آموزش ایجاد اولین برنامه در انگولار 8

آموزش ایجاد اولین برنامه در انگولار 8
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش ایجاد اولین برنامه در انگولار 8 خواهیم پرداخت.
اجازه دهید یک برنامه کاربردی زاویه ای ساده ایجاد کنیم و ساختار برنامه زاویه ای اصلی را تجزیه و تحلیل کنیم.
اجازه دهید بررسی کنیم که آیا Angular Framework در سیستم ما و نسخه Angular نصب شده با استفاده از دستور زیر نصب شده است –
|
1 |
ng --version |
ng یک برنامه CLI است که برای ایجاد، مدیریت و اجرای Angular Application استفاده می شود. با جاوا اسکریپت نوشته شده و در محیط NodeJS اجرا می شود.
نتیجه جزئیات نسخه Angular را همانطور که در زیر مشخص شده است نشان می دهد
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Angular CLI: 8.3.26 Node: 14.2.0 OS: win32 x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.803.26 @angular-devkit/core 8.3.26 @angular-devkit/schematics 8.3.26 @schematics/angular 8.3.26 @schematics/update 0.803.26 rxjs 6.4.0 |
بنابراین Angular در سیستم ما نصب شده و نسخه 8.3.26 است.
اجازه دهید یک برنامه Angular ایجاد کنیم تا هزینه های روزانه خود را بررسی کنیم. اجازه دهید ExpenseManageras را برای برنامه جدید خود انتخاب کنیم. برای ایجاد برنامه جدید از دستور زیر استفاده کنید.
|
1 2 |
cd /path/to/workspace ng new expense-manager |
new یکی از دستورات برنامه ng CLI است. برای ایجاد برنامه جدید استفاده خواهد شد. برای ایجاد برنامه جدید چند سوال اساسی می پرسد. کافی است به برنامه اجازه دهید گزینه های پیش فرض را انتخاب کند. در مورد سوال مسیریابی همانطور که در زیر ذکر شد، No را مشخص کنید.
|
1 |
Would you like to add Angular routing? No |
هنگامی که به سؤالات اساسی پاسخ داده شد، برنامه ng CLI یک برنامه Angular جدید در پوشه هزینه-manager ایجاد می کند.
اجازه دهید به پوشه برنامه جدید ایجاد شده خود برویم.
|
1 |
cd expense-manager |
اجازه دهید ساختار جزئی برنامه را بررسی کنیم. ساختار برنامه به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
| favicon.ico | index.html | main.ts | polyfills.ts | styles.css | +---app | app.component.css | app.component.html | app.component.spec.ts | app.component.ts | app.module.ts | +---assets | .gitkeep | +---environments environment.prod.ts environment.ts |
- ما فقط مهمترین فایل و پوشه برنامه را نشان داده ایم.
- favicon.ico و assets نماد برنامه و پوشه اصلی دارایی برنامه هستند.
- polyfills.ts حاوی کد استانداردی است که برای سازگاری مرورگر مفید است.
- پوشه محیطها تنظیمات برنامه را خواهد داشت. این شامل راه اندازی تولید و توسعه است.
- فایل main.ts حاوی کد راه اندازی است.
- index.html کد HTML پایه برنامه است.
- styles.css کد پایه CSS است.
- پوشه برنامه حاوی کد برنامه Angular است که در فصل های آینده به طور مفصل یاد خواهید گرفت.
اجازه دهید برنامه را با استفاده از دستور زیر – شروع کنیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
ng serve 10% building 3/3 modules 0 activei wds: Project is running at http://localhost:4200/webpack-dev-server/ i wds: webpack output is served from / i wds: 404s will fallback to //index.html chunk {main} main.js, main.js.map (main) 49.2 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 269 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 9.75 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered] Date: 2020-05-26T05:02:14.134Z - Hash: 0dec2ff62a4247d58fe2 - Time: 12330ms ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** i wdm: Compiled successfully. |
در اینجا، serve فرمان فرعی است که برای کامپایل و اجرای برنامه Angular با استفاده از یک وب سرور توسعه محلی استفاده می شود. سرور ng یک وب سرور توسعه را راه اندازی می کند و برنامه را تحت پورت 4200 ارائه می دهد.
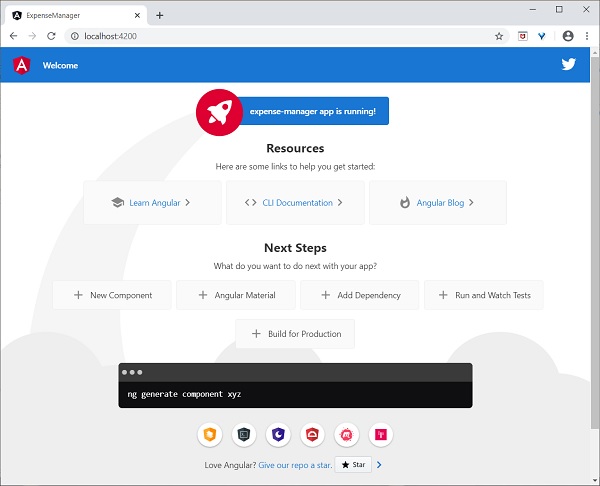
اجازه دهید یک مرورگر را راه اندازی کنیم و http://localhost:4200 را باز کنیم. مرورگر برنامه را مطابق شکل زیر نشان می دهد –

اجازه دهید عنوان برنامه را تغییر دهیم تا برنامه ما را بهتر نشان دهد. src/app/app.component.ts را باز کنید و کد را همانطور که در زیر مشخص شده است تغییر دهید
|
1 2 3 |
export class AppComponent { title = 'Expense Manager'; } |
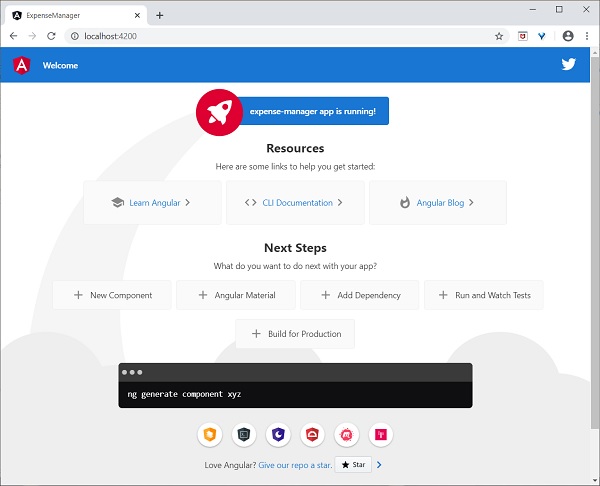
برنامه نهایی ما مطابق شکل زیر در مرورگر ارائه می شود

ما برنامه را تغییر خواهیم داد و نحوه کدنویسی یک برنامه Angular را در فصل های آینده یاد خواهیم گرفت.




.svg)
دیدگاه شما