آموزش اتصال داده در انگولار 8

آموزش اتصال داده در انگولار 8
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش اتصال داده در انگولار 8 خواهیم پرداخت.
اتصال داده با نحوه اتصال داده های خود از جزء به عناصر HTML DOM (قالب ها) سروکار دارد. ما به راحتی می توانیم بدون نگرانی در مورد نحوه درج داده های شما با برنامه تعامل داشته باشیم. ما می توانیم اتصالات را به دو روش مختلف یک طرفه و اتصال دو طرفه ایجاد کنیم.
قبل از رفتن به این موضوع، اجازه دهید یک کامپوننت در Angular 8 ایجاد کنیم.
خط فرمان را باز کنید و با استفاده از دستور زیر – برنامه Angular جدید ایجاد کنید
|
1 2 3 |
cd /go/to/workspace ng new databind-app cd databind-app |
همانطور که در زیر ذکر شده است، یک جزء آزمایشی با استفاده از Angular CLI ایجاد کنید
|
1 |
ng generate component test |
موارد فوق یک مؤلفه جدید ایجاد می کنند و خروجی به صورت زیر است –
|
1 2 |
CREATE src/app/test/test.component.scss (0 bytes) CREATE src/app/test/test.component.html (19 bytes) CREATE src/app/test/test.component.spec.ts (614 bytes) CREATE src/app/test/test.component.ts (262 bytes) UPDATE src/app/app.module.ts (545 bytes) |
برنامه را با استفاده از دستور زیر اجرا کنید
|
1 |
ng serve |
اتصال داده یک طرفه
اتصال داده یک طرفه یک تعامل یک طرفه بین مؤلفه و قالب آن است. اگر هر گونه تغییری در مؤلفه خود انجام دهید، عناصر HTML را منعکس می کند. از انواع زیر پشتیبانی می کند –
درون یابی رشته ای
به طور کلی، درون یابی رشته ای فرآیند قالب بندی یا دستکاری رشته ها است. در Angular، Interpolation برای نمایش داده ها از جزء به نمایش (DOM) استفاده می شود. با عبارت {{ }} نشان داده می شود و همچنین به عنوان نحو سبیل شناخته می شود.
بیایید یک ویژگی رشته ساده در کامپوننت ایجاد کنیم و داده ها را برای مشاهده پیوند دهیم.
کد زیر را به صورت زیر در فایل test.component.ts اضافه کنید
|
1 2 3 |
export class TestComponent implements OnInit { appName = "My first app in Angular 8"; } |
به فایل test.component.html بروید و کد زیر را اضافه کنید –
|
1 |
<h1>{{appName}}</h1> |
با جایگزین کردن محتوای موجود به صورت زیر، جزء آزمایشی را در فایل app.component.html خود اضافه کنید
|
1 |
<app-test></app-test> |
در نهایت، برنامه خود را (اگر قبلاً انجام نداده اید) با استفاده از دستور زیر – شروع کنید
|
1 |
ng serve |
می توانید خروجی زیر را روی صفحه نمایش خود مشاهده کنید –

اتصال رویداد
رویدادها اقداماتی مانند کلیک ماوس، دوبار کلیک، شناور یا هر عملکرد صفحه کلید و ماوس هستند. اگر کاربر با یک برنامه تعامل داشته باشد و برخی از اقدامات را انجام دهد، رویداد مطرح می شود. با پرانتز () یا روی- نشان داده می شود. ما راه های مختلفی برای اتصال یک رویداد به عنصر DOM داریم. بیایید یک به یک به طور خلاصه بفهمیم.
بیایید درک کنیم که حتی کنترل دکمه ساده چگونه کار می کند.
کد زیر را در test.component.tsfile به صورت زیر اضافه کنید –
|
1 2 3 4 5 6 7 8 |
export class TestComponent { showData($event: any){ console.log("button is clicked!"); if($event) { console.log($event.target); console.log($event.target.value); } } } |
event∗refersthefiredevent⋅Inthissenario،∗کلیک کنید∗itheevent⋅∗رویداد همه اطلاعات مربوط به رویداد و عنصر هدف را دارد. در اینجا، هدف دکمه است. ویژگی $event.target اطلاعات هدف را خواهد داشت.
ما دو رویکرد برای فراخوانی متد کامپوننت برای مشاهده داریم (test.component.html). اولین مورد در زیر – تعریف شده است
|
1 2 |
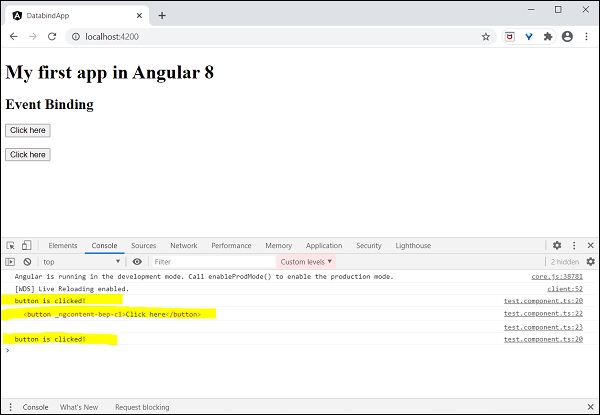
<h2>Event Binding</h2> <button (click)="showData($event)">Click here</button> |
از طرف دیگر، می توانید از پیشوند – on با استفاده از فرم متعارف همانطور که در زیر نشان داده شده است – استفاده کنید
|
1 |
<button on-click = "showData()">Click here</button> |
در اینجا، از $event استفاده نکرده ایم زیرا اختیاری است.
در نهایت، برنامه خود را (اگر قبلاً انجام نداده اید) با استفاده از دستور زیر – شروع کنید
|
1 |
ng serve |
اکنون، برنامه خود را اجرا کنید و می توانید پاسخ زیر را ببینید –

