آموزش پیمایش مجازی در انگولار 7

آموزش پیمایش مجازی در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش پیمایش مجازی در انگولار 7 خواهیم پرداخت.
این یکی از ویژگی های جدیدی است که به انگولار 7 اضافه شده است که به آن پیمایش مجازی می گویند. این ویژگی به CDK (کیت توسعه اجزا) اضافه شده است. پیمایش مجازی عناصر dom قابل مشاهده را به کاربر نشان می دهد، همانطور که کاربر پیمایش می کند، لیست بعدی نمایش داده می شود. این تجربه سریعتری را به همراه دارد زیرا فهرست کامل به یکباره بارگیری نمیشود و فقط بر اساس دید روی صفحه بارگیری میشود.
چرا به ماژول پیمایش مجازی نیاز داریم؟
در نظر بگیرید که یک رابط کاربری دارید که دارای یک لیست بزرگ است که بارگیری همه داده ها با هم می تواند مشکلات عملکردی داشته باشد. ویژگی جدید Angular 7 Virtual Scrolling بارگذاری عناصری را که برای کاربر قابل مشاهده است، انجام می دهد. همانطور که کاربر اسکرول می کند، لیست بعدی از عناصر dom قابل مشاهده برای کاربر نمایش داده می شود. این تجربه سریع تری را ارائه می دهد و اسکرول نیز بسیار روان است.
اجازه دهید وابستگی را به پروژه خود اضافه کنیم –
|
1 |
npm install @angular/cdk –save |
|
1 |
<img class="full-width aligncenter" src="https://www.tutorialspoint.com/angular7/images/virtual_scrolling_module.jpg" alt="Virutal Scrolling Module" /> |
ما با نصب وابستگی برای ماژول پیمایش مجازی به پایان رسیدیم.
ما روی یک مثال کار خواهیم کرد تا درک بهتری در مورد نحوه استفاده از ماژول پیمایش مجازی در پروژه خود داشته باشیم.
ابتدا ماژول پیمایش مجازی را به صورت زیر در app.module.ts اضافه می کنیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
در app.module.ts، ما ScrollDispatchModule را وارد کردهایم و همانطور که در کد بالا نشان داده شده است، به آرایه واردات اضافه میشود.
مرحله بعدی دریافت داده هایی است که روی صفحه نمایش داده می شوند. ما به استفاده از سرویسی که در فصل گذشته ایجاد کردیم ادامه خواهیم داد.
ما دادهها را از نشانی اینترنتی، https://jsonplaceholder.typicode.com/photos که اطلاعاتی برای حدود 5000 تصویر دارد، واکشی خواهیم کرد. ما داده ها را از آن دریافت می کنیم و با استفاده از ماژول پیمایش مجازی به کاربر نمایش می دهیم.
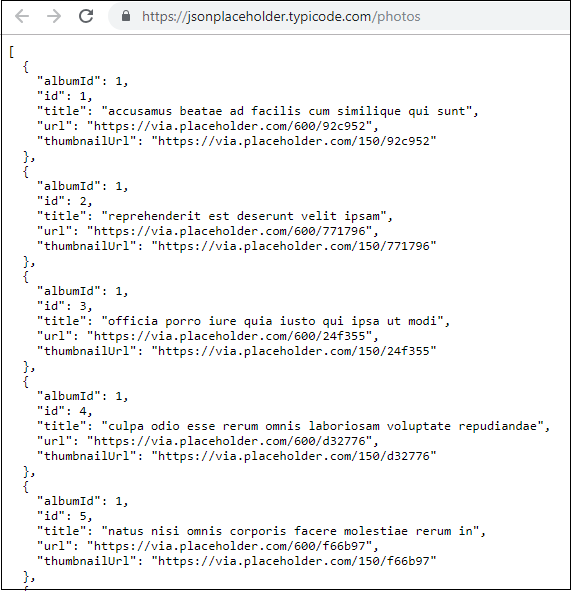
جزئیات در url، https://jsonplaceholder.typicode.com/photos به شرح زیر است –

