آموزش سرویس ها در انگولار 7

آموزش سرویس ها در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش سرویس ها در انگولار 7 خواهیم پرداخت.
ممکن است با موقعیتی مواجه شویم که در آن به کدی برای استفاده در همه جای صفحه نیاز داشته باشیم. به عنوان مثال، میتواند برای اتصال دادهای باشد که باید بین اجزا به اشتراک گذاشته شود. این با کمک خدمات به دست می آید. با سرویسها، میتوانیم به روشها و ویژگیها در سایر اجزای کل پروژه دسترسی داشته باشیم.
برای ایجاد یک سرویس، باید از خط فرمان مطابق زیر استفاده کنیم
|
1 |
ng g service myservice |
|
1 2 3 |
C:\projectA7\angular7-app>ng g service myservice CREATE src/app/myservice.service.spec.ts (348 bytes) CREATE src/app/myservice.service.ts (138 bytes) |
فایل های ایجاد شده در پوشه برنامه به شرح زیر است –

در زیر فایل های ایجاد شده در پایین نشان داده شده اند – myservice.service.specs.ts و myservice.service.ts.
myservice.service.ts
|
1 2 3 4 5 6 7 |
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { constructor() { } } |
در اینجا، ماژول تزریقی از @angular/core وارد می شود. این شامل متد @Injectable و کلاسی به نام MyserviceService است. ما تابع سرویس خود را در این کلاس ایجاد خواهیم کرد.
قبل از ایجاد یک سرویس جدید، باید سرویس ایجاد شده را در app.module.ts والد اصلی اضافه کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { } |
ما سرویس را با نام کلاس وارد کرده ایم و از همان کلاس در ارائه دهندگان استفاده می شود. اجازه دهید اکنون به کلاس سرویس برگردیم و یک تابع سرویس ایجاد کنیم.
در کلاس سرویس، تابعی ایجاد می کنیم که تاریخ امروز را نمایش می دهد. ما میتوانیم از همان تابع در مولفه اصلی app.component.ts و همچنین در کامپوننت جدید new-cmp.component.ts استفاده کنیم که در فصل قبل ایجاد کردیم.
اکنون اجازه دهید ببینیم که عملکرد در سرویس چگونه به نظر می رسد و چگونه از آن در کامپوننت ها استفاده کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } } |
در فایل سرویس بالا یک تابع showTodayDate ایجاد کرده ایم. اکنون تاریخ جدید () ایجاد شده را برمی گردانیم. اجازه دهید ببینیم چگونه می توانیم به این تابع در کلاس کامپوننت دسترسی پیدا کنیم.
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } } |
تابع ngOnInit به طور پیش فرض در هر جزء ایجاد شده فراخوانی می شود. تاریخ همانطور که در بالا نشان داده شده است از سرویس دریافت می شود. برای واکشی جزئیات بیشتر از سرویس، ابتدا باید سرویس را در فایل جزء ts قرار دهیم.
همانطور که در زیر نشان داده شده است تاریخ را در فایل html نمایش خواهیم داد
app.component.html
|
1 2 |
{{todaydate}} <app-new-cmp></app-new-cmp> |
اکنون بیایید نحوه استفاده از سرویس را در مؤلفه جدید ایجاد شده ببینیم.
new-cmp.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { newcomponent = "Entered in new component created"; todaydate; constructor(private myservice: MyserviceService) { } ngOnInit() { this.todaydate = this.myservice.showTodayDate(); } } |
در کامپوننت جدیدی که ایجاد کرده ایم، ابتدا باید سرویس مورد نظر خود را وارد کنیم و به متدها و ویژگی های آن دسترسی داشته باشیم. کد برجسته شده را بررسی کنید. Todaydate در کامپوننت html به صورت زیر نمایش داده می شود
new-cmp.component.html
|
1 2 3 4 5 6 |
<p> {{newcomponent}} </p> <p> Today's Date : {{todaydate}} </p> |
انتخابگر جزء جدید در فایل app.component.html استفاده شده است. محتویات فایل html بالا مطابق شکل زیر در مرورگر نمایش داده می شود