در اینجا، زمانی که کاربر روی دکمه کلیک میکند، رویداد binding متوجه عمل کلیک دکمه و فراخوانی کامپوننت () showData میشود، بنابراین ما میتوانیم نتیجه بگیریم که اتصال یک طرفه است.
Property binding
Property binding برای اتصال داده از ویژگی یک جزء به عناصر DOM استفاده می شود. با [] نشان داده می شود.
بیایید با یک مثال ساده بفهمیم.
کد زیر را در فایل test.component.ts اضافه کنید.
|
1 2 3 |
export class TestComponent { userName:string = "Peter"; } |
تغییرات زیر را در view test.component.html اضافه کنید،
|
1 |
<input type="text" [value]="userName"> |
ویژگی username به یک ویژگی از تگ <input> عنصر DOM متصل می شود.
در نهایت، برنامه خود را (اگر قبلاً انجام نداده اید) با استفاده از دستور زیر – شروع کنید
|
1 |
ng serve |
Attribute binding
اتصال ویژگی برای اتصال داده ها از مؤلفه به ویژگی های HTML استفاده می شود. نحو به شرح زیر است –
|
1 |
<HTMLTag [attr.ATTR]="Component data"> |
مثلا،
|
1 |
<td [attr.colspan]="columnSpan"> ... </td> |
بیایید با یک مثال ساده بفهمیم.
کد زیر را در فایل test.component.ts اضافه کنید.
|
1 2 3 |
export class TestComponent { userName:string = "Peter"; } |
تغییرات زیر را در view test.component.html اضافه کنید،
|
1 |
<input type="text" [value]="userName"> |
ویژگی username به یک ویژگی از تگ <input> عنصر DOM متصل می شود.
در نهایت، برنامه خود را (اگر قبلاً انجام نداده اید) با استفاده از دستور زیر – شروع کنید
|
1 |
ng serve |
|
1 |
<img class="aligncenter" src="https://www.tutorialspoint.com/angular8/images/attribute_binding.jpg" alt="Attribute binding" /> |
Class binding
Class binding برای اتصال داده ها از جزء به ویژگی کلاس HTML استفاده می شود. نحو به شرح زیر است –
|
1 |
<HTMLTag [class]="component variable holding class name"> |
Class Binding عملکرد اضافی را ارائه می دهد. اگر داده های مؤلفه بولی باشد، کلاس فقط زمانی متصل می شود که درست باشد. چندین کلاس را می توان با رشته (“foo bar”) و همچنین آرایه رشته ارائه کرد. گزینه های بسیار بیشتری در دسترس هستند.
مثلا،
|
1 |
<p [class]="myClasses"> |
بیایید با یک مثال ساده بفهمیم.
کد زیر را در فایل test.component.ts اضافه کنید،
|
1 2 3 4 |
export class TestComponent { myCSSClass = "red"; applyCSSClass = false; } |
تغییرات زیر را در view test.component.html اضافه کنید.
|
1 2 |
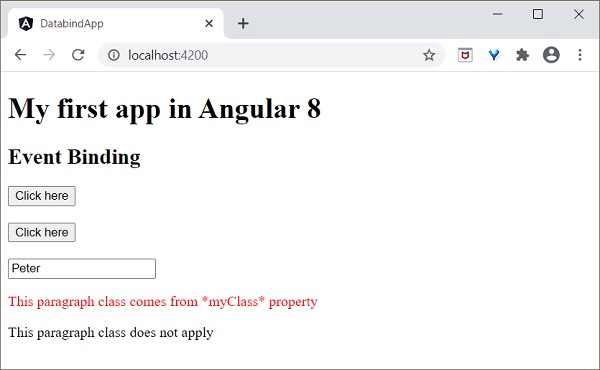
<p [class]="myCSSClass">This paragraph class comes from *myClass* property </p> <p [class.blue]="applyCSSClass">This paragraph class does not apply</p> |
محتوای زیر را در test.component.css اضافه کنید.
|
1 2 3 4 5 6 |
.red { color: red; } .blue { color: blue; } |
در نهایت، برنامه خود را (اگر قبلاً انجام نداده اید) با استفاده از دستور زیر – شروع کنید
|
1 |
ng serve |
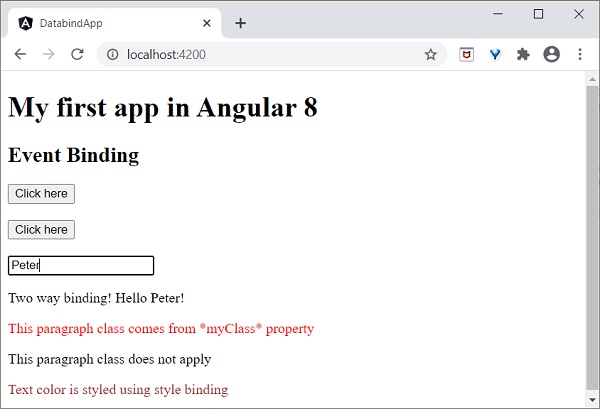
خروجی نهایی مطابق شکل زیر خواهد بود –

