آموزش راه اندازی پروژه در انگولار 7

آموزش راه اندازی پروژه در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش راه اندازی پروژه در انگولار 7 خواهیم پرداخت.
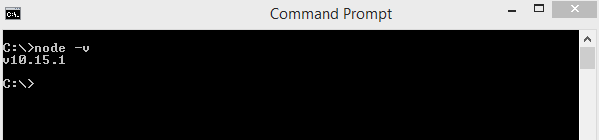
برای شروع راه اندازی پروژه، مطمئن شوید که nodejs را نصب کرده اید. همانطور که در زیر نشان داده شده است می توانید نسخه node را در خط فرمان با استفاده از دستور node –v بررسی کنید

اگر نسخه را دریافت نکردید، nodejs را از سایت رسمی آنها -https://nodejs.org/en/ نصب کنید.

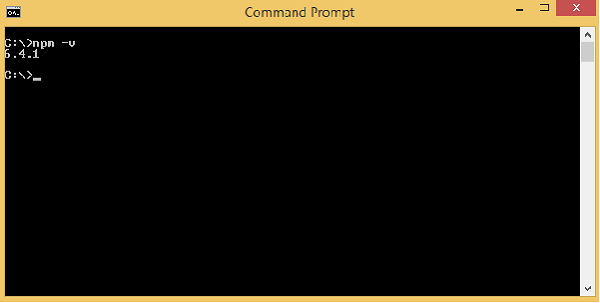
هنگامی که nodejs را نصب کردید، npm نیز با آن نصب می شود. برای بررسی نسخه npm، npm -v را مانند شکل زیر در خط فرمان اجرا کنید

بنابراین نسخه 10 نود و نسخه 6.4.1 npm را داریم.
برای نصب Angular 7 به سایت https://cli.angular.io برای نصب Angular CLI بروید.

دستورات زیر را در صفحه وب مشاهده خواهید کرد
|
1 2 3 4 |
npm install -g @angular/cli //command to install angular 7 ng new my-dream-app // name of the project cd my-dream-app ng serve |
دستورات بالا به تنظیم پروژه در Angular 7 کمک می کند.
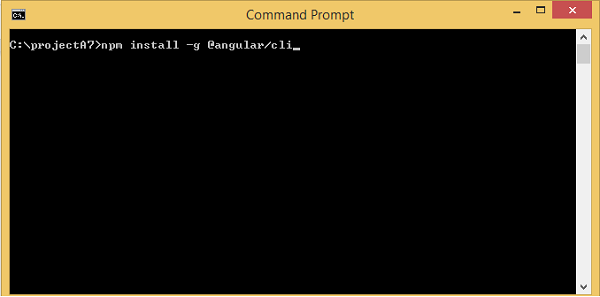
ما یک پوشه به نام projectA7 ایجاد می کنیم و angular/cli را مطابق شکل زیر نصب می کنیم

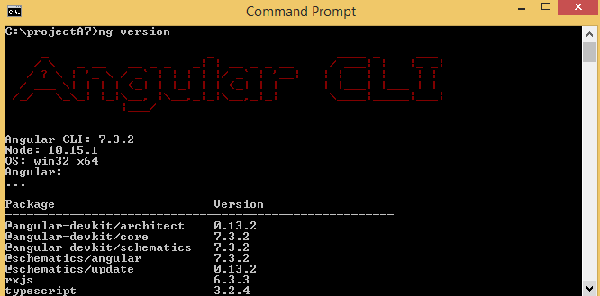
پس از اتمام نصب، جزئیات بسته های نصب شده را با استفاده از دستور ng نسخه مانند شکل زیر بررسی کنید

