آموزش پایپ ها در انگولار 7

آموزش پایپ ها در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش پایپ ها در انگولار 7 خواهیم پرداخت.
پایپ ها قبلاً در انگولار1 فیلتر نامیده می شدند و از انگولار 2 به بعد پایپ نامیده می شدند.
| کاراکتر برای تبدیل داده ها استفاده می شود. در زیر دستور همان – آمده است
|
1 |
{{ Welcome to Angular 7 | lowercase}} |
اعداد صحیح، رشته ها، آرایه ها و تاریخ را به عنوان ورودی جدا با | می گیرد تا در صورت نیاز به فرمت تبدیل شود و در مرورگر نمایش داده شود.
اجازه دهید چند نمونه از پایپ ها را در نظر بگیریم. در اینجا می خواهیم متن داده شده به حروف بزرگ را نمایش دهیم. این را می توان با استفاده از پایپ های زیر انجام داد –
در فایل app.component.ts، متغیر عنوان را به صورت زیر تعریف کرده ایم
app.component.ts
|
1 2 3 4 5 6 7 8 9 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; } |
خط کد زیر وارد فایل app.component.html می شود –
|
1 2 |
<b>{{title | uppercase}}</b><br/> <b>{{title | lowercase}}</b> |
مرورگر همانطور که در تصویر زیر نشان داده شده است ظاهر می شود

در اینجا برخی از لوله های داخلی موجود با زاویه ای وجود دارد
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
ما قبلا پایپ های کوچک و بزرگ را دیده ایم. حالا ببینیم لپایپ های دیگر چگونه کار می کنند. خط کد زیر به ما کمک می کند تا متغیرهای مورد نیاز را در فایل app.component.ts – تعریف کنیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate = new Date(); jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}}; months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug", "Sept", "Oct", "Nov", "Dec"]; } |
همانطور که در زیر نشان داده شده است از لوله های موجود در فایل app.component.html استفاده خواهیم کرد
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
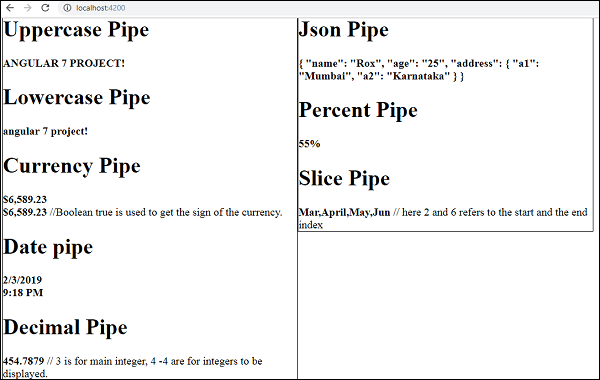
<!--The content below is only a placeholder and can be replaced.--> <div style = "width:100%;"> <div style = "width:40%;float:left;border:solid 1px black;"> <h1>Uppercase Pipe</h1> <b>{{title | uppercase}}</b> <br/> <h1>Lowercase Pipe</h1> <b>{{title | lowercase}}</b> <h1>Currency Pipe</h1> <b>{{6589.23 | currency:"USD"}}</b> <br/> <b>{{6589.23 | currency:"USD":true}}</b> // Boolean true is used to get the sign of the currency. <h1>Date pipe</h1> <b>{{todaydate | date:'d/M/y'}}</b> <br/> <b>{{todaydate | date:'shortTime'}}</b> <h1>Decimal Pipe</h1> <b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed. </div> <div style = "width:40%;float:left;border:solid 1px black;"< <h1<Json Pipe</h1> <b>{{ jsonval | json }}</b> <h1>Percent Pipe</h1> <b>{{00.54565 | percent}}</b> <h1>Slice Pipe</h1> <b>{{months | slice:2:6}}</b> // here 2 and 6 refers to the start and the end index </div> </div> |
تصاویر زیر خروجی هر پایپ را نشان می دهد
چگونه یک پایپ سفارشی ایجاد کنیم؟
برای ایجاد یک پایپ سفارشی، ما یک فایل ts جدید ایجاد کرده ایم. در اینجا می خواهیم پایپ سفارشی sqrt را ایجاد کنیم. ما همین نام را به فایل داده ایم و به صورت زیر است –
app.sqrt.ts
|
1 2 3 4 5 6 7 8 9 |
import {Pipe, PipeTransform} from '@angular/core'; @Pipe ({ name : 'sqrt' }) export class SqrtPipe implements PipeTransform { transform(val : number) : number { return Math.sqrt(val); } } |
برای ایجاد یک پایپ سفارشی، باید Pipe و Pipe Transform را از Angular/core وارد کنیم. در دایرکتیو @Pipe باید نام لوله خود را بگذاریم که در فایل html ما استفاده خواهد شد. از آنجایی که ما در حال ایجاد لوله sqrt هستیم، نام آن را sqrt می گذاریم.
همانطور که ادامه می دهیم، باید کلاس را ایجاد کنیم و نام کلاس SqrtPipe است. این کلاس PipeTransform را پیاده سازی می کند.
متد transform تعریف شده در کلاس، آرگومان را به عنوان عدد در نظر می گیرد و پس از گرفتن جذر، عدد را برمی گرداند.
از آنجایی که ما یک فایل جدید ایجاد کرده ایم، باید همان را در app.module.ts اضافه کنیم. این کار به صورت زیر انجام می شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
ما کلاس app.sqrt.ts را ایجاد کرده ایم. باید همان را در app.module.ts وارد کنیم و مسیر فایل را مشخص کنیم. همچنین باید همانطور که در بالا نشان داده شده است در اظهارنامه ها گنجانده شود.
اکنون تماس برقرار شده با پایپ sqrt را در فایل app.component.html مشاهده می کنیم.
|
1 2 3 4 |
<h1>Custom Pipe</h1> <b>Square root of 25 is: {{25 | sqrt}}</b> <br/> <b>Square root of 729 is: {{729 | sqrt}}</b> |
خروجی






.svg)
دیدگاه شما