آموزش تمپلیت ها در انگولار 6

آموزش تمپلیت ها در انگولار 6
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تمپلیت ها در انگولار 6 خواهیم پرداخت.
انگولار 6 از <ng-template> به عنوان تگ مشابه انگولار 4 به جای <template> استفاده می کند که در انگولار2 استفاده می شود. دلیل اینکه انگولارr 4 <template> را به <ng-template> تغییر داد این است که بین تگ <template> و تگ استاندارد <template> html تضاد نامی وجود دارد. در ادامه به طور کامل منسوخ خواهد شد.
اجازه دهید اکنون از الگو به همراه شرط if else استفاده کنیم و خروجی را ببینیم.
app.component.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button> |
برای تگ Span، دستور if را با شرط else اضافه کردهایم و شرط 1، else شرط2 را فراخوانی میکنیم.
الگوها باید به صورت زیر فراخوانی شوند –
|
1 2 |
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> |
اگر شرط درست باشد، قالب شرط 1 و در غیر این صورت شرط 2 فراخوانی می شود.
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 6 Project!'; //array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; myClickFunction(event) { this.isavailable = false; } changemonths(event) { alert("Changed month from the Dropdown"); console.log(event); } } |
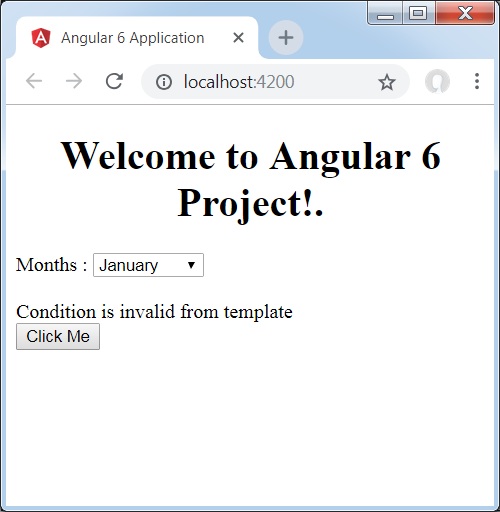
خروجی در مرورگر به صورت زیر است –

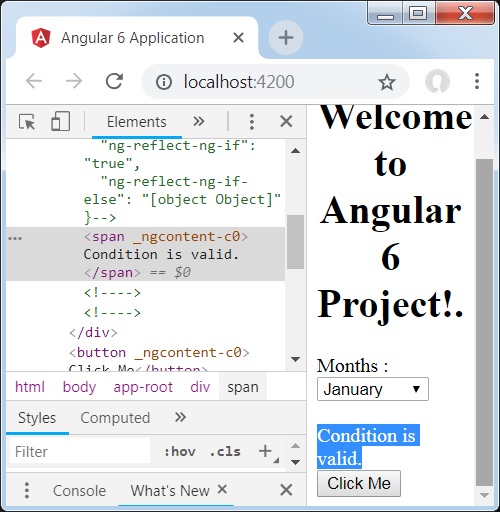
متغیر isavailable نادرست است بنابراین الگوی شرط2 چاپ می شود. اگر روی دکمه کلیک کنید، الگوی مربوطه فراخوانی می شود. اگر مرورگر را بررسی کنید، خواهید دید که هرگز تگ span را در dom دریافت نمی کنید. مثال زیر به شما در درک همین موضوع کمک می کند.

اگر مرورگر را بررسی کنید، خواهید دید که dom تگ span ندارد. دارای شرایط نامعتبر از الگو در dom است.
خط کد زیر در html به ما کمک می کند تا تگ span را در dom دریافت کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click)="myClickFunction($event)">Click Me</button> |
اگر شرط then را حذف کنیم، پیام “Condition is valid” را در مرورگر دریافت می کنیم و تگ span نیز در dom موجود است. برای مثال، در app.component.ts، متغیر isavailable را درست در نظر گرفتهایم.





.svg)
دیدگاه شما