این نسخه نسخه Angular CLI، نسخه تایپ اسکریپت و سایر بسته های موجود برای Angular 7 را ارائه می دهد.
ما با نصب Angular 7 تمام شده ایم، اکنون با راه اندازی پروژه شروع می کنیم.
برای ایجاد یک پروژه در Angular 7، از دستور زیر استفاده می کنیم
|
1 |
ng new projectname |
می توانید از نام پروژه دلخواه خود استفاده کنید. حال اجازه دهید دستور بالا را در خط فرمان اجرا کنیم.
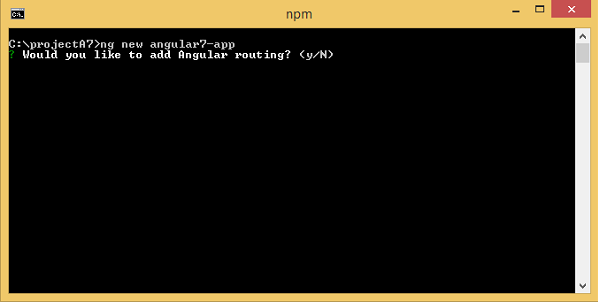
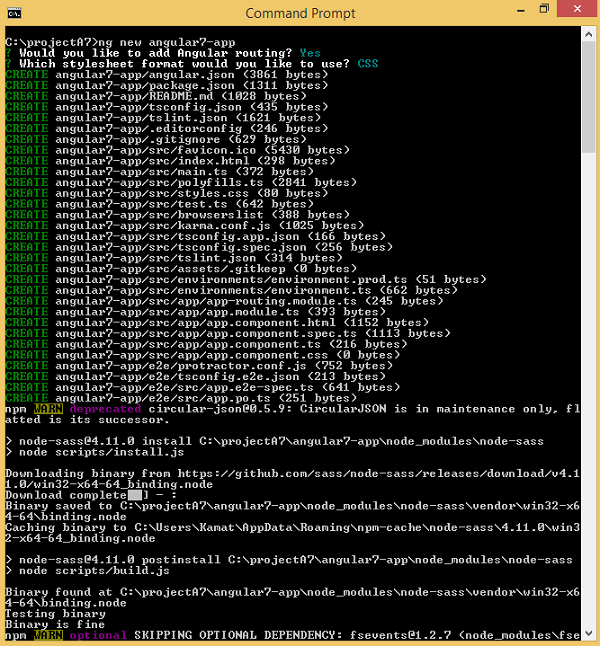
در اینجا از نام پروژه به عنوان angular7-app استفاده می کنیم. هنگامی که دستور را اجرا می کنید، همانطور که در زیر نشان داده شده است از شما درباره مسیریابی سوال می کند

y را تایپ کنید تا مسیریابی را به تنظیمات پروژه خود اضافه کنید.
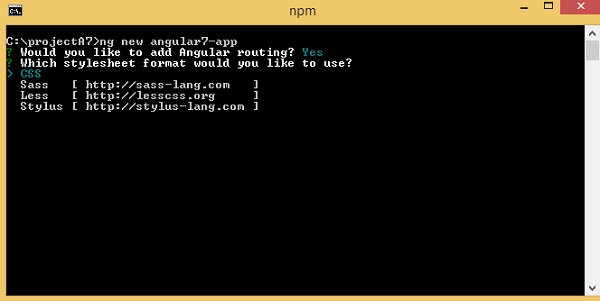
سوال بعدی در مورد شیوه نامه – است

گزینه های موجود CSS، Sass، Less و Stylus هستند. در تصویر بالا، فلش روی CSS است. برای تغییر، می توانید از کلیدهای جهت دار برای انتخاب کلید مورد نیاز برای راه اندازی پروژه خود استفاده کنید. در حال حاضر، ما در مورد CSS برای راه اندازی پروژه خود بحث خواهیم کرد.

پروژه angular7-app با موفقیت ایجاد شد. تمام بسته های مورد نیاز برای اجرای پروژه ما در Angular7 را نصب می کند. اجازه دهید اکنون به پروژه ایجاد شده، که در دایرکتوری angular7-app است، برویم.
دایرکتوری را در خط فرمان با استفاده از خط داده شده کد – تغییر دهید
|
1 |
cd angular7-app |
ما از Visual Studio Code IDE برای کار با Angular 7 استفاده می کنیم، شما می توانید از هر IDE، یعنی Atom، WebStorm و غیره استفاده کنید.
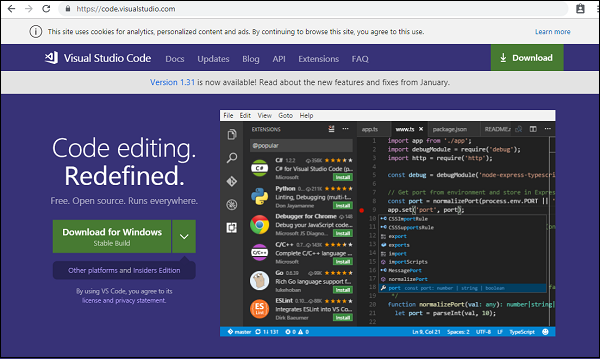
برای دانلود ویژوال استودیو کد به آدرس https://code.visualstudio.com/ بروید و روی دانلود برای ویندوز کلیک کنید.

برای نصب IDE روی Download for Windows کلیک کنید و تنظیمات را برای شروع استفاده از IDE اجرا کنید.

