهد. پس از نصب nodejs، npm نیز همراه با آن نصب خواهد شد.
برای بررسی نسخه npm، دستور npm -v را در ترمینال تایپ کنید. مطابق شکل زیر نسخه npm را نمایش می دهد.
|
1 2 |
npm -v v5.6.0 |
نسخه npm 5.6.0 است. اکنون که nodejs و npm را نصب کرده ایم، اجازه دهید دستورات angular cli را برای نصب Angular 6 اجرا کنیم. دستورات زیر را در صفحه وب خواهید دید –
|
1 2 3 4 |
npm install -g @angular/cli //command to install angular 6 ng new Angular 6-app // name of the project cd my-dream-app ng serve |
اجازه دهید با اولین دستور در خط فرمان شروع کنیم و ببینیم چگونه کار می کند.
برای شروع، یک دایرکتوری خالی ایجاد می کنیم که در آن دستور Angular CLI را اجرا می کنیم.
|
1 |
npm install -g @angular/cli //command to install angular 6 |
ما یک پوشه خالی ProjectA4 ایجاد کرده ایم و دستور Angular CLI را نصب کرده ایم. ما همچنین از -g برای نصب Angular CLI به صورت سراسری استفاده کرده ایم. اکنون میتوانید پروژه Angular 4 خود را در هر دایرکتوری یا پوشهای ایجاد کنید و نیازی به نصب پروژه Angular CLI ندارید، زیرا به صورت سراسری بر روی سیستم شما نصب شده است و میتوانید از هر دایرکتوری از آن استفاده کنید.
اکنون اجازه دهید بررسی کنیم که آیا Angular CLI نصب شده است یا خیر. برای بررسی نصب، دستور زیر را در ترمینال – اجرا کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
ng -v _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 6.1.3 Node: 8.11.3 OS: win32 x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.7.3 @angular-devkit/core 0.7.3 @angular-devkit/schematics 0.7.3 @schematics/angular 0.7.3 @schematics/update 0.7.3 rxjs 6.2.2 typescript 2.9.2 |
ما نسخه @angular/cli را دریافت می کنیم که در حال حاضر 6.1.3 است. نسخه نود در حال اجرا 8.11.3 و همچنین جزئیات سیستم عامل است. جزئیات بالا به ما می گوید که ما angular cli را با موفقیت نصب کرده ایم و اکنون آماده شروع پروژه خود هستیم.
اکنون انگولار 6 را نصب کرده ایم. اجازه دهید اولین پروژه خود را در Angular 6 ایجاد کنیم. برای ایجاد یک پروژه در انگولار 6 ، از دستور زیر استفاده می کنیم –
|
1 |
ng new projectname |
نام پروژه را Angular6App جدید می گذاریم.
حال اجازه دهید دستور بالا را در خط فرمان اجرا کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
ng new Angular6App CREATE Angular6App/angular.json (3593 bytes) CREATE Angular6App/package.json (1317 bytes) CREATE Angular6App/README.md (1028 bytes) CREATE Angular6App/tsconfig.json (408 bytes) CREATE Angular6App/tslint.json (2805 bytes) CREATE Angular6App/.editorconfig (245 bytes) CREATE Angular6App/.gitignore (503 bytes) CREATE Angular6App/src/favicon.ico (5430 bytes) CREATE Angular6App/src/index.html (298 bytes) CREATE Angular6App/src/main.ts (370 bytes) CREATE Angular6App/src/polyfills.ts (3194 bytes) CREATE Angular6App/src/test.ts (642 bytes) CREATE Angular6App/src/styles.css (80 bytes) CREATE Angular6App/src/browserslist (375 bytes) CREATE Angular6App/src/karma.conf.js (964 bytes) CREATE Angular6App/src/tsconfig.app.json (170 bytes) CREATE Angular6App/src/tsconfig.spec.json (256 bytes) CREATE Angular6App/src/tslint.json (314 bytes) CREATE Angular6App/src/assets/.gitkeep (0 bytes) CREATE Angular6App/src/environments/environment.prod.ts (51 bytes) CREATE Angular6App/src/environments/environment.ts (642 bytes) CREATE Angular6App/src/app/app.module.ts (314 bytes) CREATE Angular6App/src/app/app.component.html (1141 bytes) CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes) CREATE Angular6App/src/app/app.component.ts (215 bytes) CREATE Angular6App/src/app/app.component.css (0 bytes) CREATE Angular6App/e2e/protractor.conf.js (752 bytes) CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes) CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes) CREATE Angular6App/e2e/src/app.po.ts (208 bytes) |
پروژه Angular6App با موفقیت ایجاد شد. تمام بسته های مورد نیاز برای اجرای پروژه ما در انگولار 6 را نصب می کند. اکنون به پروژه ایجاد شده که در فهرست Angular6App قرار دارد برویم. دایرکتوری را در خط فرمان تغییر دهید – cd Angular 6-app.
ما از Visual Studio Code IDE برای کار با انگولار 6 استفاده خواهیم کرد. شما می توانید از هر IDE، یعنی Atom، WebStorm و غیره استفاده کنید.
برای دانلود ویژوال استودیو کد به آدرس https://code.visualstudio.com/ بروید و روی دانلود برای ویندوز کلیک کنید.

