آموزش تست و ساخت پروژه های انگولار 7

آموزش تست و ساخت پروژه های انگولار 7
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تست و ساخت پروژه های انگولار 7 خواهیم پرداخت.
در این درس در مورد موضوعات زیر بحث خواهد شد –
- برای تست پروژه انگولار 7
- برای ساخت پروژه انگولار 7
برای تست پروژه انگولار 7
در طول راه اندازی پروژه، بسته های مورد نیاز برای آزمایش از قبل نصب شده است. یک فایل .spec.ts برای هر مؤلفه جدید، سرویس، دستورالعمل و غیره ایجاد می شود. ما می خواهیم از jasmine برای نوشتن موارد آزمایشی خود استفاده کنیم.
برای هر تغییری که به مؤلفه، سرویسها، دستورالعملها یا هر فایل دیگری ایجاد شده است، میتوانید موارد آزمایشی خود را در فایلهای spec.ts مربوطه قرار دهید. بنابراین بیشتر تست های واحد را می توان در ابتدا پوشش داد.
برای اجرای موارد تست، دستور استفاده شده به صورت زیر است-
|
1 |
ng test |
در زیر فایل app.component.spec.ts برای app.component.ts − است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('angular7-app'); }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }) }); |
app.component.ts
|
1 2 3 4 5 6 7 8 9 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; } |
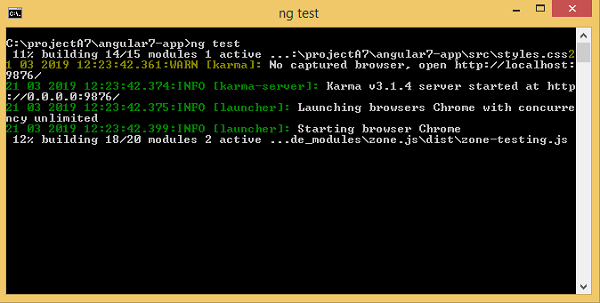
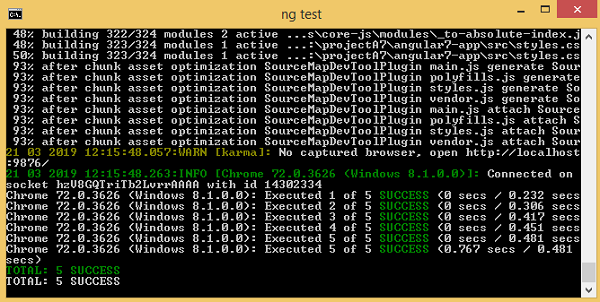
حالا اجازه دهید دستور را اجرا کنیم تا موارد تست را در حال اجرا ببینیم.


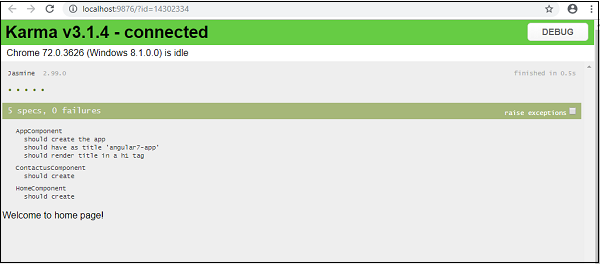
وضعیت تست در خط فرمان همانطور که در بالا نشان داده شده است نشان داده شده است و همچنین در مرورگر همانطور که در زیر نشان داده شده است باز می شود

در صورت بروز هر گونه شکست، جزئیات را به صورت زیر نشان می دهد –
برای انجام این کار، اجازه دهید app.component.spec.ts را به صورت زیر تغییر دهیم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import { TestBed, async } from '@angular/core/testing'; import { RouterTestingModule } from '@angular/router/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ imports: [ RouterTestingModule ], declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-app'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('Angular 7'); // change the title from angular7-app to Angular 7 }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain( 'Welcome to angular7-app!'); }); }); |
در فایل بالا، موارد آزمایشی عنوان، Angular 7 را بررسی می کنند. اما در app.component.ts، عنوان angular7-app را همانطور که در زیر نشان داده شده است داریم.
|
1 2 3 4 5 6 7 8 9 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; } |
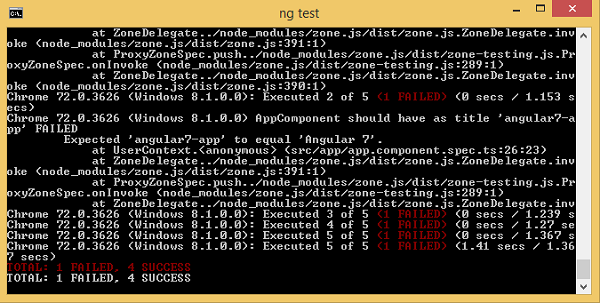
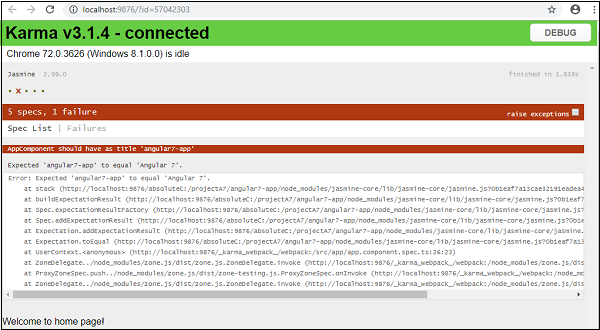
در اینجا مورد تست شکست خواهد خورد و در زیر جزئیات در خط فرمان و مرورگر نشان داده شده است.
In command line
صفحه زیر در خط فرمان – نمایش داده می شود