ما هیچ پروژه ای در آن شروع نکرده ایم. اجازه دهید اکنون پروژه ای را که با استفاده از angular-cli ایجاد کرده ایم، در نظر بگیریم.

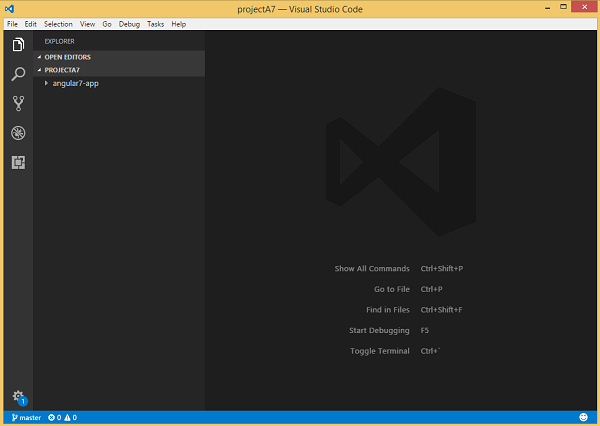
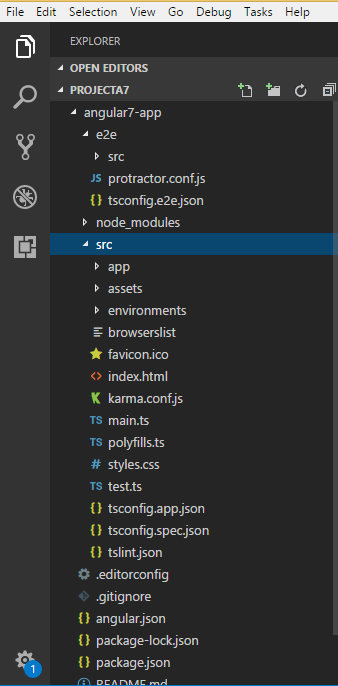
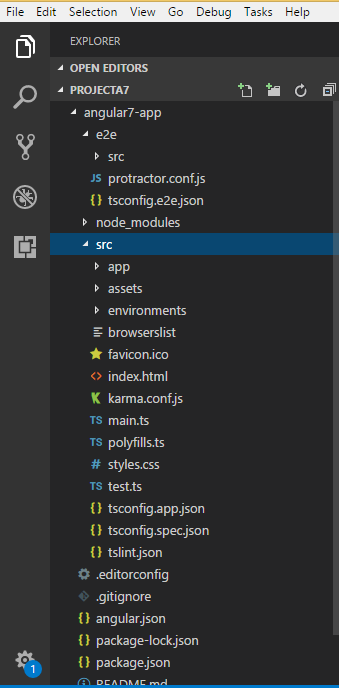
ما پروژه angular7-app را در نظر خواهیم گرفت. اجازه دهید angular7-app را باز کنیم و ببینیم ساختار پوشه چگونه به نظر می رسد.

اکنون که ساختار فایل پروژه خود را داریم، اجازه دهید پروژه خود را با دستور زیر کامپایل کنیم
|
1 |
ng serve |
دستور ng serve برنامه را می سازد و وب سرور را راه اندازی می کند.

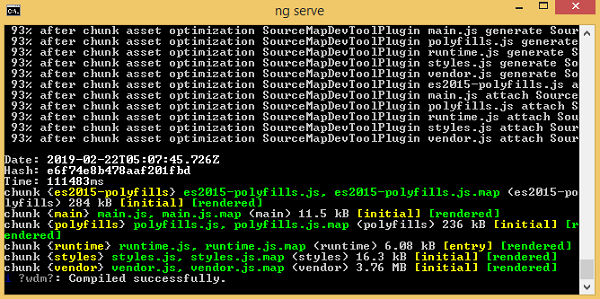
هنگامی که دستور شروع به اجرا می کند، موارد زیر را مشاهده خواهید کرد

وب سرور در پورت 4200 راه اندازی می شود. آدرس اینترنتی “http://localhost:4200/” را در مرورگر تایپ کنید و خروجی را ببینید. پس از کامپایل شدن پروژه، خروجی زیر را دریافت خواهید کرد