برای نصب IDE روی Download for Windows کلیک کنید و تنظیمات را برای شروع استفاده از IDE اجرا کنید.
ظاهر ویرایشگر به شرح زیر است –

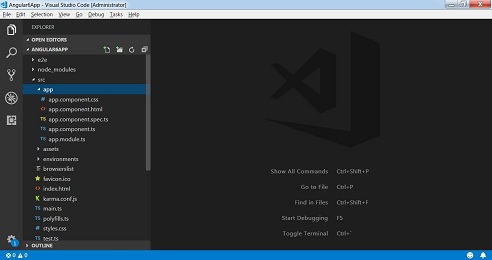
ما هیچ پروژه ای در آن شروع نکرده ایم. اجازه دهید اکنون پروژه ای را که با استفاده از angular-cli ایجاد کرده ایم، در نظر بگیریم.

اکنون که ساختار فایل پروژه خود را داریم، اجازه دهید پروژه خود را با دستور زیر کامپایل کنیم
|
1 |
ng serve |
دستور ng serve برنامه را می سازد و وب سرور را راه اندازی می کند.
|
1 2 3 4 5 6 7 8 9 10 11 |
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** ... Date: 2018-08-18T11:17:54.745Z Hash: 0ace6c8a055c58d1734c Time: 20490ms chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered] i ?wdm?: Compiled successfully. |
وب سرور از پورت 4200 شروع می شود. آدرس http://localhost:4200/ را در مرورگر تایپ کنید و خروجی را ببینید. به صفحه زیر هدایت می شوید –