Style binding
Style binding برای اتصال داده ها از جزء به ویژگی سبک HTML استفاده می شود. نحو به شرح زیر است –
|
1 |
<HTMLTag [style.STYLE]="component data"> |
مثلا،
|
1 |
<p [style.color]="myParaColor"> ... </p> |
بیایید با یک مثال ساده بفهمیم.
کد زیر را در فایل test.component.ts اضافه کنید.
|
1 |
myColor = 'brown'; |
تغییرات زیر را در view test.component.html اضافه کنید.
|
1 |
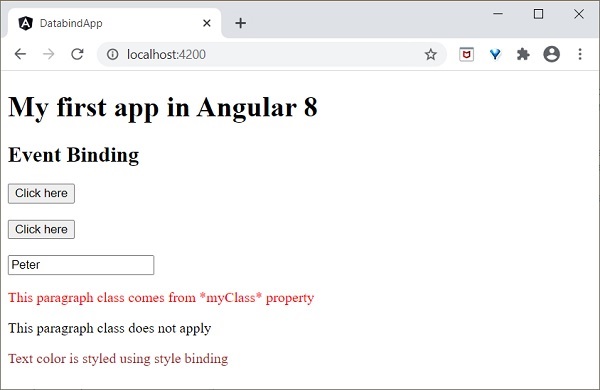
<p [style.color]="myColor">Text color is styled using style binding</p> |
در نهایت، برنامه خود را (اگر قبلاً انجام نداده اید) با استفاده از دستور زیر – شروع کنید
|
1 |
ng serve |
خروجی نهایی مطابق شکل زیر خواهد بود –

اتصال داده دو طرفه
اتصال دو طرفه داده یک تعامل دو طرفه است، داده ها به هر دو صورت (از جزء به نما و نما به جزء) جریان می یابد. مثال ساده ngModel است. اگر تغییری در ویژگی (یا مدل) خود انجام دهید، در دیدگاه شما منعکس می شود و بالعکس. این ترکیبی از ویژگی و رویداد الزام آور است.
NgModel
NgModel یک دستورالعمل مستقل است. دستورالعمل ngModel کنترل فرم را به ویژگی و ویژگی را به کنترل فرم متصل می کند. نحو ngModel به شرح زیر است –
|
1 |
<HTML [(ngModel)]="model.name" /> |
مثلا،
|
1 |
<input type="text" [(ngModel)]="model.name" /> |
بیایید سعی کنیم از ngModel در برنامه آزمایشی خود استفاده کنیم.
|
1 2 3 4 5 6 7 |
import { FormsModule } from '@angular/forms'; @NgModule({ imports: [ BrowserModule, FormsModule ] }) export class AppModule { } |
FormModule تنظیمات لازم را برای فعال کردن اتصال دو طرفه داده انجام می دهد.
نمای TestComponent (test.component.html) را همانطور که در زیر ذکر شده است به روز کنید –
|
1 2 |
<input type="text" [(ngModel)]="userName" /> <p>Two way binding! Hello {{ userName }}!</p> |
Property به شکل کنترل ngModeldirective bind است و اگر متنی را در جعبه متن وارد کنید، به ویژگی متصل می شود. پس از اجرای برنامه خود، می توانید تغییرات زیر را مشاهده کنید –
در نهایت، برنامه خود را (اگر قبلاً انجام نداده اید) با استفاده از دستور زیر – شروع کنید
|
1 |
ng serve |
اکنون، برنامه خود را اجرا کنید و می توانید پاسخ زیر را ببینید –