در مرورگر
صفحه زیر در مرورگر نمایش داده می شود –

تمام موارد تست شکست خورده برای پروژه شما همانطور که در بالا نشان داده شده است در خط فرمان و مرورگر نمایش داده می شود.
به طور مشابه، می توانید موارد آزمایشی را برای خدمات، دستورالعمل ها و اجزای جدیدی که به پروژه شما اضافه می شوند بنویسید.
ساخت پروژه انگولار 7
پس از اتمام پروژه در انگولار، باید آن را بسازیم تا بتوان از آن در تولید یا بیان استفاده کرد.
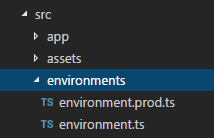
پیکربندی برای ساخت، یعنی تولید، مرحله بندی، توسعه، آزمایش باید در src/محیط های شما تعریف شود.
در حال حاضر، ما محیط های زیر را در src/environment تعریف کرده ایم

می توانید فایل ها را بر اساس ساخت خود به src/ اضافه کنید
می توانید فایل ها را بر اساس ساخت خود به src/environment اضافه کنید، به عنوان مثال محیط.staging.ts، enviornment.testing.ts و غیره.
در حال حاضر سعی خواهیم کرد برای محیط تولید بسازیم. فایل محیطی.ts شامل تنظیمات محیط پیش فرض و جزئیات فایل به شرح زیر است –
|
1 2 3 |
export const environment = { production: false }; |
برای ساخت فایل برای تولید، باید تولید را درست کنیم: true در محیط.ts به صورت زیر –
|
1 2 3 |
export const environment = { production: true }; |
فایل محیط پیشفرض باید به صورت زیر وارد کامپوننتها شود
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Component } from '@angular/core'; import { environment } from './../environments/environment'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'angular7-app'; } |
جایگزینی محیط از پیشفرض به تولید که میخواهیم انجام دهیم در قسمت angular.json fileReplacements به صورت زیر تعریف میشود –
|
1 2 3 4 5 6 7 8 |
"production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], } |
هنگامی که دستور ساخت اجرا می شود، فایل به src/environments/environment.prod.ts جایگزین می شود. پیکربندی اضافی مانند مرحله بندی یا آزمایش را می توان در اینجا اضافه کرد همانطور که در مثال زیر نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 |
"configurations": { "production": { ... }, "staging": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.staging.ts" } ] } } |
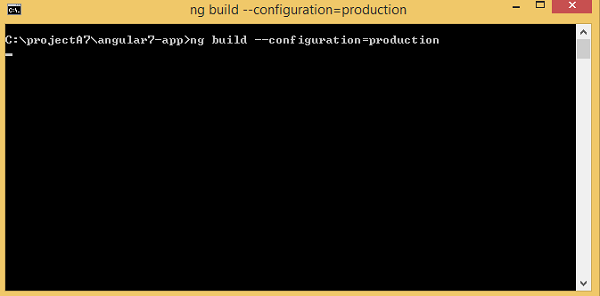
بنابراین دستور اجرای بیلد به صورت زیر است –
|
1 2 |
ng build --configuration = production // for production environmnet ng build --configuration = staging // for stating enviroment |
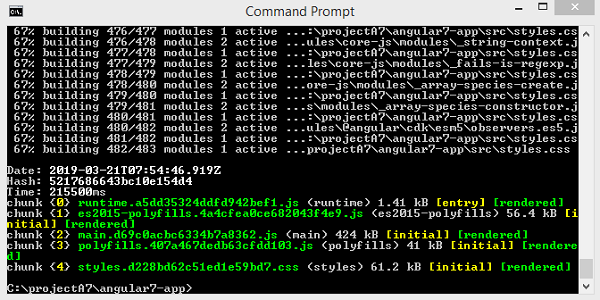
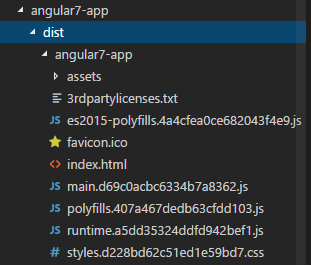
حالا اجازه دهید دستور build را برای تولید اجرا کنیم، این دستور یک پوشه dist در داخل پروژه ما ایجاد می کند که فایل های نهایی پس از ساخت را خواهد داشت.


فایل های نهایی در داخل پوشه dist ساخته می شوند که می توانند در سرور تولید در انتهای شما میزبانی شوند.

لیست جلسات قبل آموزش انگولار 7
- آموزش انگولار 7
- آموزش نمای کلی انگولار 7
- آموزش راه اندازی محیط انگولار 7
- آموزش راه اندازی پروژه در انگولار 7
- آموزش اجزای سازنده در انگولار 7
- آموزش ماژول ها در انگولار 7
- آموزش اتصال داده در انگولار 7
- آموزش اتصال رویداد در انگولار 7
- آموزش تمپلیت ها در انگولار 7
- آموزش دستورالعمل ها در انگولار 7
- آموزش پایپ ها در انگولار 7
- آموزش مسیریابی در انگولار 7
- آموزش سرویس ها در انگولار 7
- آموزش Http Client در انگولار 7
- آموزش درخواست های CLI در انگولار 7
- آموزش فرم ها در انگولار 7
- آموزش پیمایش مجازی در انگولار 7
- آموزش Drag and Drop در انگولار 7
- آموزش انیمیشن ها در انگولار 7
- آموزش متریال ها در انگولار 7




.svg)
دیدگاه شما