اکنون اجازه دهید برای نمایش محتوای زیر تغییراتی ایجاد کنیم –

ما تغییراتی در فایل ها ایجاد کرده ایم – app.component.html و app.component.ts. ما در فصل های بعدی بیشتر در این مورد بحث خواهیم کرد.
اجازه دهید راه اندازی پروژه را کامل کنیم. اگر می بینید ما از پورت 4200 استفاده کرده ایم، که پورت پیش فرضی است که angular-cli هنگام کامپایل از آن استفاده می کند. در صورت تمایل می توانید با استفاده از دستور زیر – پورت را تغییر دهید
|
1 |
ng serve --host 0.0.0.0 -port 4205 |
پوشه برنامه Angular 6 دارای ساختار پوشه زیر است –
- e2e − پوشه آزمایشی پایان به انتها. عمدتا e2e برای تست یکپارچه سازی استفاده می شود و به اطمینان از عملکرد خوب برنامه کمک می کند.
- node_modules – بسته npm نصب شده node_modules است. می توانید پوشه را باز کرده و بسته های موجود را مشاهده کنید.
- src – این پوشه جایی است که با استفاده از Angular 4 روی پروژه کار خواهیم کرد.
پوشه برنامه Angular 6 دارای ساختار فایل زیر است –
- .angular-cli.json – اساساً نام پروژه، نسخه cli و غیره را در خود دارد.
- .editorconfig – این فایل پیکربندی برای ویرایشگر است.
- .gitignore – یک فایل .gitignore باید به مخزن متصل شود تا قوانین نادیده گرفته شده را با سایر کاربرانی که مخزن را کلون می کنند به اشتراک بگذارید.
- karma.conf.js – برای آزمایش واحد از طریق نقاله استفاده می شود. تمام اطلاعات مورد نیاز پروژه در فایل karma.conf.js ارائه شده است.
- package.json – فایل package.json می گوید هنگام اجرای npm install کدام کتابخانه ها در node_modules نصب می شوند.
در حال حاضر، اگر فایل را در ویرایشگر باز کنید، ماژول های زیر را در آن اضافه خواهید کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"@angular/animations": "^6.1.0", "@angular/common": "^6.1.0", "@angular/compiler": "^6.1.0", "@angular/core": "^6.1.0", "@angular/forms": "^6.1.0", "@angular/http": "^6.1.0", "@angular/platform-browser": "^6.1.0", "@angular/platform-browser-dynamic": "^6.1.0", "@angular/router": "^6.1.0", "core-js": "^2.5.4", "rxjs": "^6.0.0", "zone.js": "~0.8.26" |
در صورتی که نیاز به افزودن کتابخانه های بیشتری دارید، می توانید آن ها را در اینجا اضافه کنید و دستور نصب npm را اجرا کنید.
- protractor.conf.js – این پیکربندی آزمایشی مورد نیاز برای برنامه است.
- tsconfig.json – این اساساً شامل گزینه های کامپایلر مورد نیاز در هنگام کامپایل است.
- tslint.json – این فایل پیکربندی با قوانینی است که باید در هنگام کامپایل در نظر گرفته شوند.
پوشه src پوشه اصلی است که در داخل ساختار فایل متفاوتی دارد.
app
این شامل فایل هایی است که در زیر توضیح داده شده است. این فایل ها به صورت پیش فرض توسط angular-cli نصب می شوند.
- app.module.ts – اگر فایل را باز کنید، می بینید که کد به کتابخانه های مختلفی ارجاع دارد که وارد شده اند. Angular-cli از این کتابخانه های پیش فرض برای وارد کردن استفاده کرده است-angular/core ، platform-browser. خود نام ها استفاده از کتابخانه ها را توضیح می دهند.
آنها وارد شده و در متغیرهایی مانند اعلان ها، واردات، ارائه دهندگان و بوت استرپ ذخیره می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
- اعلان ها – در اعلان ها، ارجاع به اجزا ذخیره می شود. Appcomponent جزء پیش فرضی است که هر زمان که پروژه جدیدی شروع می شود ایجاد می شود. در مورد ایجاد اجزای جدید در بخشهای مختلف یاد خواهیم گرفت.
- imports – این باعث می شود که ماژول ها مطابق شکل بالا وارد شوند. در حال حاضر BrowserModule بخشی از واردات است که از @angular/platform-browser وارد می شود.
- ارائه دهندگان – این به خدمات ایجاد شده اشاره دارد. این سرویس در فصل بعدی مورد بحث قرار خواهد گرفت.
- بوت استرپ – این به مولفه پیش فرض ایجاد شده، یعنی AppComponent اشاره دارد.
- app.component.css – می توانید ساختار css خود را در اینجا بنویسید. در حال حاضر، رنگ پس زمینه را مطابق شکل زیر به div اضافه کرده ایم.
|
1 2 3 |
.divdetails{ background-color: #ccc; } |
