آموزش تمپلیت ها در انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تمپلیت ها در انگولار 7 خواهیم پرداخت.
انگولار 7 از <ng-template> به عنوان تگ به جای <template> استفاده می کند که در انگولار 2 استفاده می شود. <ng-template> از زمان انتشار انگولار 4 مورد استفاده قرار گرفته است و نسخه قبلی یعنی انگولار 2 از <template> برای همین منظور استفاده می کند. دلیل اینکه شروع به استفاده از <ng-template> به جای <template> از انگولار 4 به بعد شد، این است که یک تضاد نام بین تگ <template> و تگ استاندارد <template> html وجود دارد. در ادامه به طور کامل منسوخ خواهد شد. این یکی از تغییرات عمده ای بود که در نسخه Angular 4 ایجاد شد.
اجازه دهید اکنون از الگو به همراه شرط if else استفاده کنیم و خروجی را ببینیم.
app.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1>Welcome to {{title}}.</h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button> |
برای تگ Span، دستور if را با شرط else اضافه کردهایم و شرط 1، else شرط2 را فراخوانی میکنیم.
الگوها باید به صورت زیر فراخوانی شوند –
|
|
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> |
اگر شرط درست باشد، قالب شرط 1 و در غیر این صورت شرط 2 فراخوانی می شود.
app.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; // variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } changemonths(event) { alert("Changed month from the Dropdown"); } } |
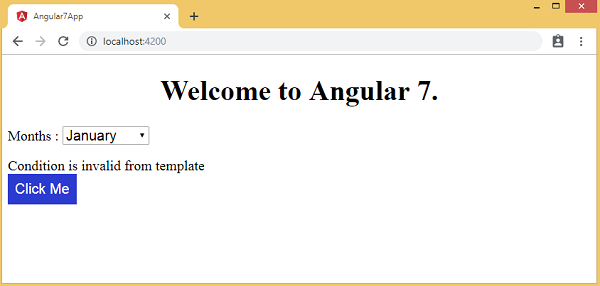
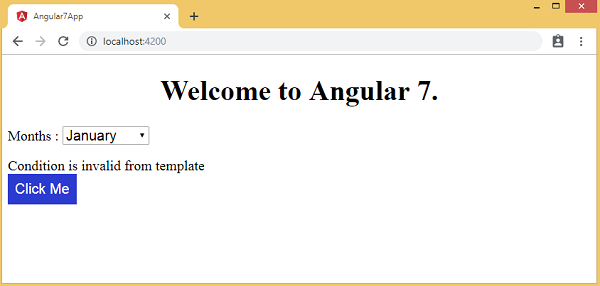
خروجی در مرورگر به صورت زیر است –

متغیر isavailable نادرست است بنابراین الگوی شرط2 چاپ می شود. اگر روی دکمه کلیک کنید، قالب مربوطه فراخوانی می شود.
app.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 7'; // declared array of months. months = ["January", "Feburary", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable = false; //variable is set to true myClickFunction(event) { this.isavailable = !this.isavailable; // variable is toggled onclick of the button } changemonths(event) { alert("Changed month from the Dropdown"); } } |
متغیر isavailable با کلیک روی دکمه همانطور که در زیر نشان داده شده است تغییر می کند
|
|
myClickFunction(event) { this.isavailable = !this.isavailable; } |
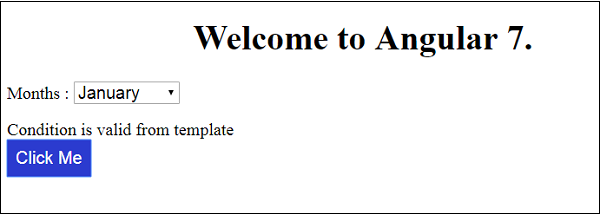
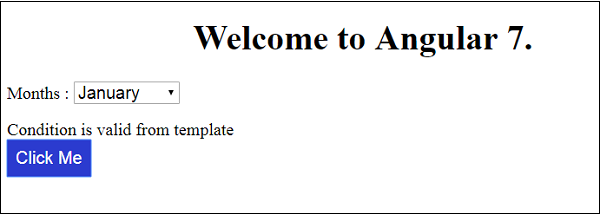
هنگامی که بر روی دکمه بر اساس مقدار متغیر isavailable کلیک می کنید، الگوی مربوطه نمایش داده می شود –

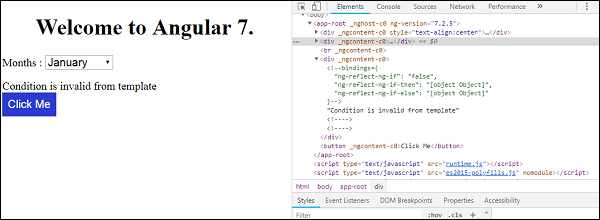
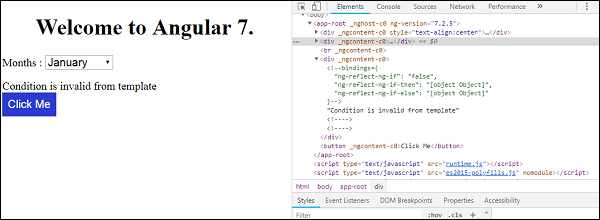
اگر مرورگر را بررسی کنید، خواهید دید که هرگز تگ span را در dom دریافت نمی کنید. مثال زیر به شما در درک همین موضوع کمک می کند.

اگرچه در app.component.html ما تگ span و <ng-template> را برای شرایطی که در زیر نشان داده شده است اضافه کرده ایم.
|
|
<span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> |
وقتی همان را در مرورگر بررسی می کنیم، تگ span و همچنین <ng-template> را در ساختار dom نمی بینیم.
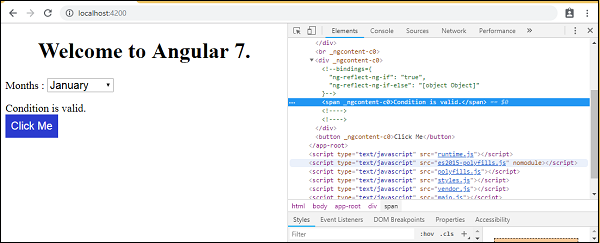
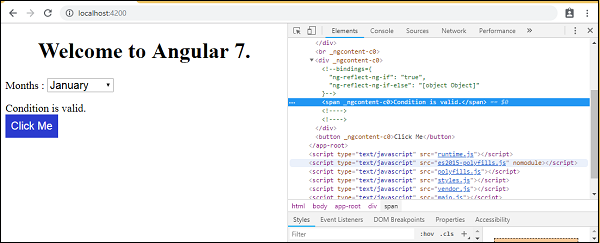
خط کد زیر در html به ما کمک می کند تا تگ span را در dom − دریافت کنیم
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button> |
اگر شرط then را حذف کنیم، پیام “شرط معتبر است” را در مرورگر دریافت می کنیم و تگ span نیز در dom موجود است. برای مثال، در app.component.ts، متغیر isavailable را درست در نظر گرفتهایم.

منبع.
لیست جلسات قبل آموزش انگولار 7
- آموزش انگولار 7
- آموزش نمای کلی انگولار 7
- آموزش راه اندازی محیط انگولار 7
- آموزش راه اندازی پروژه در انگولار 7
- آموزش اجزای سازنده در انگولار 7
- آموزش ماژول ها در انگولار 7
- آموزش اتصال داده در انگولار 7
- آموزش اتصال رویداد در انگولار 7









.svg)
دیدگاه شما