پس از اجرای url، http://localhost:4200/ در مرورگر، به صفحه زیر هدایت خواهید شد –

اکنون اجازه دهید برای نمایش محتوای زیر تغییراتی ایجاد کنیم

ما تغییراتی در فایلها ایجاد کردهایم – app.component.html و app.component.ts. در فصل های بعدی بیشتر در مورد این موضوع بحث خواهیم کرد.
اجازه دهید راه اندازی پروژه را کامل کنیم. اگر می بینید ما از پورت 4200 استفاده کرده ایم، که پورت پیش فرضی است که angular-cli هنگام کامپایل از آن استفاده می کند. در صورت تمایل می توانید با استفاده از دستور زیر – پورت را تغییر دهید
|
1 |
ng serve --host 0.0.0.0 –port 4205 |
پوشه angular7-app/ ساختار پوشه زیر را دارد–
- e2e/ − پوشه آزمایشی انتها به انتها. عمدتا e2e برای تست یکپارچه سازی استفاده می شود و به اطمینان از عملکرد خوب برنامه کمک می کند.
- node_modules/ – بسته npm نصب شده node_modules است. می توانید پوشه را باز کنید و بسته های موجود را ببینید.
- src/ – این پوشه جایی است که ما روی پروژه با استفاده از Angular 7 کار خواهیم کرد. Inside src/ شما برنامه/پوشه ایجاد شده در طول راه اندازی پروژه را خواهید داشت و تمام فایل های مورد نیاز برای پروژه را در خود نگه می دارد.
پوشه angular7-app/ ساختار فایل زیر را دارد –
- angular.json – اساساً نام پروژه، نسخه cli و غیره را در خود دارد.
- .editorconfig – این فایل پیکربندی برای ویرایشگر است.
- .gitignore – یک فایل .gitignore باید در مخزن قرار داده شود تا قوانین نادیده گرفته شده را با سایر کاربرانی که مخزن را شبیه سازی می کنند به اشتراک بگذارد.
- package.json – فایل package.json به شما می گوید که با اجرای npm install کدام کتابخانه ها در node_modules نصب خواهند شد.
در حال حاضر، اگر فایل package.json را در ویرایشگر باز کنید، ماژول های زیر را در آن اضافه خواهید کرد –
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"@angular/animations": "~7.2.0", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26" |
در صورتی که نیاز به افزودن کتابخانه های بیشتری دارید، می توانید آن ها را در اینجا اضافه کنید و دستور نصب npm را اجرا کنید.
- tsconfig.json – این اساساً شامل گزینه های کامپایلر مورد نیاز در طول کامپایل است.
- tslint.json – این فایل پیکربندی با قوانینی است که باید در هنگام کامپایل در نظر گرفته شوند.
پوشه src/ پوشه اصلی است که در داخل ساختار فایل متفاوتی دارد.
برنامه
این شامل فایل هایی است که در زیر توضیح داده شده است. این فایل ها به صورت پیش فرض توسط angular-cli نصب می شوند.
app.module.ts
اگر فایل را باز کنید، می بینید که کد به کتابخانه های مختلفی اشاره دارد که وارد شده اند. Angular-cli از این کتابخانه های پیش فرض برای واردات استفاده کرده است: angular/core، platform-browser.
خود نام ها استفاده از کتابخانه ها را توضیح می دهند. آنها وارد شده و در متغیرهایی مانند اعلان ها، واردات، ارائه دهندگان و بوت استرپ ذخیره می شوند.
ما می توانیم ببینیم که app-routing.module نیز اضافه شده است. این به این دلیل است که ما مسیریابی را در شروع نصب انتخاب کرده بودیم. ماژول توسط @angular/cli اضافه شده است.
در زیر ساختار فایل − آمده است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
@NgModule از @angular/core وارد شده است و دارای شی با ویژگی های زیر است –
- Declarations – در اعلان ها، ارجاع به اجزا ذخیره می شود. مؤلفه App جزء پیشفرض است که هر زمان که پروژه جدیدی شروع شود ایجاد میشود. ما در مورد ایجاد کامپوننت های جدید در بخش متفاوتی خواهیم آموخت.
- Imports – این باعث می شود که ماژول ها مطابق شکل بالا وارد شوند. در حال حاضر BrowserModule بخشی از واردات است که از @angular/platform-browser وارد می شود. همچنین ماژول مسیریابی AppRoutingModule اضافه شده است.
- Providers– این به خدمات ایجاد شده اشاره دارد. این سرویس در فصل بعدی مورد بحث قرار خواهد گرفت.
- Bootstrap – این به مولفه پیش فرض ایجاد شده، یعنی AppComponent اشاره دارد.
- app.component.css – می توانید css خود را در اینجا بنویسید. در حال حاضر، رنگ پس زمینه را مطابق شکل زیر به div اضافه کرده ایم.
ساختار فایل به شرح زیر است –
|
1 2 3 |
.divdetails { background-color: #ccc; } |
کد html در این فایل موجود خواهد بود.