app.component.html – کد html در این فایل موجود خواهد بود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!--The content below is only a placeholder and can be replaced.--> <div class = "divdetails"> <div style = "text-align:center"> <h1> Welcome to {{title}}! </h1> <img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9 uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB 4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2> <a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a> </h2> </li> <li> <h2> <a target = "_blank" href = "https://github.com/angular/angular-cli/wiki"> CLI Documentation </a> </h2> </li> <li> <h2> <a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a> </h2> </li> </ul> </div> |
این کد پیش فرض html است که در حال حاضر با ایجاد پروژه در دسترس است.
- app.component.spec.ts – این فایلها بهطور خودکار تولید میشوند که شامل تستهای واحد برای جزء منبع هستند.
- app.component.ts – کلاس کامپوننت در اینجا تعریف شده است. می توانید پردازش ساختار html را در فایل .ts انجام دهید. پردازش شامل فعالیتهایی مانند اتصال به پایگاه داده ، تعامل با سایر اجزا ، مسیریابی ، خدمات و غیره خواهد بود.
ساختار فایل به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'app'; } |
Assets
می توانید تصاویر، فایل های js خود را در این پوشه ذخیره کنید.
Environment
این پوشه دارای جزئیات مربوط به تولید یا محیط توسعه است. پوشه شامل دو فایل است.
- environment.prod.ts
- environment.ts
هر دو فایل دارای جزئیاتی هستند که آیا فایل نهایی باید در محیط تولید کامپایل شود یا در محیط توسعه.
ساختار فایل اضافی پوشه برنامه Angular 4 شامل موارد زیر است –
favicon.ico
این یک فایل است که معمولاً در فهرست اصلی یک وب سایت یافت می شود.
index.html
این فایلی است که در مرورگر نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title>HTTP Search Param</title> <base href = "/"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet"> <link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet"> <link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html> |
بدنه <app-root></app-root> دارد. این انتخابگری است که در فایل app.component.ts استفاده می شود و جزئیات را از فایل app.component.html نمایش می دهد.
main.ts
main.ts فایلی است که توسعه پروژه خود را از آنجا شروع می کنیم. با وارد کردن ماژول اصلی که ما نیاز داریم شروع می شود. در حال حاضر اگر angular/core، angular/platform-browser-dynamic، app.module و محیط را ببینید به طور پیش فرض در حین نصب angular-cli و راه اندازی پروژه وارد می شود.
|
1 2 3 4 5 6 7 8 |
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule); |
platformBrowserDynamic().bootstrapModule(AppModule) دارای مرجع AppModule ماژول والد است. از این رو، هنگامی که در مرورگر اجرا می شود، فایلی که فراخوانی می شود index.html است. Index.html در داخل به main.ts اشاره دارد که ماژول والد را فراخوانی می کند، به عنوان مثال، AppModule زمانی که کد زیر اجرا می شود –
|
1 |
platformBrowserDynamic().bootstrapModule(AppModule); |
هنگامی که AppModule فراخوانی می شود، app.module.ts را فراخوانی می کند که در ادامه AppComponent را بر اساس boostrap به صورت زیر فراخوانی می کند –
|
1 |
bootstrap: [AppComponent] |
در app.component.ts یک انتخابگر وجود دارد: app-root که در فایل index.html استفاده می شود. با این کار محتوای موجود در app.component.html نمایش داده می شود.
موارد زیر در مرورگر نمایش داده می شود –

polyfill.ts
این عمدتا برای سازگاری عقب استفاده می شود.
styles.css
این فایل سبک مورد نیاز برای پروژه است.
test.ts
در اینجا، موارد تست واحد برای آزمایش پروژه رسیدگی می شود.
tsconfig.app.json
این در هنگام کامپایل استفاده می شود، دارای جزئیات پیکربندی است که باید برای اجرای برنامه استفاده شود.
tsconfig.spec.json
این به حفظ جزئیات برای آزمایش کمک می کند.
typings.d.ts
برای مدیریت تعریف TypeScript استفاده می شود.




.svg)
دیدگاه شما