آموزش Http Client در انگولار 7

آموزش Http Client در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Http Client در انگولار 7 خواهیم پرداخت.
HttpClient به ما کمک می کند تا داده های خارجی را واکشی کنیم، در آن پست کنیم، و غیره. برای استفاده از سرویس http باید ماژول http را وارد کنیم. اجازه دهید مثالی را برای درک نحوه استفاده از سرویس http در نظر بگیریم.
برای شروع استفاده از سرویس http، باید ماژول را در app.module.ts مطابق شکل زیر وارد کنیم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
اگر کد برجسته شده را مشاهده کردید، ما HttpClientModule را از @angular/common/http وارد کردهایم و همان کد را در آرایه imports اضافه کردهایم.
ما داده ها را با استفاده از ماژول httpclient اعلام شده در بالا از سرور دریافت می کنیم. ما این کار را در داخل سرویسی که در فصل قبل ایجاد کردیم انجام می دهیم و از داده ها در داخل اجزای مورد نظر خود استفاده می کنیم.
myservice.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata = []; private apiurl = "http://jsonplaceholder.typicode.com/users"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } } |
روشی به نام getData اضافه شده است که داده های واکشی شده برای url داده شده را برمی گرداند.
متد getData از app.component.ts به صورت زیر فراخوانی می شود
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public persondata = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.persondata = Array.from(Object.keys(data), k=>data[k]); console.log(this.persondata); }); } } |
ما متد را getData می نامیم که یک نوع داده قابل مشاهده را برمی گرداند. از متد subscribe بر روی آن استفاده شده است که دارای تابع پیکان با داده های مورد نیاز ما است.
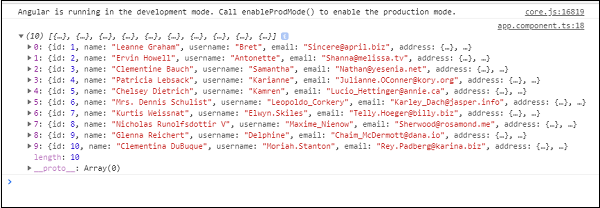
وقتی مرورگر را بررسی می کنیم، کنسول داده ها را مانند شکل زیر نمایش می دهد –

اجازه دهید از داده ها در app.component.html به صورت زیر استفاده کنیم –
|
1 2 3 4 5 6 |
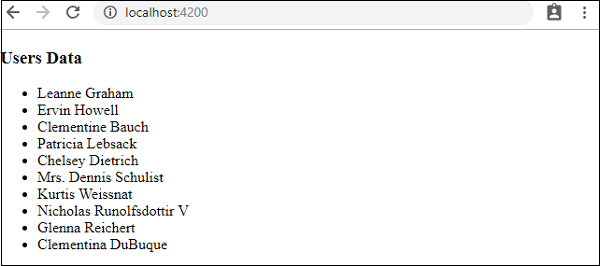
<h3>Users Data</h3> <ul> <li *ngFor="let item of persondata; let i = index"< {{item.name}} </li> </ul> |
خروجی

لیست جلسات قبل آموزش انگولار 7
- آموزش انگولار 7
- آموزش نمای کلی انگولار 7
- آموزش راه اندازی محیط انگولار 7
- آموزش راه اندازی پروژه در انگولار 7
- آموزش اجزای سازنده در انگولار 7
- آموزش ماژول ها در انگولار 7
- آموزش اتصال داده در انگولار 7
- آموزش اتصال رویداد در انگولار 7
- آموزش تمپلیت ها در انگولار 7
- آموزش دستورالعمل ها در انگولار 7
- آموزش پایپ ها در انگولار 7
- آموزش مسیریابی در انگولار 7
- آموزش سرویس ها در انگولار 7




.svg)
دیدگاه شما