آموزش اتصال داده در انگولار 7

آموزش اتصال داده در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش اتصال داده در انگولار 7 خواهیم پرداخت.
اتصال داده (Data Binding) مستقیماً از AngularJS در دسترس است و تمام نسخههای انگولار بعداً منتشر شدند. برای اتصال داده ها از آکولادها استفاده می کنیم – {{}}; این فرآیند درون یابی نامیده می شود. قبلاً در مثالهای قبلی خود دیدهایم که چگونه مقدار را به عنوان متغیر اعلام کردهایم و همان در مرورگر چاپ میشود.
متغیر موجود در فایل app.component.html به عنوان {{title}} نامیده می شود و مقدار عنوان در فایل app.component.ts مقداردهی اولیه شده و در app.component.html مقدار نمایش داده می شود.
اجازه دهید اکنون یک فهرست کشویی از ماه ها در مرورگر ایجاد کنیم. برای انجام این کار، آرایه ای از ماه ها را در app.component.ts به صورت زیر ایجاد کرده ایم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; } |
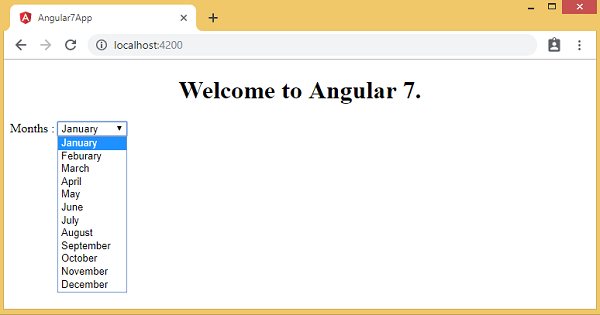
آرایه ماه که در بالا نشان داده شده است باید به صورت کشویی در مرورگر نمایش داده شود.
ما تگ انتخاب معمولی را با گزینه ایجاد کرده ایم. در گزینه، از حلقه for استفاده کرده ایم. حلقه for برای تکرار در آرایه ماه ها استفاده می شود که به نوبه خود تگ گزینه را با مقدار موجود در ماه ها ایجاد می کند.
نحو برای در Angular به شرح زیر است –
|
1 |
*ngFor = “let I of months” |
و برای به دست آوردن ارزش ماه ها آن را در – نمایش می دهیم
|
1 |
{{i}} |
دو براکت مجعد به اتصال داده ها کمک می کند. شما متغیرها را در فایل app.component.ts خود اعلام می کنید و با استفاده از براکت های فرفری جایگزین می شوند.
در زیر خروجی آرایه ماه فوق در مرورگر آمده است –

متغیری که در app.component.ts تنظیم شده است را می توان در داخل app.component.html با استفاده از براکت های فرفری متصل کرد. مثلا: {{}}.
اجازه دهید اکنون داده ها را بر اساس شرایط در مرورگر نمایش دهیم. در اینجا، ما یک متغیر اضافه کردهایم و مقدار آن را true میکنیم. با استفاده از دستور if، میتوانیم محتوایی که قرار است نمایش داده شود را پنهان/نمایش دهیم.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true } |
app.component.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable">Condition is valid.</span> //over here based on if condition the text condition is valid is displayed. //If the value of isavailable is set to false it will not display the text. </div> |
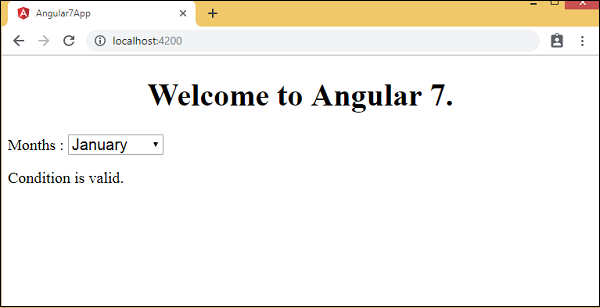
خروجی

اجازه دهید مثال بالا را با استفاده از شرط IF THEN ELSE توضیح دهیم.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "Feburary", "March", "April", "May","June", "July", "August", "September", "October", "November", "December"]; isavailable = false; //variable is set to true } |
در این حالت متغیر isavailable را false کرده ایم. برای چاپ شرط else، باید ng-template را به صورت زیر ایجاد کنیم –
|
1 |
<ng-template #condition1>Condition is invalid</ng-template> |
کد کامل در زیر آمده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition1">Condition is valid.</span> <ng-template #condition1>Condition is invalid</ng-template> </div> |
اگر با شرط else استفاده می شود و متغیر مورد استفاده شرط 1 است. همان به عنوان یک شناسه به ng-template اختصاص داده می شود و زمانی که متغیر موجود روی false تنظیم شود، متن Condition invalid نمایش داده می شود.
تصویر زیر صفحه نمایش را در مرورگر نشان می دهد –

اجازه دهید اکنون از شرط if then else استفاده کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = true; //variable is set to true } |
حالا متغیر isavailable را درست می کنیم. در html شرط به صورت زیر نوشته می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor="let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> |
اگر متغیر درست است، شرط 1، شرط2 دیگر. اکنون دو قالب با id #condition1 و #condition2 ایجاد می شود.
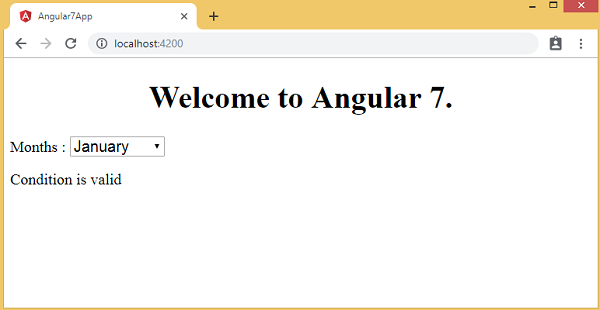
نمایش در مرورگر به صورت زیر است –





.svg)
دیدگاه شما