اگر ویژگی سرویس را در هر مؤلفه ای تغییر دهید، در سایر مؤلفه ها نیز همین امر تغییر می کند. اکنون بیایید ببینیم که چگونه این کار می کند.
ما یک متغیر را در سرویس تعریف می کنیم و از آن در والد و کامپوننت جدید استفاده می کنیم. ما دوباره ویژگی را در کامپوننت والد تغییر می دهیم و خواهیم دید که آیا همان ویژگی در کامپوننت جدید تغییر می کند یا خیر.
در myservice.service.ts یک ویژگی ایجاد کرده ایم و از آن در کامپوننت والد و جدید دیگر استفاده کرده ایم.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class MyserviceService { serviceproperty = "Service Created"; constructor() { } showTodayDate() { let ndate = new Date(); return ndate; } } |
اجازه دهید اکنون از متغیر serviceproperty در سایر کامپوننت ها استفاده کنیم. در app.component.ts، ما به متغیر زیر دسترسی داریم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7 Project!'; todaydate; componentproperty; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); console.log(this.myservice.serviceproperty); this.myservice.serviceproperty = "component created"; // value is changed. this.componentproperty = this.myservice.serviceproperty; } } |
اکنون متغیر را واکشی می کنیم و روی console.log کار می کنیم. در خط بعدی، مقدار متغیر را به “component create” تغییر می دهیم. ما همین کار را در new-cmp.component.ts انجام خواهیم داد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { Component, OnInit } from '@angular/core'; import { MyserviceService } from './../myservice.service'; @Component({ selector: 'app-new-cmp', templateUrl: './new-cmp.component.html', styleUrls: ['./new-cmp.component.css'] }) export class NewCmpComponent implements OnInit { todaydate; newcomponentproperty; newcomponent = "Entered in newcomponent"; constructor(private myservice: MyserviceService) {} ngOnInit() { this.todaydate = this.myservice.showTodayDate(); this.newcomponentproperty = this.myservice.serviceproperty; } } |
در کامپوننت فوق، ما چیزی را تغییر نمی دهیم، بلکه مستقیماً خاصیت را به ویژگی کامپوننت اختصاص می دهیم.
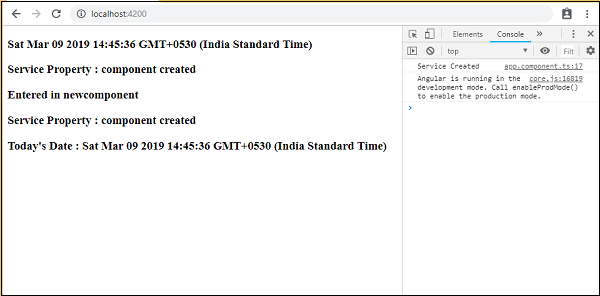
اکنون وقتی آن را در مرورگر اجرا می کنید، ویژگی سرویس تغییر می کند زیرا مقدار آن در app.component.ts تغییر می کند و همان ویژگی برای new-cmp.component.ts نمایش داده می شود.
همچنین مقدار موجود در کنسول را قبل از تغییر آن بررسی کنید.

در اینجا فایل های app.component.html و new-cmp.component.html − هستند
app.component.html
|
1 2 3 |
<h3>{{todaydate}}>/h3> <h3> Service Property : {{componentproperty}} </h3> <app-new-cmp></app-new-cmp> |
new-cmp.component.html
|
1 2 3 |
<h3>{{newcomponent}} </h3> <h3> Service Property : {{newcomponentproperty}} </h3> <h3> Today's Date : {{todaydate}} </h3> |
لیست جلسات قبل آموزش انگولار 7
- آموزش انگولار 7
- آموزش نمای کلی انگولار 7
- آموزش راه اندازی محیط انگولار 7
- آموزش راه اندازی پروژه در انگولار 7
- آموزش اجزای سازنده در انگولار 7
- آموزش ماژول ها در انگولار 7
- آموزش اتصال داده در انگولار 7
- آموزش اتصال رویداد در انگولار 7
- آموزش تمپلیت ها در انگولار 7
- آموزش دستورالعمل ها در انگولار 7
- آموزش پایپ ها در انگولار 7
- آموزش مسیریابی در انگولار 7




.svg)
دیدگاه شما