آموزش راه اندازی محیط انگولار 7

آموزش راه اندازی محیط انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش راه اندازی محیط انگولار 7 خواهیم پرداخت.
برای نصب انگولار 7، به موارد زیر نیاز داریم –
- Nodejs
- Npm
- Angular CLI
- IDE برای نوشتن کد شما
Nodejs
برای بررسی اینکه آیا nodejs روی سیستم شما نصب شده است یا خیر، node -v را در ترمینال تایپ کنید. این به شما کمک می کند نسخه nodejs را که در حال حاضر بر روی سیستم خود نصب شده است ببینید.
Nodejs باید بزرگتر از 8.x یا 10.x باشد و npm باید بزرگتر از 5.6 یا 6.4 باشد.
|
1 2 |
C:\>node –v v10.15.1 |
اگر چیزی چاپ نمی کند، nodejs را روی سیستم خود نصب کنید. برای نصب nodejs، به صفحه اصلی https://nodejs.org/en/download/of nodejs بروید و بسته را بر اساس سیستم عامل خود نصب کنید.
صفحه اصلی nodejs به شرح زیر است –

بر اساس سیستم عامل خود، بسته مورد نیاز را نصب کنید. پس از نصب nodejs، npm نیز همراه با آن نصب خواهد شد. برای بررسی اینکه آیا npm نصب شده است یا خیر، npm –v را مطابق زیر در ترمینال تایپ کنید. نسخه npm را نمایش می دهد.
|
1 2 |
C:\>npm –v 6.4.1 |
نصب انگولار 7 با کمک CLI زاویه ای بسیار ساده است. برای دریافت مرجع دستور، از صفحه اصلی https://cli.angular.io/ angular دیدن کنید.

npm install –g@angular/cli را در خط فرمان تایپ کنید تا angular cli روی سیستم شما نصب شود. مدتی طول می کشد تا نصب شود و پس از اتمام می توانید نسخه را با استفاده از دستور زیر بررسی کنید –
|
1 |
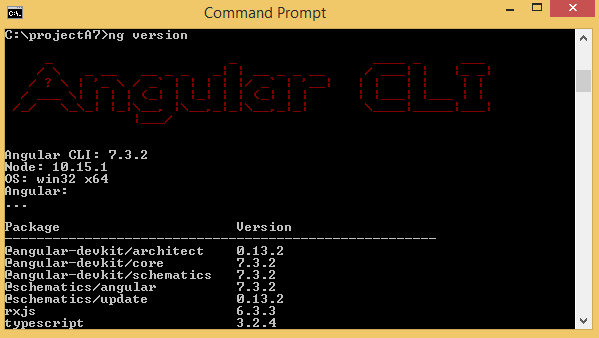
ng version |
جزئیات نسخه angular – cli و همچنین نسخه بسته های دیگر را همانطور که در زیر نشان داده شده است نمایش می دهد

نصب انگولار 7 تمام شده است. برای شروع کار با Angular 7 می توانید از هر IDE مورد نظر خود، یعنی WebStorm، Atom، Visual Studio Code استفاده کنید.
جزئیات راه اندازی پروژه در درس بعدی توضیح داده شده است.
لیست جلسات قبل آموزش انگولار 7




.svg)
دیدگاه شما