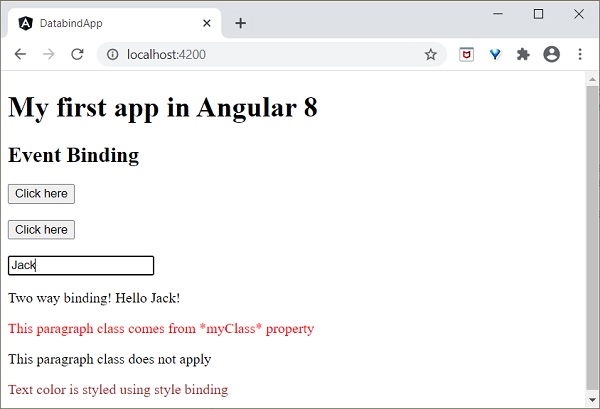
حالا سعی کنید مقدار ورودی را به جک تغییر دهید. همانطور که شما تایپ می کنید، متن زیر ورودی تغییر می کند و خروجی نهایی مطابق شکل زیر خواهد بود –

در فصل های آینده در مورد کنترل های فرم بیشتر خواهیم آموخت.
نمونه کار
اجازه دهید تمام مفهومی که در این فصل آموخته ایم را در برنامه ExpenseManager خود پیاده سازی کنیم.
خط فرمان را باز کنید و به پوشه root پروژه بروید.
|
1 |
cd /go/to/expense-manager |
رابط ExpenseEntry (src/app/expense-entry.ts) ایجاد کنید و شناسه، مقدار، دسته، موقعیت مکانی، shpenzimOn و createOn را اضافه کنید.
|
1 2 3 4 5 6 7 8 9 |
export interface ExpenseEntry { id: number; item: string; amount: number; category: string; location: string; spendOn: Date; createdOn: Date; } |
ExpenseEntry را به ExpenseEntryComponent وارد کنید.
|
1 |
import { ExpenseEntry } from '../expense-entry'; |
یک شی ExpenseEntry، costEntry مانند شکل زیر ایجاد کنید –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
export class ExpenseEntryComponent implements OnInit { title: string; expenseEntry: ExpenseEntry; constructor() { } ngOnInit() { this.title = "Expense Entry"; this.expenseEntry = { id: 1, item: "Pizza", amount: 21, category: "Food", location: "Zomato", spendOn: new Date(2020, 6, 1, 10, 10, 10), createdOn: new Date(2020, 6, 1, 10, 10, 10), }; } } |
الگوی کامپوننت را با استفاده از شی costEntry، src/app/expense-entry/expense-entry.component.html بهروزرسانی کنید، همانطور که در زیر مشخص شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!-- Page Content --> <div class="container"> <div class="row"> <div class="col-lg-12 text-center" style="padding-top: 20px;"> <div class="container" style="padding-left: 0px; padding-right: 0px;"> <div class="row"> <div class="col-sm" style="text-align: left;"> {{ title }} </div> <div class="col-sm" style="text-align: right;"> <button type="button" class="btn btn-primary">Edit</button> </div> </div> </div> <div class="container box" style="margin-top: 10px;"> <div class="row"> <div class="col-2" style="text-align: right;"> <strong><em>Item:</em></strong> </div> <div class="col" style="text-align: left;"> {{ expenseEntry.item }} </div> </div> <div class="row"> <div class="col-2" style="text-align: right;"> <strong><em>Amount:</em></strong> </div> <div class="col" style="text-align: left;"> {{ expenseEntry.amount }} </div> </div> <div class="row"> <div class="col-2" style="text-align: right;"> <strong><em>Category:</em></strong> </div> <div class="col" style="text-align: left;"> {{ expenseEntry.category }} </div> </div> <div class="row"> <div class="col-2" style="text-align: right;"> <strong><em>Location:</em></strong> </div> <div class="col" style="text-align: left;"> {{ expenseEntry.location }} </div> </div> <div class="row"> <div class="col-2" style="text-align: right;"> <strong><em>Spend On:</em></strong> </div> <div class="col" style="text-align: left;"> {{ expenseEntry.spendOn }} </div> </div> </div> </div> </div> </div> |






.svg)
دیدگاه شما