ساختار فایل به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1>Welcome to {{ title }}!</h1> <img width = "300" alt = "Angular Logo" src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA 2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2 wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I DQwLjl6IiAvPgogIDwvc3ZnPg=="7> </div> <h2>Here are some links to help you start:</h2> <ul> <li> <h2><a target = "_blank" rel = "noopener" href = "https://angular.io/tutorial">Tour of Heroes</a> </h2> </li> <li> <h2><a target = "_blank" rel = "noopener" href = https://angular.io/cli">CLI Documentation</> </h2> </li> <li> <h2><a target = "_blank" rel = "noopener" href = "https://blog.angular.io/">Angular blog</a> </h2> </li> </ul> <router-outlet></router-outlet> |
این کد پیش فرض html است که در حال حاضر با ایجاد پروژه در دسترس است.
app.component.spec.ts
این فایلها بهطور خودکار تولید میشوند که حاوی تستهای واحد برای جزء منبع هستند.
app.component.ts
کلاس برای کامپوننت در اینجا تعریف شده است. می توانید پردازش ساختار html را در فایل .ts انجام دهید. پردازش شامل فعالیت هایی مانند اتصال به پایگاه داده، تعامل با سایر اجزا، مسیریابی، خدمات و غیره خواهد بود.
ساختار فایل به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; } |
app-routing.module.ts
این فایل به مسیریابی مورد نیاز برای پروژه شما می پردازد. به ماژول اصلی، یعنی app.module.ts متصل است.
ساختار فایل به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 |
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = []; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } |
Assets
می توانید تصاویر، فایل های js خود را در این پوشه ذخیره کنید.
محیط
این پوشه دارای جزئیاتی برای تولید یا محیط توسعه است. پوشه شامل دو فایل است.
- environment.prod.ts
- environment.ts
هر دو فایل دارای جزئیاتی هستند که آیا فایل نهایی باید در محیط تولید کامپایل شود یا در محیط توسعه.
ساختار فایل اضافی پوشه angular7-app/ شامل موارد زیر است –
favicon.ico
این فایلی است که معمولاً در دایرکتوری ریشه یک وب سایت یافت می شود.
index.html
این فایلی است که در مرورگر نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang = "en"> <head> <meta charset = "utf-8"7gt; <title>Angular7App</title> <base href = "/"> <meta name = "viewport" content = "width=device-width, initial-scale=1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html> |
بدنه <app-root></app-root> دارد. این انتخابگری است که در فایل app.component.ts استفاده می شود و جزئیات را از فایل app.component.html نمایش می دهد.
main.ts
main.ts فایلی است که از آنجا توسعه پروژه خود را شروع می کنیم. با وارد کردن ماژول اصلی که ما نیاز داریم شروع می شود. در حال حاضر اگر angular/core، angular/platform-browser-dynamic، app.module و محیط را ببینید به طور پیش فرض در حین نصب angular-cli و راه اندازی پروژه وارد می شود.
|
1 2 3 4 5 6 7 8 9 |
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module'; import { environment } from './environments/environment'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err)); |
platformBrowserDynamic().bootstrapModule(AppModule) دارای مرجع AppModule ماژول والد است. از این رو، هنگامی که در مرورگر اجرا می شود، فایل index.html نامیده می شود. Index.html در داخل به main.ts اشاره دارد که ماژول والد را فراخوانی می کند، به عنوان مثال، AppModule را زمانی که کد زیر اجرا می شود –
|
1 |
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err)); |
هنگامی که AppModule فراخوانی می شود، app.module.ts را فراخوانی می کند که در ادامه AppComponent را بر اساس بوت استرپ به صورت زیر فراخوانی می کند –
|
1 |
bootstrap: [AppComponent] |
در app.component.ts یک انتخابگر وجود دارد: app-root که در فایل index.html استفاده می شود. با این کار محتوای موجود در app.component.html نمایش داده می شود.
موارد زیر در مرورگر نمایش داده می شود –
polyfill.ts
این عمدتا برای سازگاری با عقب استفاده می شود.
styles.css
این فایل سبک مورد نیاز برای پروژه است.
test.ts
در اینجا، موارد تست واحد برای آزمایش پروژه رسیدگی می شود.
tsconfig.app.json
این در هنگام کامپایل استفاده می شود، دارای جزئیات پیکربندی است که باید برای اجرای برنامه استفاده شود.
tsconfig.spec.json
این به حفظ جزئیات برای آزمایش کمک می کند.
typings.d.ts
برای مدیریت تعریف Typescript استفاده می شود.
ساختار فایل نهایی به صورت زیر خواهد بود –






.svg)
دیدگاه شما