این دادههای json هستند که دارای URL تصویر و نشانی اینترنتی تصویر کوچک هستند. ما نشانی اینترنتی تصویر کوچک را به کاربران نشان خواهیم داد.
در زیر سرویسی است که داده ها را واکشی می کند –
myservice.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata = []; private apiurl = "https://jsonplaceholder.typicode.com/photos"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } } |
ما سرویس را از app.component.ts به صورت زیر فراخوانی می کنیم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; public albumdetails = []; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.albumdetails = Array.from(Object.keys(data), k=>data[k]); console.log(this.albumdetails); }); } } |
اکنون متغیر albumdetails تمام داده های api را دارد و تعداد کل 5000 است.
اکنون که داده ها را آماده نمایش کردیم، اجازه دهید داخل app.component.html کار کنیم تا داده ها را نمایش دهیم.
برای کار با ماژول اسکرول مجازی باید تگ <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport> را اضافه کنیم. تگ باید به فایل html. جایی که می خواهیم داده ها نمایش داده شوند اضافه شود.
در اینجا کار <cdk-virtual-scroll-viewport> در app.component.html است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h3>Angular 7 - Virtual Scrolling</h3> <cdk-virtual-scroll-viewport [itemSize] = "20"> <table> <thead> <tr> <td>ID</td> <td>ThumbNail</td> </tr> </thead> <tbody> <tr *cdkVirtualFor = "let album of albumdetails"> <td>{{album.id}}</td> <td> <img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/> </td> </tr> </tbody> </table> </cdk-virtual-scroll-viewport> |
ما شناسه و نشانی اینترنتی تصویر کوچک را به کاربر روی صفحه نمایش می دهیم. ما تاکنون بیشتر از *ngFor استفاده کردهایم، اما در داخل <cdk-virtual-scroll-viewport>، باید از *cdkVirtualFor برای حلقه زدن دادهها استفاده کنیم.
ما در حال حلقه زدن به متغیر albumdetails هستیم که در داخل app.component.html پر شده است. یک اندازه به تگ مجازی [itemSize]=”20″ اختصاص داده شده است که تعداد موارد را بر اساس ارتفاع ماژول اسکرول مجازی نمایش می دهد.
css مربوط به ماژول اسکرول مجازی به شرح زیر است –
|
1 2 3 4 5 6 |
table { width: 100%; } cdk-virtual-scroll-viewport { height: 500px; } |
ارتفاع داده شده به اسکرول مجازی 500 پیکسل است. تصاویر متناسب با آن ارتفاع به کاربر نمایش داده می شود. ما با اضافه کردن کد لازم برای مشاهده ماژول اسکرول مجازی خود به پایان رسیدیم.
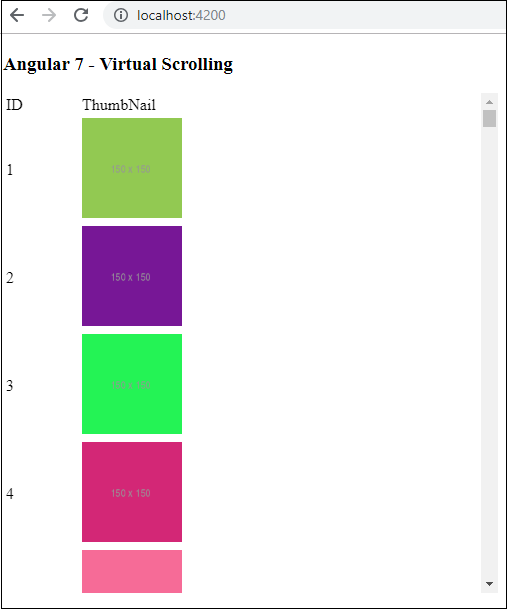
خروجی Virtual Scroll Module در مرورگر به صورت زیر است –

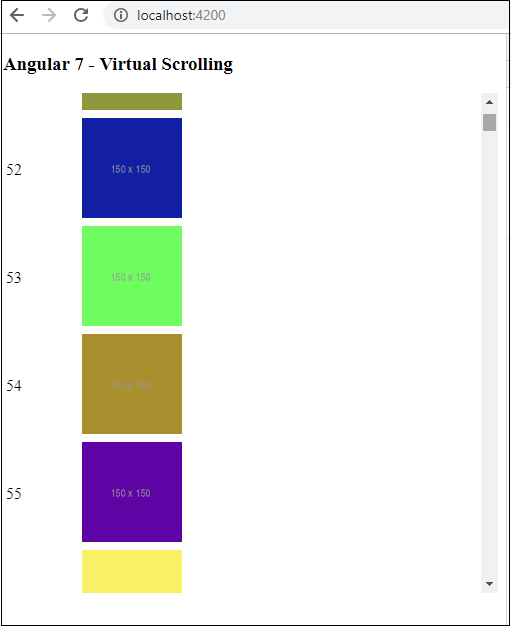
می بینیم که 4 تصویر اول به کاربر نمایش داده می شود. ارتفاع 500px را مشخص کرده ایم. برای جدول نمایش داده می شود، همانطور که کاربر پیمایش می کند، تصاویری که در آن ارتفاع قرار می گیرند مطابق شکل زیر نمایش داده می شوند –

تصاویر مورد نیاز با پیمایش کاربر بارگذاری می شوند. این ویژگی از نظر عملکرد بسیار مفید است. در ابتدا، همه 5000 تصویر را بارگذاری نمی کند، در عوض با اسکرول کاربر، آدرس ها فراخوانی شده و نمایش داده می شوند.
لیست جلسات قبل آموزش انگولار 7
- آموزش انگولار 7
- آموزش نمای کلی انگولار 7
- آموزش راه اندازی محیط انگولار 7
- آموزش راه اندازی پروژه در انگولار 7
- آموزش اجزای سازنده در انگولار 7
- آموزش ماژول ها در انگولار 7
- آموزش اتصال داده در انگولار 7
- آموزش اتصال رویداد در انگولار 7
- آموزش تمپلیت ها در انگولار 7
- آموزش دستورالعمل ها در انگولار 7
- آموزش پایپ ها در انگولار 7
- آموزش مسیریابی در انگولار 7
- آموزش سرویس ها در انگولار 7
- آموزش Http Client در انگولار 7
- آموزش درخواست های CLI در انگولار 7
- آموزش فرم ها در انگولار 7




.svg)
دیدگاه شما